尺寸大了,比例變了,這意味著……

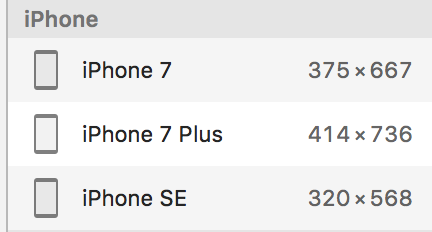
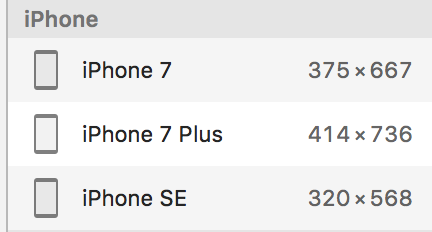
在iPhone X 之前,儘管iPhone SE,7 和7 Plus 的螢幕尺寸大小不同,但都是16:9 的螢幕。而iPhone X 差不多是個13:6 的螢幕(812 x 375 pt)。螢幕的絕對尺寸也變大了,從4.7 吋增大到5.8 吋——這些對設計來說意味著什麼呢?
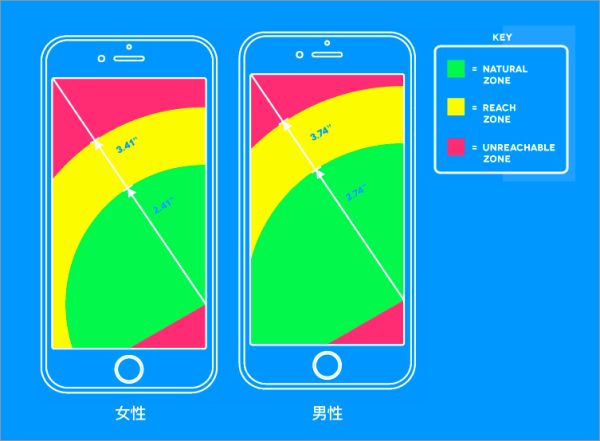
「拇指盲區」更大了
賈伯斯曾說,手持設備最理想的螢幕尺寸應該是3.5 吋。然而隨著喬老爺子英年早逝,蘋果在「越來越大」的路上越走越遠(據說很大一部分原因是為了順應亞洲市場的需求)。iPhone 如今已經增大到了驚人的5.8 吋。
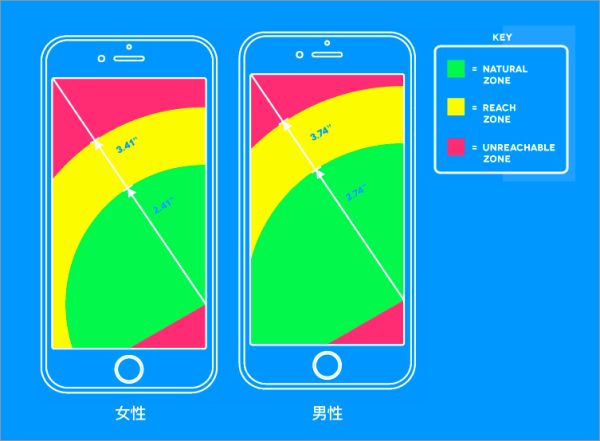
一般人大拇指大概2.5 – 2.7 吋長,iPhone 7/8 Plus 是5.5 吋,日常生活中我注意到,廣大Plus 用戶已經發展出了一套獨特的手部微調動作,來讓自己的拇指夠到左上角的「返回」鍵(為人類的適應力感到驚嘆!)。儘管如此,這麼大的螢幕已經超越了絕大多數普通用戶的拇指覆蓋範圍。
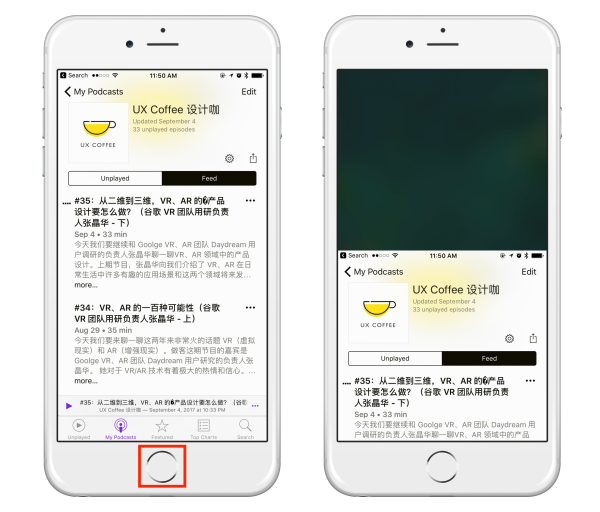
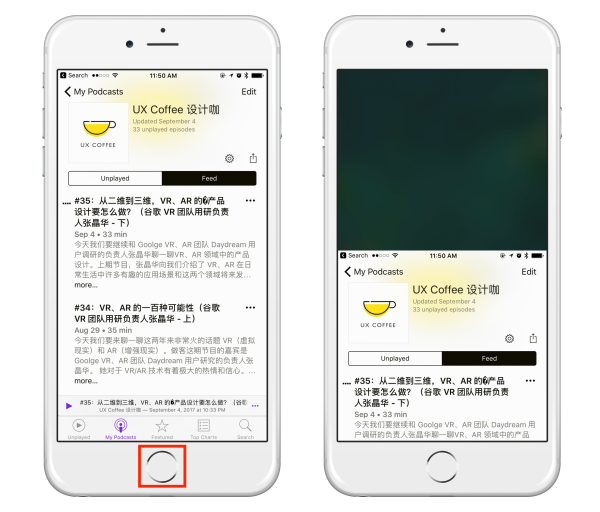
 無論是在通勤地鐵上,還是走在路上一手拿奶茶,另一手拿手機,在很多情境下單手操作是無法避免的。蘋果在iPhone 6 Plus 中第一次引入了兩次輕觸Home 鍵將螢幕整體下移的操作方式設計。
無論是在通勤地鐵上,還是走在路上一手拿奶茶,另一手拿手機,在很多情境下單手操作是無法避免的。蘋果在iPhone 6 Plus 中第一次引入了兩次輕觸Home 鍵將螢幕整體下移的操作方式設計。
 然而,隨著iPhone X 移除了實體Home 鍵的,這個精彩的操作方式設計也隨之消失了。雖然很多人已經習慣了直接在iPhone 上的左滑返回,但以下兩個因素阻礙了它成為事實標準的返回操作:
然而,隨著iPhone X 移除了實體Home 鍵的,這個精彩的操作方式設計也隨之消失了。雖然很多人已經習慣了直接在iPhone 上的左滑返回,但以下兩個因素阻礙了它成為事實標準的返回操作:
1)該操作方式方式的可見性為零,可發現性較低
2)App 自帶的橫滑操作可能造成操作方式衝突。比如:郵件類app 中的歸檔操作,列表控件中的刪除操作,「走馬燈」控件(Carousel)的橫向滾動等等。
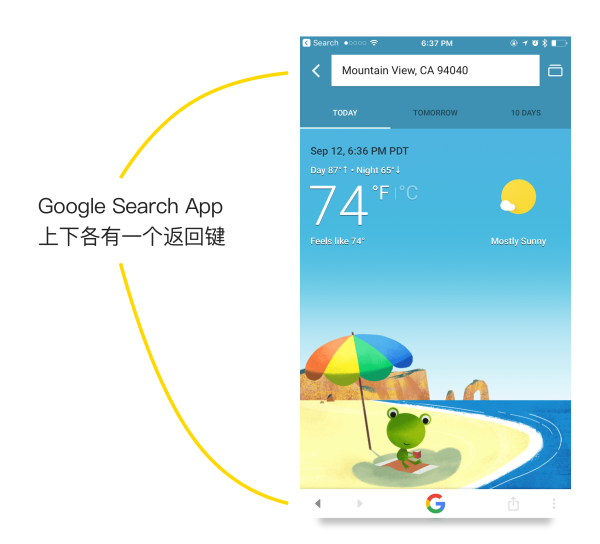
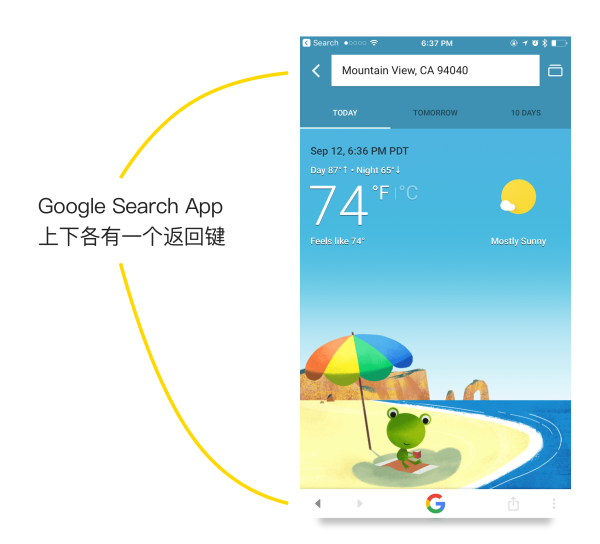
也許現在是時候重新思考左上角的返回鍵了。在這裡提供一個特殊的應用例子僅作拋磚之用:
 在5.8 吋的iPhone X 上,左上角的「拇指盲區」變得更大了。而基於F 型流動視線設計的很多App,通常都會將它們最重要的功能入口置於左上角(用戶最先看到的內容原本正好處於拇指舒適區的邊緣)。而到了iPhone X 上,視線優先和拇指舒適就未必重合了——iPhone X 給設計師出了一道難題。
在5.8 吋的iPhone X 上,左上角的「拇指盲區」變得更大了。而基於F 型流動視線設計的很多App,通常都會將它們最重要的功能入口置於左上角(用戶最先看到的內容原本正好處於拇指舒適區的邊緣)。而到了iPhone X 上,視線優先和拇指舒適就未必重合了——iPhone X 給設計師出了一道難題。
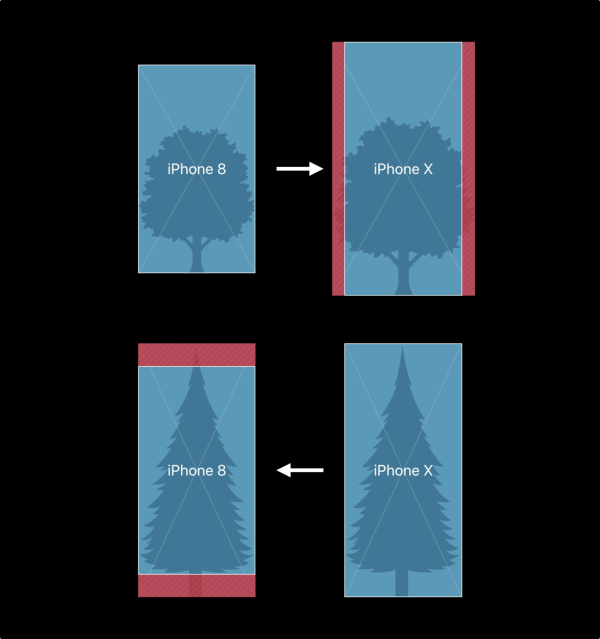
注意全螢幕圖
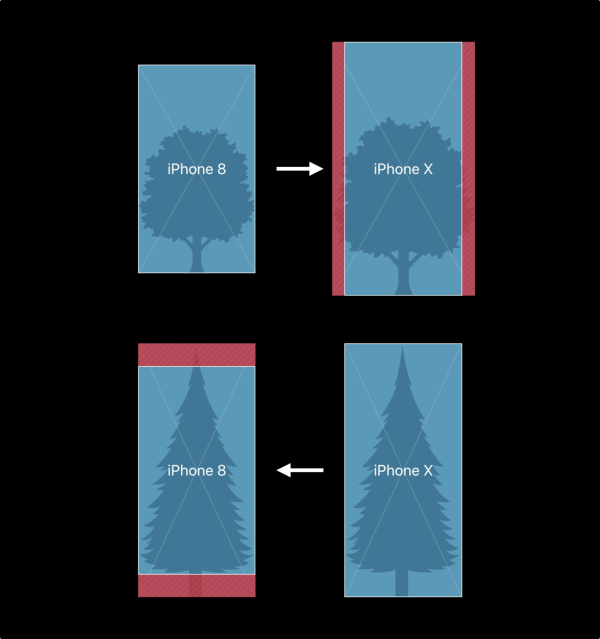
如果你的App 中用到了全螢幕背景圖,比如啟動畫面(Splash screen),你需要注意不同螢幕比例的適配問題,確保圖片被切割後依然保留主體部分。如果你的啟動畫面裡有人物模特,尤其需要注意螢幕比例變化造成的切割位置的變化(半身人像如果正好切到手肘的位置會顯得很奇怪)。當然,有資源給兩種螢幕比例做適配素材的同學可以忽略這一條。
 向量圖形PDF 是你的朋友
向量圖形PDF 是你的朋友
iPhone X 的螢幕分辨率達到1125px × 2436px(458 PPI)。更高螢幕畫質意味著位圖素材的尺寸也要相應變大。這種情況下,盡可能多地使用PDF 向量圖形可以在更大程度上為App 瘦身,節省流量。

給設計師唯一的好消息……
看到這裡,作為設計師的你也許會覺得:這iPhone X 就是個大坑!是的,我看完新的設計文檔確實也有這種感覺……
對設計師來說,有沒有什麼好消息呢?
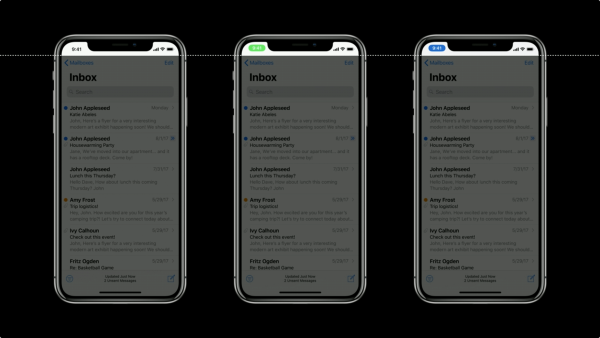
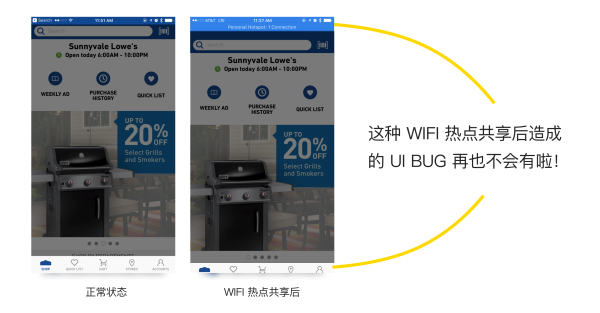
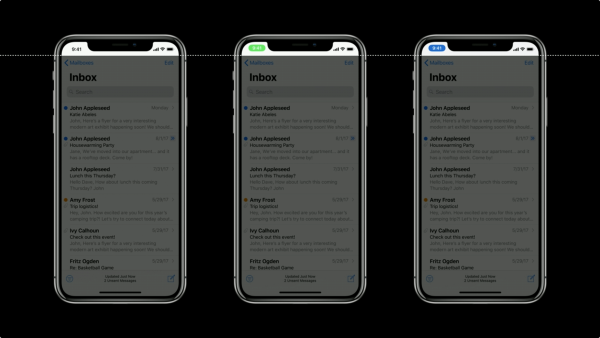
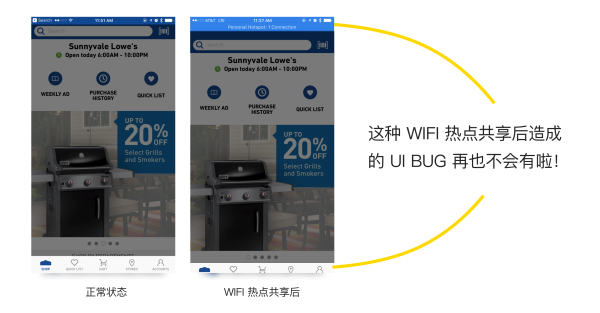
有(且可能僅有這一條)—— 那就是大家再也不用考慮打電話,WIFI 熱點分享等特殊狀態下的設計啦!因為iPhone X 用狀態欄時間的背景顏色來統一表示這些特殊狀態(不再有高度變化),喜大普奔!


總結
幾天後,當你在設計軟體里新建出第一個形狀詭異的iPhone X 畫布,請記得:
- 新增的虛擬Home 指示條,將成為你不得不考慮的設計元素之一。希望你還能記得它的五個特性:如影隨形、黑白雙煞、真· 滿版螢幕、鳩占鵲巢、自動隱身。
- 滿版螢幕iPhone 更大,也更瘦長了。但對你來說,你要時刻牢記一個陌生又熟悉的詞——「安全區」,尤其是在橫向持握狀態下。
- 你盡可能多地使用向量圖形了嗎?你的App 安裝包變大了多少?全螢幕圖片被奇怪地切割了嗎?你放在左上角的主功能鍵是否超出了拇指舒適區?有空的時候,不妨想一想,「返回」操作是否還有別的可能?
每年夏末的蘋果發布會落幕,媒體離場,段子手退散,舞台上留下的只有無數設計師、產品經理和開發者們。他們打開Apple Developer,默默工作,以確保幾週之後,用戶可以在新iPhone 上正常、愉悅地使用他們的產品。
也許你並不會買iPhone X,也許看著那道「齊劉海」你內心的強迫症小人已經鬧翻,但你還是一字一字看起了新的蘋果設計規範和這篇文章。儘管iPhone X 讓你的工作更麻煩了,你還是會把每個設計稿做到像素級的精確—— 因為你是一名設計師,你希望用自己的雙手,讓這個世界變得更好,哪怕是那麼一點。

 無論是在通勤地鐵上,還是走在路上一手拿奶茶,另一手拿手機,在很多情境下單手操作是無法避免的。蘋果在iPhone 6 Plus 中第一次引入了兩次輕觸Home 鍵將螢幕整體下移的操作方式設計。
無論是在通勤地鐵上,還是走在路上一手拿奶茶,另一手拿手機,在很多情境下單手操作是無法避免的。蘋果在iPhone 6 Plus 中第一次引入了兩次輕觸Home 鍵將螢幕整體下移的操作方式設計。 然而,隨著iPhone X 移除了實體Home 鍵的,這個精彩的操作方式設計也隨之消失了。雖然很多人已經習慣了直接在iPhone 上的左滑返回,但以下兩個因素阻礙了它成為事實標準的返回操作:
然而,隨著iPhone X 移除了實體Home 鍵的,這個精彩的操作方式設計也隨之消失了。雖然很多人已經習慣了直接在iPhone 上的左滑返回,但以下兩個因素阻礙了它成為事實標準的返回操作: 在5.8 吋的iPhone X 上,左上角的「拇指盲區」變得更大了。而基於F 型流動視線設計的很多App,通常都會將它們最重要的功能入口置於左上角(用戶最先看到的內容原本正好處於拇指舒適區的邊緣)。而到了iPhone X 上,視線優先和拇指舒適就未必重合了——iPhone X 給設計師出了一道難題。
在5.8 吋的iPhone X 上,左上角的「拇指盲區」變得更大了。而基於F 型流動視線設計的很多App,通常都會將它們最重要的功能入口置於左上角(用戶最先看到的內容原本正好處於拇指舒適區的邊緣)。而到了iPhone X 上,視線優先和拇指舒適就未必重合了——iPhone X 給設計師出了一道難題。 向量圖形PDF 是你的朋友
向量圖形PDF 是你的朋友



你這網站公然從知乎盜文,你以為沒人會知道嗎?還把盜文的那篇評論關閉,你是何居心?
iPhoneX正式告诉我们,手机和相机开始分道扬镳
https://zhuanlan.zhihu.com/p/29287263
iPhone X 正式告訴我們,手機攝影和相機從此分道揚鑣
https://applealmond.com/posts/12944
不好意思,這篇文章為知乎授權蘋果仁轉載,並非盜文,文章開頭已補上聲明。