
圖、文/愛范兒授權轉載
16 年前,一塊 3.5 吋的大螢幕設備,搭載著圓角矩形整齊劃一的 App,改變了智慧型手機的方向,網際網路自此也裝進每一個人的口袋。
在圖形界面統治了 PC 和智慧型手機人機互動數十年後,軟體依舊在吞噬著世界,但 iPhone 的人機界面卻在醖釀一輪變革。
在接受愛範兒的獨家專訪時,蘋果軟體工程高級副總裁 Craig Federighi 說,2008 年推出 App Store 時,蘋果構建了一種簡單直觀的模式,將訊息封裝在每一個 App 當中,每一個 App 就相當於是一個獨立的世界,各個 App 之間是彼此獨立的。
如今,蘋果正在跨越這種訊息孤島。
當人們被訊息包圍,iPhone 人機互動將如何演變?
從 iOS 14 起,Widget 小工具逐漸成為獨立於 App 之外一套界面。你無需打開 App,即可在主畫面上看到即時的天氣變化、股票波動等訊息。而在今年推出的 iOS 17 中,Widget 小工具升級為可互動式功能,待辦事項、播放音樂、叫車、記筆記都變得隨手可得。
我們希望開發者能夠超越 App 的局限,讓使用者能夠在系統空間上面去獲取訊息,這樣的話只要在一個地方就可以去整合多個資訊。

發跡於 Android 早年版本的 Widget 小工具,如今成為蘋果幫助用戶對抗訊息過載的新界面。而事實上,iPhone 人機互動本質,就是協助人們有效的獲取訊息、處理訊息。
在 iPhone 誕生之初,獲取特定消息的唯一途徑就是打開 App,直到 iOS 3 通知系統的出現才讓訊息從主動取得變成被動接收。然而時隔多年,通知系統在網際網路公司的商業導向和競爭下,已然異化成搶奪使用者注意力的流量入口。

我問 Craig 這是不是人機互動設計面臨的一個問題,他表達了贊同:
這種感覺就像是有一個不停拉扯著我的廣告牌,讓人感覺不太舒服。
與手機 All in one 的年代不同,在萬物皆上網的今天,人們已經習慣於簡單粗暴地給設備加一塊螢幕,無數的設備,無數塊螢幕,無數的提醒與通知撕扯著使用者,演算法一面餵給我們唾手可得的舒適和淺顯的快樂,一面把我們拉入無盡的時間陷阱與訊息焦慮中。

▲圖片來自:Wallpaper by Jason Schmidt
Alan Dye 是蘋果負責負責人機互動設計的副總裁,師從 Jonathan Ive,做過時尚品牌的設計總監,也在廣告公司擔任過要職,從一個訊息製造者走向其對立面,他的感受比普通人更為真切:
過去人們獲得即時訊息的方式就是一個通知連著一個通知,但我們認為應該有更好的方式。
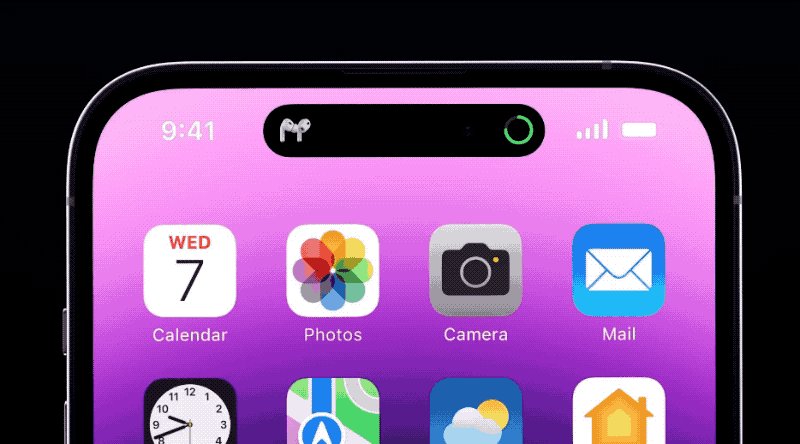
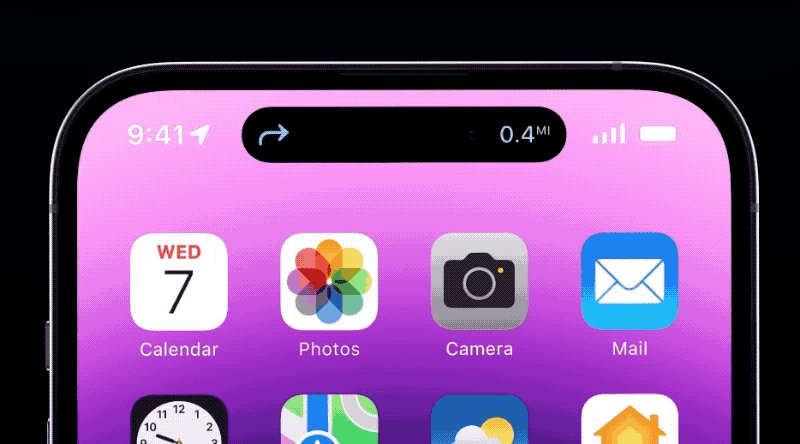
Alan 口中更好的方式叫「即時動態」,它為了應對即時變動的訊息而生。在鎖定畫面中,時間軸會告訴你你叫車或外賣進度,而當你在即時訊息 App 中對話時,你不必頻繁切換 App,車牌號碼、車輛距離或送達時間會以儀錶板的形態常駐在動態島上。

Alan 表示,即時動態實際上利用了 Widget 的基礎能力。它只會在你需要的短時間內出現,既不霸佔主畫面的一席之地,也不會通過 Push 來頻繁打擾使用者。
Craig 強調,使用者的注意力應該得到尊重。他說 Apple Watch 的誕生就是就是為了緩解使用者對於手機的焦慮,所以收到通知時,手腕上會輕輕震動,手機卻不會在口袋裡嗡嗡作響。
iPhone 和我們的其他產品都是為了支援你,而不是向你提出要求。一種人性化的解決方式就是以一種寧靜的方式來呈現訊息,讓使用者們自己來決定什麼是他們需要的。
Crag 所說的「寧靜」與 Mark Weiser 在上世紀末提出的寧靜技術(Calm Technology)的觀點非常吻合。無論是 Widget 的訊息提示,還是即使動態的訊息,背後都是利用 AI 識別或者情景感知推測使用者的意圖,以最小的使用者輸入,主動適應使用者的需求。
讓交互隱於無形,或許是交互設計的未來。
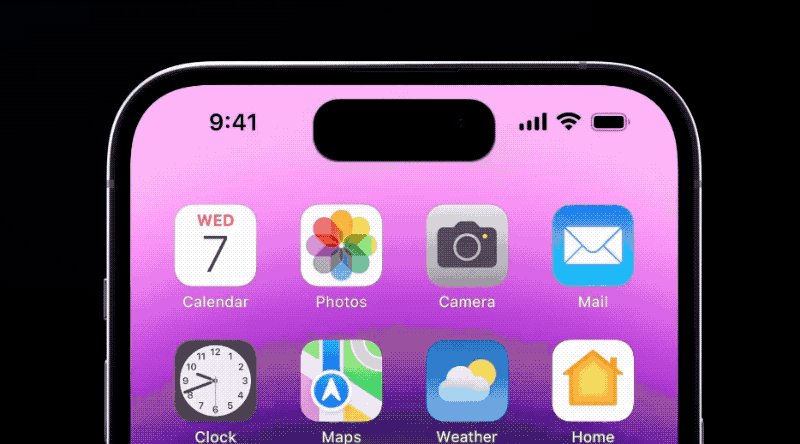
動態島是如何誕生的?
Alan Dye 帶領下的人機互動設計團隊,負責研究使用者與產品互動的問題。這項工作橫跨了硬體到軟體,視覺、聽覺到觸覺:從早年 iOS 挪動圖標時的抖動動畫,到 Vision Pro 中科幻般的手眼互動,從 Apple Watch 數位錶冠帶來的細膩齒輪震感,到雙指互點兩下的隔空手勢,都出自團隊之手。

但要從團隊中追溯想法源頭卻極其困難。Alan 說,在 Apple Park 設計工作室的中心,有一張巨大的野餐桌,很多討論都在這裡進行。

▲圖片來自:Wallpaper by Jason Schmidt
Alan 告訴我,蘋果的設計過程「通常始於一個想法、一個目標,甚至是一個我們想要解決的問題。」團隊經常自我拷問:「如何與產品互動?你們為什麼要與我們的產品互動?」
動態島的誕生,其實就來源於一個內部老生常談的問題:
如果螢幕上的傳感器區域可以做得更小,那麼剩餘的空間可以做些什麼?
由於 iPhone OLED 螢幕能夠呈現真正的黑色,這意味著設計師能夠在渲染的黑色區域內隱藏這些深色傳感器,從而模糊了傳感器和螢幕、硬體和軟體之間的界限,創造出一個流動的、多功能的空間。
越早的討論往往能聚集更好的資源。動態島從一開始就集結了顯示器、工業設計團隊與人機界面團隊。蘋果的目標就是要模糊硬體和軟體的邊界。用 Craig 話說:
讓使用者看不出硬體到哪結束,軟體從哪開始。
要實現這樣的目標,就需要不同學科背景的專家通力協作,Alan 透露,包括工業設計師、人機互動設計師、色彩專家、聲音設計專家、排版專家、動態設計專家都參與到了動態島的開發。
我們首先考慮的是設計如何滿足使用者的需求。但同時,我們也會思考如何使設計感到愉悅和迷人,讓使用者願意與之互動。
視覺、觸覺與音效的協調運用是蘋果慣用的做法,當電子設備的互動邏輯與物理世界中的經驗相符時,理解成本就得以降低。

動態島之所以叫做這個名稱,就體現在慣性、彈性、重力和阻力的運用。當兩個 App 進入動態島時,動態島會一分為二,分裂的過程拖泥帶水,兩側的時間、訊號圖標也會受到擠壓和回彈,完全符合現實中元素之間的動能。
此外,蘋果尤為重視視覺元素的分層,Alan 說這是為了顯示訊息的層次結構:
可能最好的一個例子就是 Vision Pro,那我們所使用的這個材料彷彿就是真實世界當中的這種材質,它的感覺就跟真實世界幾乎是完全一樣的。
為所有使用者做設計
產品往往是文化的映像,細數近些年蘋果開發的新功能,你會發現充滿靈性的外觀動態特效只是蘋果互動設計的表象與手段,人性才是蘋果設計哲學的源頭。

iPhone 希望減輕使用者因 App 訊息過載的壓力,引入了互動式 Widget 小工具和即時動態;AirPods Pro 不希望降噪阻隔了使用者與外界的交流,推出了自適應降噪和對話感知;因為堅信人們不應該感到孤立,花了幾年時間發明 Vision Pro 的視野穿透,只為了讓別人能看到佩戴者的雙眼……
如果說過去三十年蘋果希望你圍著設備轉,但今天,不打擾反而成為了蘋果的溫柔。
只有使用者在需要的時候才會有這個設計,否則的話我們就希望設計是化於無形。
Alan 強調,蘋果的設計理念不僅僅注重於外觀,更重要的是注重於功能。而功能的優劣取決於使用者是不是拿起來就知道怎麼用。
這很容易被理解為「設計的低門檻」,但對 Alan 而言,這是蘋果根深蒂固的原則,設計應該從「所有使用者」出發。
蘋果在開發者設計文件中詳盡地介紹了「為所有人設計」的原則,裡面提到一項「同理心」調查:
要設計出直覺的體驗,你需要瞭解人們的訴求和期望,這樣你才能創造有共鳴的內容。
同理心層面包括:年齡、性別和性別認同、種族和民族、性別取向、身體特徵、認知屬性、殘疾、語言和文化、宗教、教育、政治或哲學觀點、社會和經濟背景……
其中對「殘疾」(disability)的定義非常有趣,包括:永久性殘疾、暫時性殘疾和情境性殘疾。
比如因為負傷導致的手腳不便就屬於暫時性殘疾,而聽力正常的人在嘈雜環境中聽不清電話,就屬於情境性的殘疾。
或許正是因為這樣的包容性原則,無障礙的功能也能從少數人群走向普羅大眾。

在很多情況下,我們會發現,我們為這些無障礙人設所開發的功能,其實對於普通的使用者也大有助益。Apple Watch 中的雙指互點兩次(Double Tap)就是一個很好的例子。
我想這就是人文的最佳註解。為所有用戶設計,就是不會因為比例而修改的存在。
