
蘋果在 iOS 16.4 版本中,讓使用者可以把網頁加入到主畫面以後變成一個獨立的網頁 App,這個網頁 App 是什麼?使用網頁 App 有什麼優缺點?今天這篇文章中就要跟大家聊聊,什麼是網頁版 App?背後使用的「漸進式網路應用程式」(PWA)原理是什麼?
iPhone 網頁版 App 是什麼?
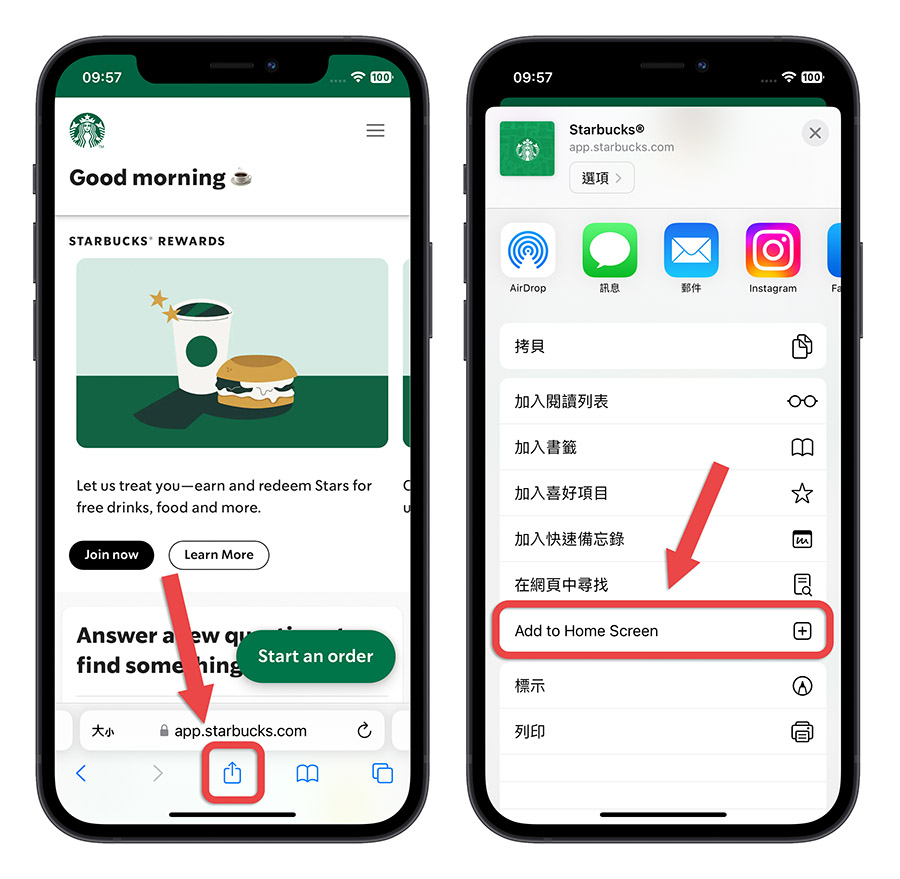
蘋果在 iOS 16.4 中,把 Safari 的「加入主畫面」這項功能再進化,不僅僅是變成書籤,如果這個網頁有支援 PWA 技術的話,還可以變成一個簡易版的獨立 App。

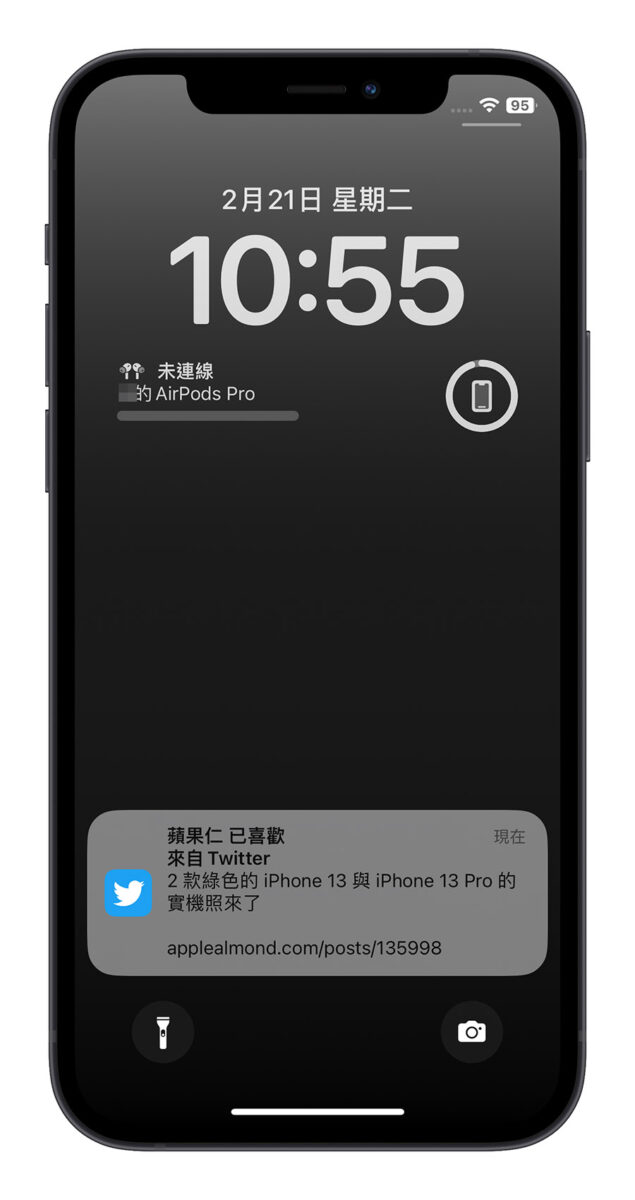
目前最顯著的功能就是可以單獨接收網頁的推播訊息。

網頁版 App 其實你就可以把它看成是一個 App,只是功能比較簡單一點,但是像是開啟相機、開啟 Apple Pay、離線存取…等功能都可以使用。
但是這項功能需要網站開發者使用 PWA 的規範去架構網站才可以,如果想了解 iPhone 網頁 App 跟一般網頁變成書籤有什麼差別,可以參考《iOS 16.4 把網頁加到桌面就變 App,這 4 大特色學起來更好用》這篇文章裡面的教學以及比較。
那麼 PWA 是什麼?使用 PWA 有什麼好處呢?
漸進式網路應用程式 PWA 是什麼?
PWA 的全名是 Progressive Web App,中文叫做「漸進式網路應用程式」,是一種以網頁技術為基礎的應用程式開發方法。
PWA 結合了網頁和 App 的優點,提供了更快、更穩定、更具互動性的使用體驗,同時具有傳統網頁無法實現的離線存取、推播通知等功能。

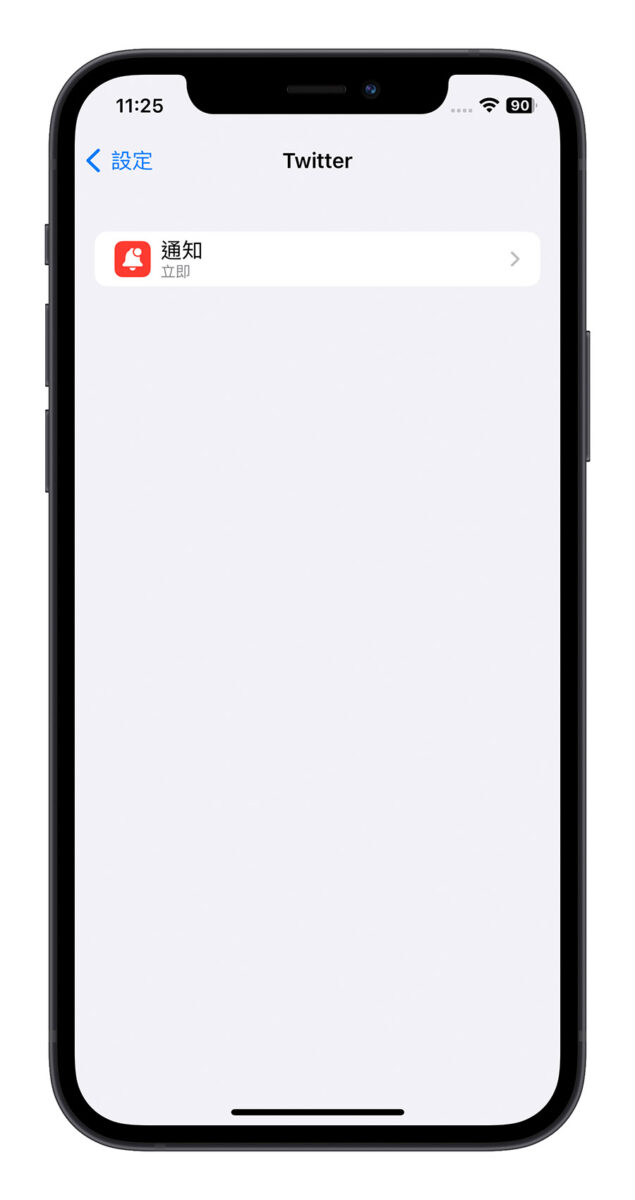
▲ 製作成網頁版 App 後可以在設定中設定推播方式
PWA App 在設計時有一個重要的特點,就是「漸進式增強」,也就是可以根據使用者的裝置、網路環境、功能支援等條件,提供不同程度的使用體驗,同時又可以逐漸增強應用程式的功能,讓使用者漸漸體驗到更加優秀的 App 操作。
PWA 使用的 4 大技術
- Web App Manifest:定義了應用程式的基本資訊,例如名稱、圖示、主題色彩等。
- Service Worker:在背景執行的 JavaScript 程式,暫存網頁資源、實現離線存取、推送通知等功能。
- App Shell 模型:將應用程式的介面和核心邏輯分離,以提高首次載入速度。
- Responsive Web Design:基於彈性佈局和彈性圖片等技術,實現跨平台的設計和開發。
PWA 的 5 大優點
PWA 很重要的一個特點就是不需要下載、安裝,直接透過瀏覽器即可存取,這也是為什麼 iOS 16.4 可以透過「加入主畫面」的功能將 PWA 網頁做成網頁 App。
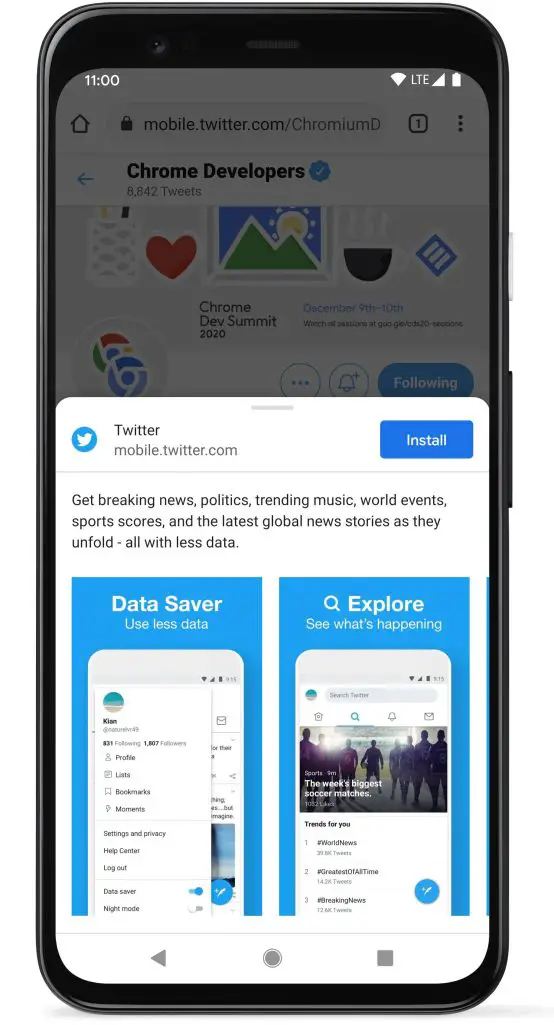
PWA 也可以在任何設備上運作,包括桌面電腦、平板電腦、手機等,具有良好的跨平台支援性,包含 iOS、Android、PC 都可以。

▲ Android 上也可以使用 PWA 規範下的網頁版 App
- 快速:PWA 具有快速載入、動畫效果流暢和即時回應的特色。
- 可靠:PWA 可以在不穩定的網路環境下工作,並支援離線存取,可以隨時隨地取用資訊。
- 安全:PWA 可以在 HTTPS 安全協定下運作,保證使用者資訊的安全性。
- 跨平台:PWA 可以在各種不同的平台和瀏覽器上執行,開發成本低,易於維護和更新。
- 可發現性:PWA 可以被搜索引擎索引,並且可以透過分享連結的方式傳遞。
iPhone 網頁版 App 是什麼?總結
總結來說,iPhone 網頁版 App 可以簡化企業開發 App 的流程,因為 PWA 是基於 Web 技術開發的,開發人員可以使用現有的技術、工具和平台來開發 PWA,而不需要學習新的技術或開發環境。此外,由於 PWA 的代碼是單一版本的,因此維護也變得容易,因為開發人員只需要更新一個版本的代碼。
對於使用者來說,也不用在 iPhone 上透過 App Store 安裝 App,在瀏覽網頁時把網頁加入主畫面就是一個 App 了,大幅簡化了取得 App 的時間成本,而多數 App 可以做到的效果在網頁版 App 上也能夠達成。
延伸閱讀》
- 2 種 iPhone 快速存取網頁技巧:把網站做成 App icon 直接點
- iOS 16.4 把網頁加到桌面就變 App,這 4 大特色學起來更好用
- iOS 16.4 Beta 推出!全新 14 大功能改變帶你一次看
- iOS 16.4 加入開發者 Beta 版取用限制,未來普通用戶只能裝公測版
- iPhone 如何隱藏主畫面 App?讓主畫面看起來更乾淨的 3 種方法
如果想知道更多關於 Apple 的消息、教學、小技巧或是科技新知,一定要點擊以下任一 LOGO,追蹤我們的 Facebook 粉絲團、訂閱 IG、YouTube 以及 Telegram。





