製作兩階段動畫
小精靈移動完了,現在要開始吃掉鬼精靈了。我希望小精靈在移動到 A 點的時候,做一個「彈跳」的動作,然後再一動到 B 點,再做一次彈跳、移動到 C 點,做最後一次彈跳。然後結束這段動畫。
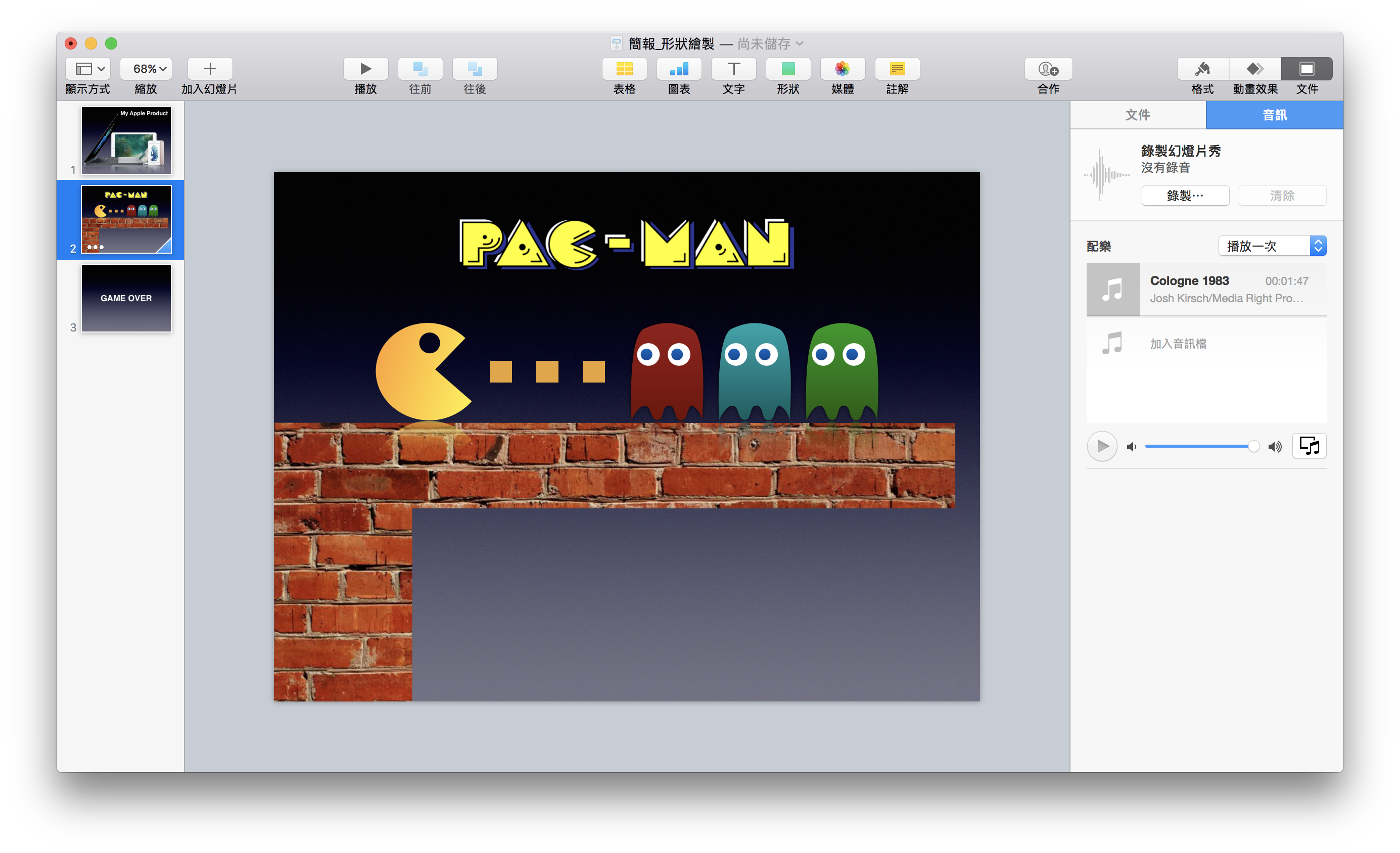
這時點一下半透明的小精靈,他代表的是小精靈移動之後的構件位置,點一下面板底下的「加入動作」:

選「彈跳」。這時打開一下構建順序,確認「彈跳」這個動作會在三個方塊依序被吃掉之後。

效果就會變這樣:
那鬼精靈被吃掉了,就要用「構件離開」讓它離開簡報。我用「淡化並縮放」:

然後重複上述的步驟,分別讓小精靈「移動」>「彈跳」>「移動」>「彈跳」,把剩下的鬼精靈吃光。

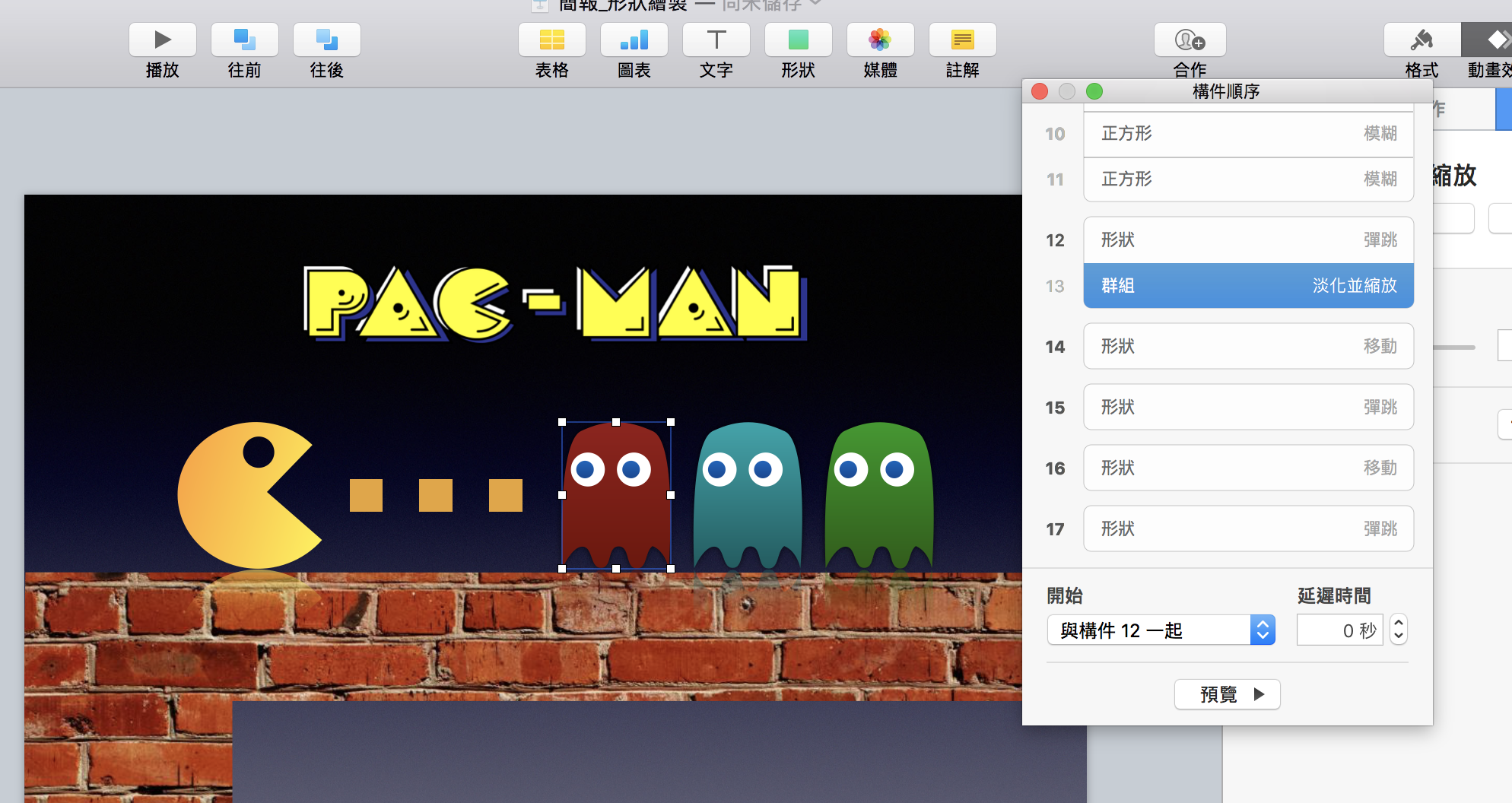
鬼精靈被吃掉,用的是「淡化並縮放」的效果離開簡報對吧?所以這時拖動構建順序面板裡的效果,直接拉到「彈跳」的動畫,並選「與構件 12 一起」,這代表當小精靈開始彈跳時,鬼精靈就會淡出消失,製作被吃掉的效果。

重複這些效果,可以得到以下的動畫(可以多看幾次,看看我側邊的構件順序是怎麼設定的):
為簡報間加入過場特效
如同第一段所說,一張張的簡報是舞台,一個個的構件是演員。因此現在第一齣戲「小精靈吃鬼精靈」演完了,就要切換到「GAME OVER」的簡報。

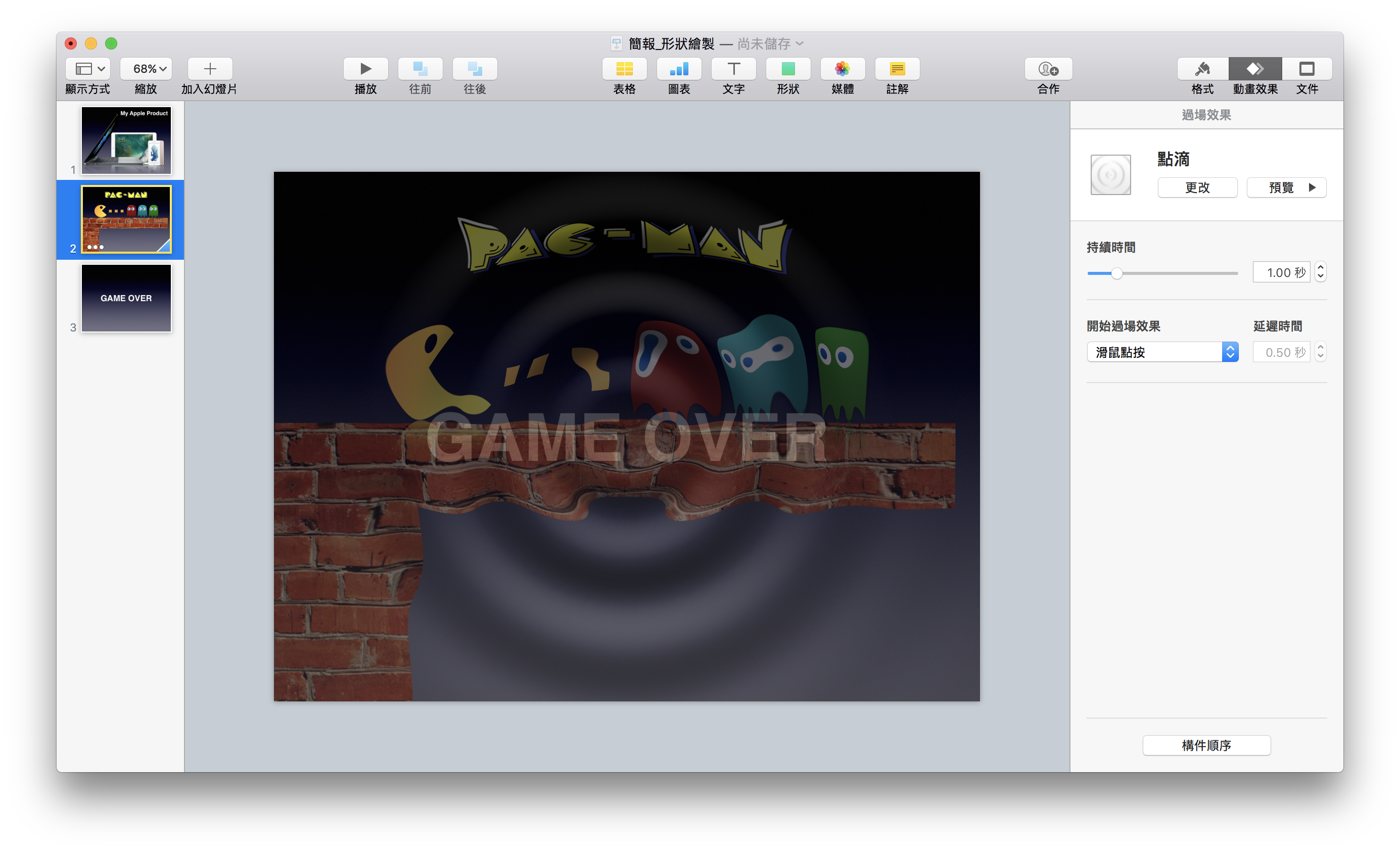
點一下 Keynote 右側的簡報,在動畫效果選單內就可以挑選「過場效果」。我選點滴,代表這張 Keynote 簡報播放完畢後,會套用一個點滴的效果並切換到下一張。

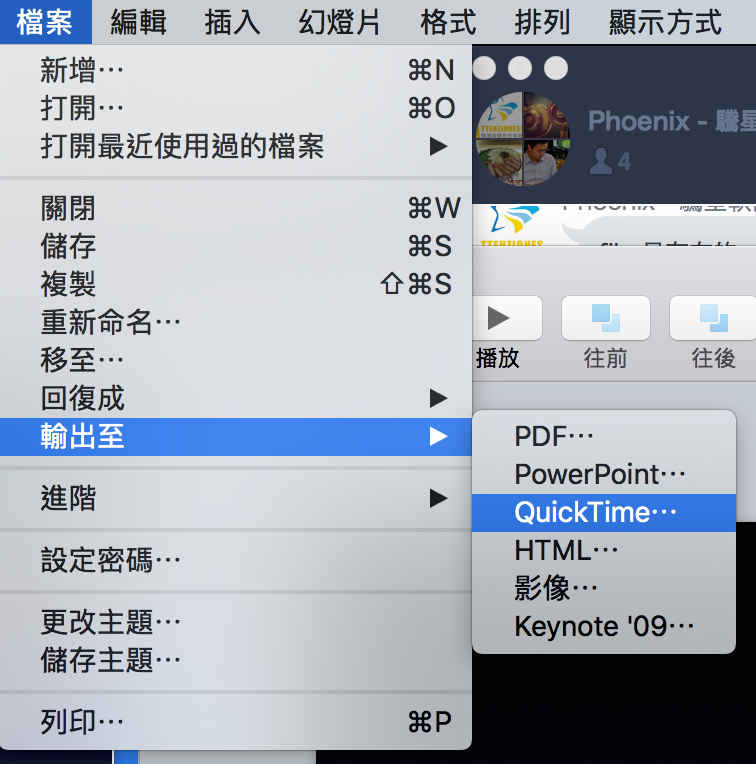
把 Keynote 簡報輸出成動畫
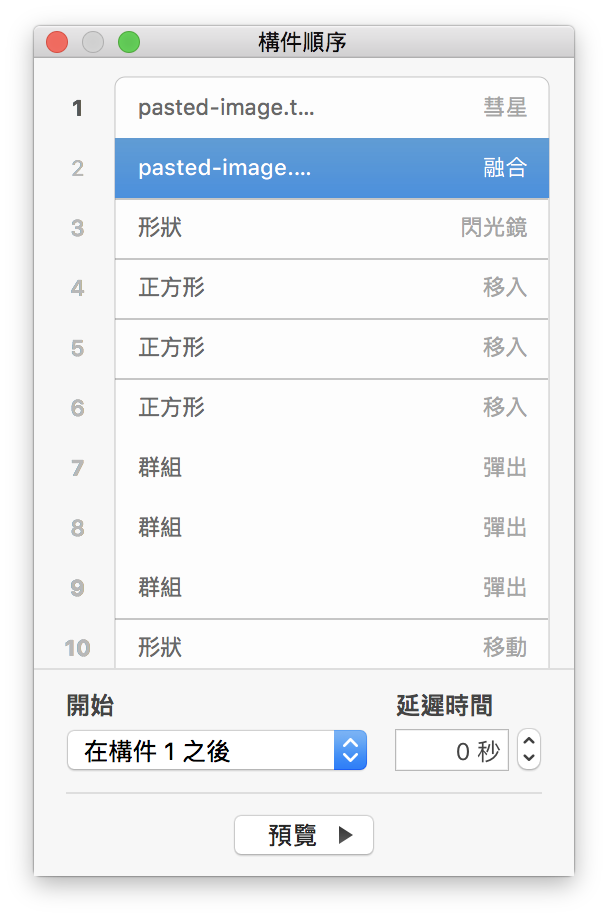
剛剛說的都是在「播放簡報」時的動畫效果,但有沒有辦法把 Keynote 的效果做成真正的動畫呢?答案是可以的。首先,在構件順序中先把所有獨立的動作改成「在過場效果之後」以及「在 X 構件之後」,讓整串動畫可以不用點按滑鼠,就能一路播放下去。


點一下「文件」,把音樂檔用拖拉的方式直接加入。

把檔案輸出為 QuickTime 格式,這樣就可以把剛剛的動畫效果變成動畫短片了!

Keynote 做出來的動畫效果
最終效果如下,想要作插畫又不會用動畫軟體,用 Keynote 也辦得到喔!
