
圖、文 / 愛范兒授權轉載
當 iPhone 使用者和 Android 使用者坐在一起,兩者的缺點都會呈幾何倍數放大,就比如今天要講的這個 iPhone 至今仍然算不上好用的側滑返回功能。
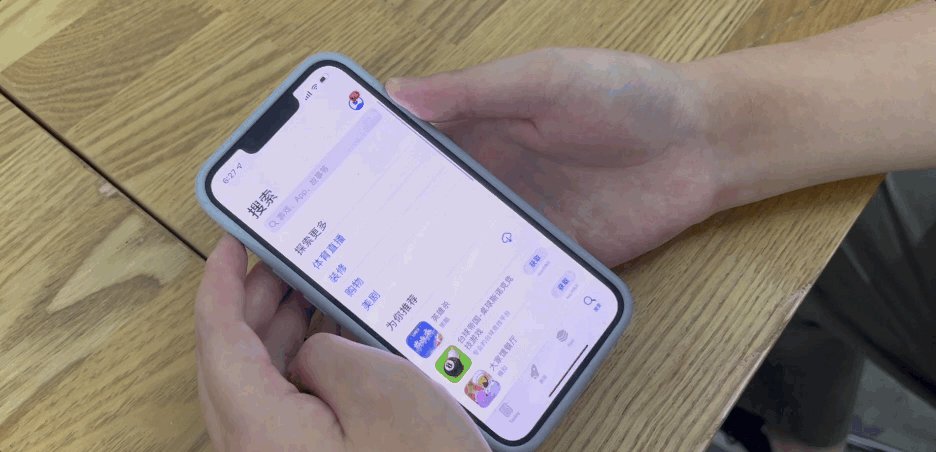
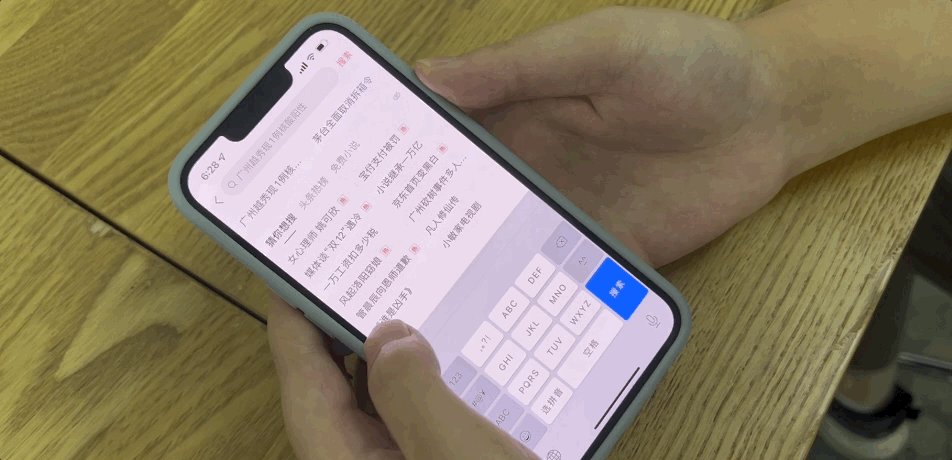
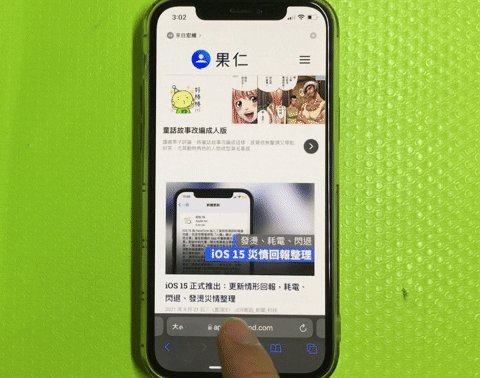
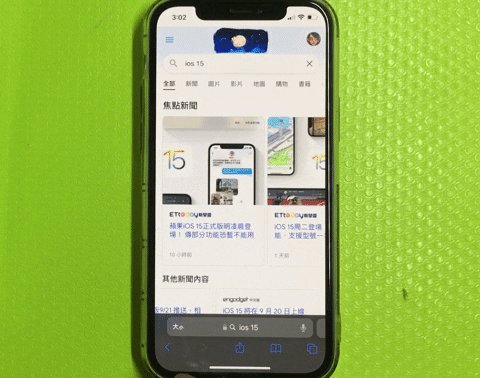
以 iPhone 部分 App 的搜尋介面為例,側滑返回是沒法用的,無論滑動多少次都是一樣的,你必須空出另外一隻手,點擊畫面頂部的返回按鈕。
這個狀況,不知道大家有沒有注意到?或是有沒有影響到你呢?

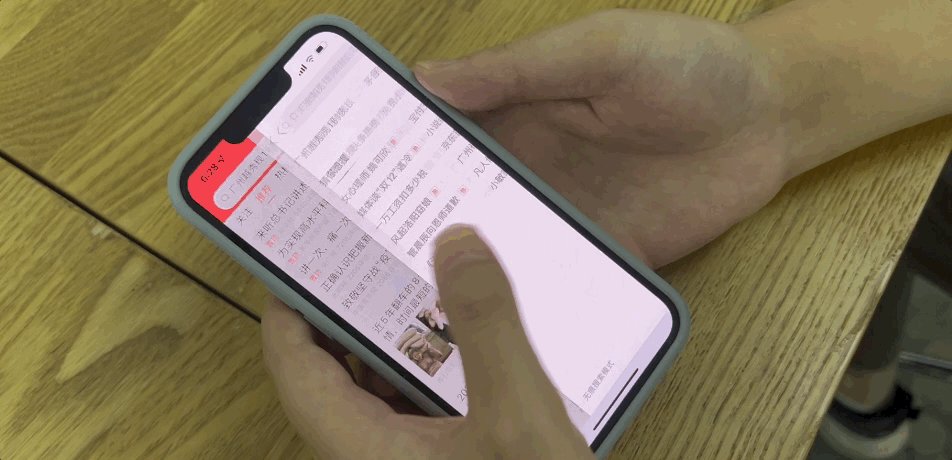
又好比說瀏覽圖片的時候,側滑返回也無法使用,你會發現滑到第一張圖仍然無法返回;如果剛好這張圖片比例較大,佔據了大部分的螢幕空間,那麼點擊螢幕邊緣返回也可能會失效。

作為一家以體驗和設計聞名的公司,蘋果到今天都還沒有解決側滑返回不好用的問題,這多多少少有些讓人意外。
但是詳細的探討之下,往往能發現原因是一個積重難返的歷史包袱。
iPhone 其實「沒有」返回鍵
為什麼不好用,我們還得先回到初代 iPhone 發布前,看看這款重新定義手機的產品,是如何定義互動設計與按鍵的。
 ▲ 圓形 Home 鍵很長一段時間以來都是 iPhone 的標誌性設計
▲ 圓形 Home 鍵很長一段時間以來都是 iPhone 的標誌性設計
我們在之前的文章中提到過 iPhone Home 鍵的由來,最初賈伯斯是想過為 iPhone 加上一顆返回按鍵的,不過設計師伊姆蘭·喬德里(Imran Chaudhri)說服了他。
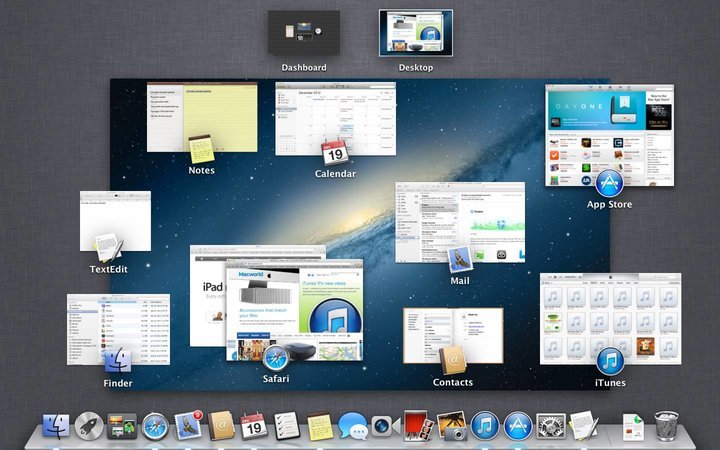
我的早期構想,是設計一個類似於 Mac 上 Exposé 功能的按鍵,只要你按下去,就能看到全部的App,然後你再點開其中某一個就能打開它,就像是你在 Exposé 中選擇了其中一個。

正面僅保留一顆 Home 鍵不僅是為了簡約美觀,更是為了降低人機互動的複雜度。
賈伯斯在發表會上以「永遠會帶你回到最初的地方」介紹 Home 鍵;Windows 的開始按鍵也一樣,讓人在復雜的功能中找到一處燈塔,iPhone 上這顆圓形的 HOME 鍵則引導著人們使用 iPhone,按下就能回到主畫面。
 ▲ 在任意界面按下 Home 鍵都能返回主頁
▲ 在任意界面按下 Home 鍵都能返回主頁
唯一的 Home 鍵不僅方便人們記住它的功能,更提供了一種極強的確定性,按下就回到最初的地方。
當然,這樣做也減少了退出應用的意義,甚至「返回鍵」的存在感也大大降低。作為重新定義手機的產品,iPhone 和一般手機最大的差別,就是觸控和手勢的操作成為了最主要的人機互動方式。
數字鍵盤和功能一比一對應的實體按鍵雖然方便記憶和使用,但不利於顯示內容,換成觸控後,螢幕內容排列更靈活了,比如實體輸入鍵盤完全可以虛擬化,在需要的時候開啟,不需要的時候顯示其他內容,即便是多層的頁面也可以採用虛擬返回鍵代替。

一顆 Home 鍵加上優秀的觸控設計,早期 iPhone 的易用性體驗並沒有出現什麼問題。
對於單鍵設計的堅持,也可以在另外一款爭議頗多的產品 – 蘋果滑鼠中看到。很長一段時間以來,Mac 官方的滑鼠都不提供右鍵功能,整個滑鼠就是一顆按鍵。
因此很多 Windows 使用者切換到 Mac 後很不習慣,要使用右鍵要同時按鍵蘋果滑鼠的按鍵和鍵盤上的 Ctrl 鍵。
 ▲很長一段時間內,蘋果官方滑鼠都只有一個按鍵
▲很長一段時間內,蘋果官方滑鼠都只有一個按鍵
顯然,蘋果之前認為滑鼠右鍵和 iPhone 的返回按鍵一樣,都屬於靈活功能一類,使用率並不會特別高,能夠以虛擬按鍵的形式代替,而增加實體按鍵只會增加人機介面上的複雜度。
可以說在 3.5 吋的 iPhone 時代,這樣設計完全是合情合理的,直到 iPhone 螢幕越來越大,想要單手操控越來越難,位於頂部的虛擬返回按鍵也越來越難單手點擊。
為了解決這個問題,蘋果在 iOS 7 系統中增加了一個手勢功能,即我們現在熟悉的側滑返回。

從按鍵到手勢,不止是替換
從 iPhone X 之後,iPhone 就全面改為全螢幕,原本的 Home 鍵也被底部橫條和手勢代替。
其實對比一下底部橫條和側滑返回的手勢,就能發現 iPhone 的返回手勢為什麼不好用,利用手勢取代按鍵並非只是功能的改變,作為最主要的人機互動方式,必須要解決一個問題 – 可發現性。

相較於實體按鍵,手勢並不容易被發現,尤其是對一般使用者而言,例如至今仍然有部分 iPhone 使用者不知道點擊螢幕最上方就能回到內容最開始的地方,比如看完蘋果仁的文章後,點擊螢幕頂多黑色 Bar 就可以快速回到標題部分。
為了讓所有人都能看懂、學會使用手勢,蘋果在替換 Home 鍵的底部橫條設計上下足了功夫。
首先底部橫條位置屬於系統固定區域,iPhone 上所有的 App 都不能遮擋這個橫條。
作為一個固定的顯示元素,引導使用者這是 Home 鍵的替代方案,可以實現和之前一樣的功能,同時底部橫條也具備系統最高操作層級,不會被其他操作影響,上滑就能和之前的 Home 鍵一樣返回主畫面。
iPhone X 之後的手機,一開始都會包含一項手勢教學,正是為了強化記憶,告訴人們滑動底部橫條就能回到主畫面,和 Home 鍵一樣,回到最開始的地方。
手勢和按鍵一樣,都是一個手勢對應一個功能,減低人機互動時的複雜度,上滑是回到主畫面,而上滑並停住則是多工介面。
值得一提的是,為了區分這兩個手勢,iPhone 內部的震動馬達發揮作用了,當你上滑並停住時,手機會輕微震動,告訴你這是多工操作手勢。左滑和右滑底部橫條則可以快速切換 App。

再回過頭來看側滑返回,雖然也有教學操作動畫,但其實更多的是靠使用者多次操作的肌肉記憶解決手勢不易發現的問題。
更重要的是,側滑返回和滑動底部橫條對比,側滑返回沒有專屬互動區,也沒有系統最高互動等級的保護,容易和其他互動方式衝突,文章一開始提到的圖片瀏覽情境就是其中之一,部分 App 在多層級內容頁中,也可能會建立虛擬返回按鈕而不支援側滑返回手勢,導致一直側滑也仍然無法返回。
 ▲ Android 側滑返回會有相應的箭頭指示
▲ Android 側滑返回會有相應的箭頭指示
說到這裡可能很多人會提起 Android 無論是在哪個 App、哪個頁面,通通都支援側滑返回的手勢,用起來方便不少。但需要特別說明的是,Android 和 iOS 的側滑操作是有分別的,Google 對於側滑返回的定義更接近「返回按鍵」,而在蘋果的規範中,iOS 側滑操作是返回上一個畫面。
這兩者有著微妙的差別,比如 iPhone 中 App Store 的搜尋功能就是不支援側滑返回的。

而部分第三方 App 在搜尋介面中插入了大量內容和功能模組,又被定義成了更高層級的內容,所以支援側滑返回,這會導致操作的差異性,在 App Store 搜尋功能不支持側滑操作,但部分第三方 App 卻又支援,變得難以記憶和分辨。

另一方面,長久側滑返回的操作經歷,也會讓普通人對於這一功能的認知越來越靠近 Android 的返回鍵操作,文章開頭提到的案例正是以普通人的視角切入的。
沒有返回鍵的歷史包袱,再加上側滑功能在經年累月下被誤讀,才會有如今側滑返回時而有用,時而無用的情況。
大螢幕改變了互動的體驗
iPhone X 發布後,著名使用者體驗研究機構尼爾森·諾曼集團發布了一篇研究報告,提出了一個觀點,更大的螢幕能克服手勢操作所帶來的互動問題,因為大螢幕能包含資訊內容與各種互動元素,在長期使用後,人們會逐漸習慣。

從今天的情況來看,尼爾森報告中所提到的觀點已經成為了事實,越來越多 App 開始使用各種視覺符號引導使用者操作。
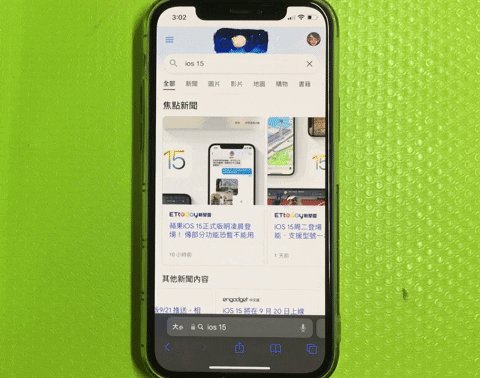
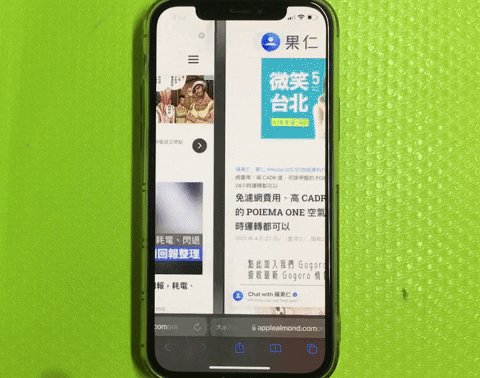
近兩年來,蘋果和 Android 手機廠商們同樣也在針對大螢幕推出更好的人機互動設計,例如 iOS 15 上 Safari 的網頁欄同樣被移到了下方,支援和底部橫條類似的左滑右滑切換窗口的手勢操作。 Google 則是將介面整個下移,方便人們點擊。

更豐富的人機互動引導,確實能在一定程度上緩解手勢操作的學習成本,以及不易發現的問題,但對於 iPhone 側滑返回功能而言,也只能是緩解了。
高頻率的返回,已經讓使用者形成了肌肉記憶,但不同開發商對於人機互動體驗的關心程度是不一樣的,總會有 App 不支援手勢返回的情況出現。
一旦側滑無效,就只能多伸出一隻手點擊螢幕頂部的返回按鈕或是多次嘗試後退出重進。
當初蘋果解決滑鼠沒有右鍵的方法是引入觸控的互動式設計,讓觸控板或者巧控滑鼠可以輕鬆點按右鍵。能解決 iPhone 側滑返回不好用的,可能也是一個新的互動方式,更適合大螢幕設備的人機互動方式。
延伸閱讀》
如果想知道更多關於 Apple 的消息、教學、小技巧或是科技新知,歡迎大家點擊以下任一 LOGO,追蹤我們的 Facebook 粉絲團、加入官方 Line 帳號、訂閱 IG 以及 Telegram。




