
一般我們常使用的 JPG(JPEG)、PNG 等點陣圖在放大後就會產生模糊的現象,多少會在創作過程中帶來不便,這時就會需要轉換成 SVG 向量圖來跳脫縮放限制,呈現完整清晰的影像。
這次要介紹的「Vectorizer.AI」是一款能透過 AI 技術輕鬆將 JPG(JPEG)、PNG 等點陣圖快速轉換成 SVG 向量圖檔的實用 AI 工具;重點是目前可以免費使用、還不會有任何浮水印,喜歡設計的朋友可以先收藏起來!
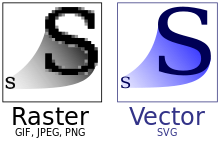
「點陣圖」與「向量圖」的差別
點陣圖:由「像素」排列而成的圖片
所謂的「點陣圖」就是用「像素」排列而成的圖片;每個像素會在特定的位置上顯示對應的顏色,無數個像素組合起來就會變成一張完整的圖片,目前我們在電腦上常看到的 JPG、JPEG、GIF、BMP、PNG、TIFF 都是屬於點陣圖檔格式。
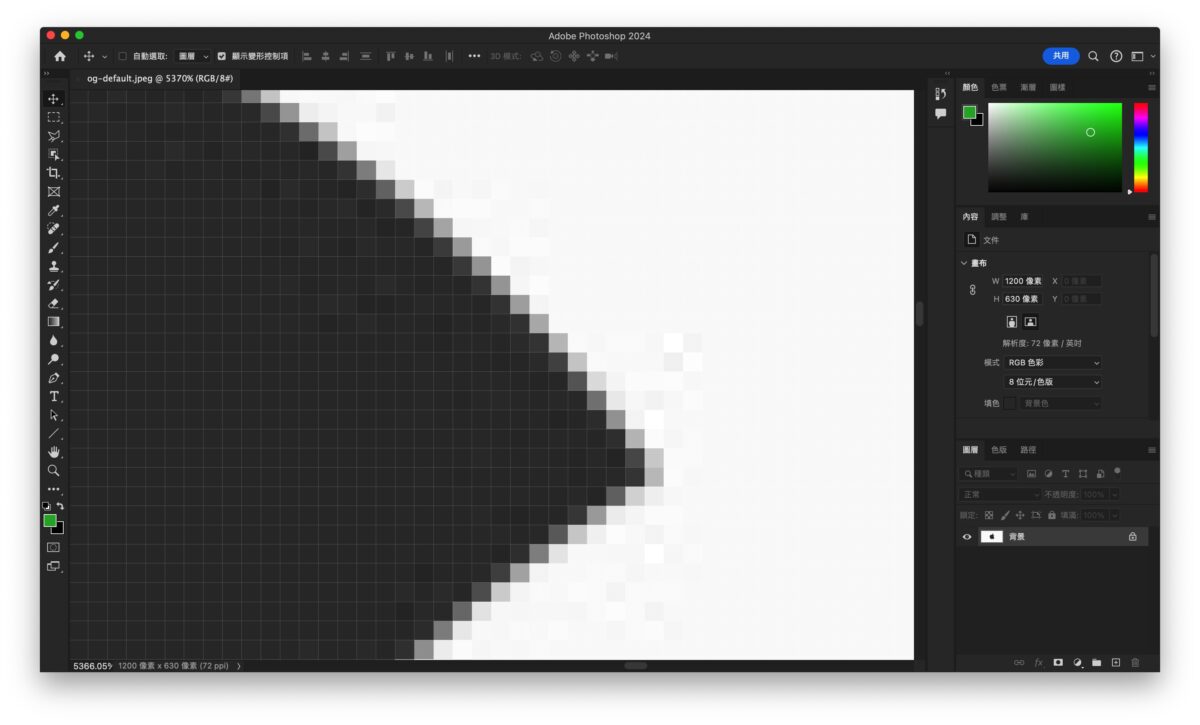
你可以把隨便一張點陣圖檔丟到 Photoshop 並放大最大,就會看到這些一塊一塊的像素;因此不論解析度多高的點陣圖都經不起放大,只要一放大,像素就會漸漸浮現,造成失真模糊的現象產生。

向量圖:由「數學座標、公式」組成的圖像
而一般人較陌生的「向量圖」則是透過數學「向量」的形式來存取圖像內容,圖像中的每一個點、線、曲線、面等元素都是使用數學公式、座標來渲染圖像。
因此不論怎麼縮放,向量圖都可以精準呈現清晰圖像,而且檔案還比點陣圖小;常見的格式就是 SVG(可縮放向量圖形)和 AI(Adobe Illustrator 格式)。

Vectorizer.AI 免費 SVG 向量圖轉換工具
Vectorizer.AI 是一套透過 AI 深度學習,使用 CPU 與多核心 GPU 來分析、處理,並將點陣圖轉換成向量圖的 AI 工具;操作方式非常簡單,而且在測試期間可以免費使用,只要上傳點陣圖檔 Vectorizer.AI 就會自動幫你轉換成向量圖檔。
進入 Vectorizer.AI 網站(點這邊),直接把要轉換的點陣圖檔拖到藍框中。
目前 Vectorizer.AI 支援 JPEG、PNG、WEBP、BMP、GIF 檔案輸入(需注意輸入的點陣圖不得超過 200 萬畫素,檔案大小限制為 30 MB),可生成 SVG、PDF、EPS、DXF、PNG 檔案,未來會再加入其他格式的檔案輸出。

接著 AI 就會開始分析,把點陣圖轉換成向量圖,需要等一小段時間處理。

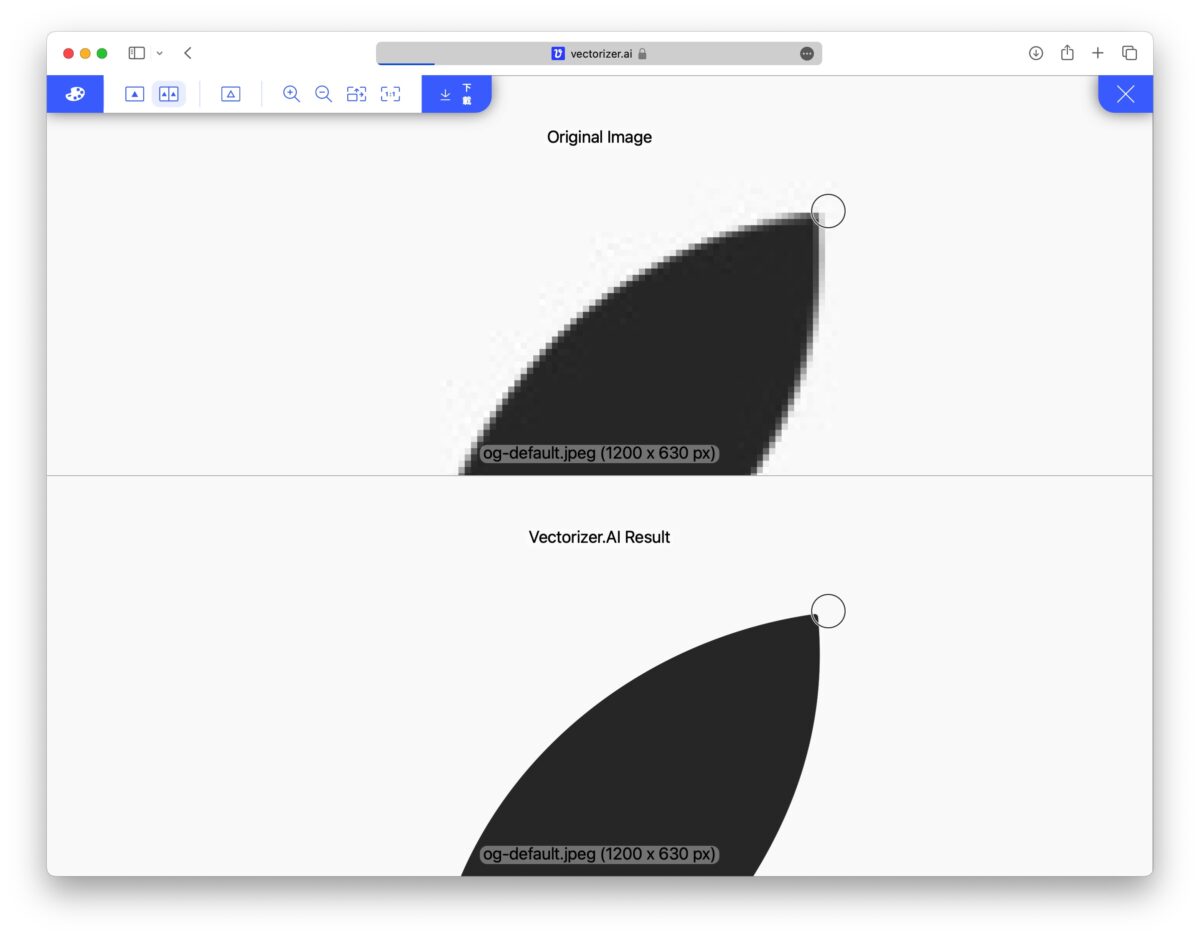
完成後就會直接顯示點陣圖與轉換後的向量圖做對比,實際效果蠻不錯的,這裡大家也能最直觀的看到點陣圖與向量圖放大之後的差距。
左上角有一些調整圖片顯示的功能選單可以自由使用,想要換一張點陣圖轉換就點擊右上角的「X」即可。

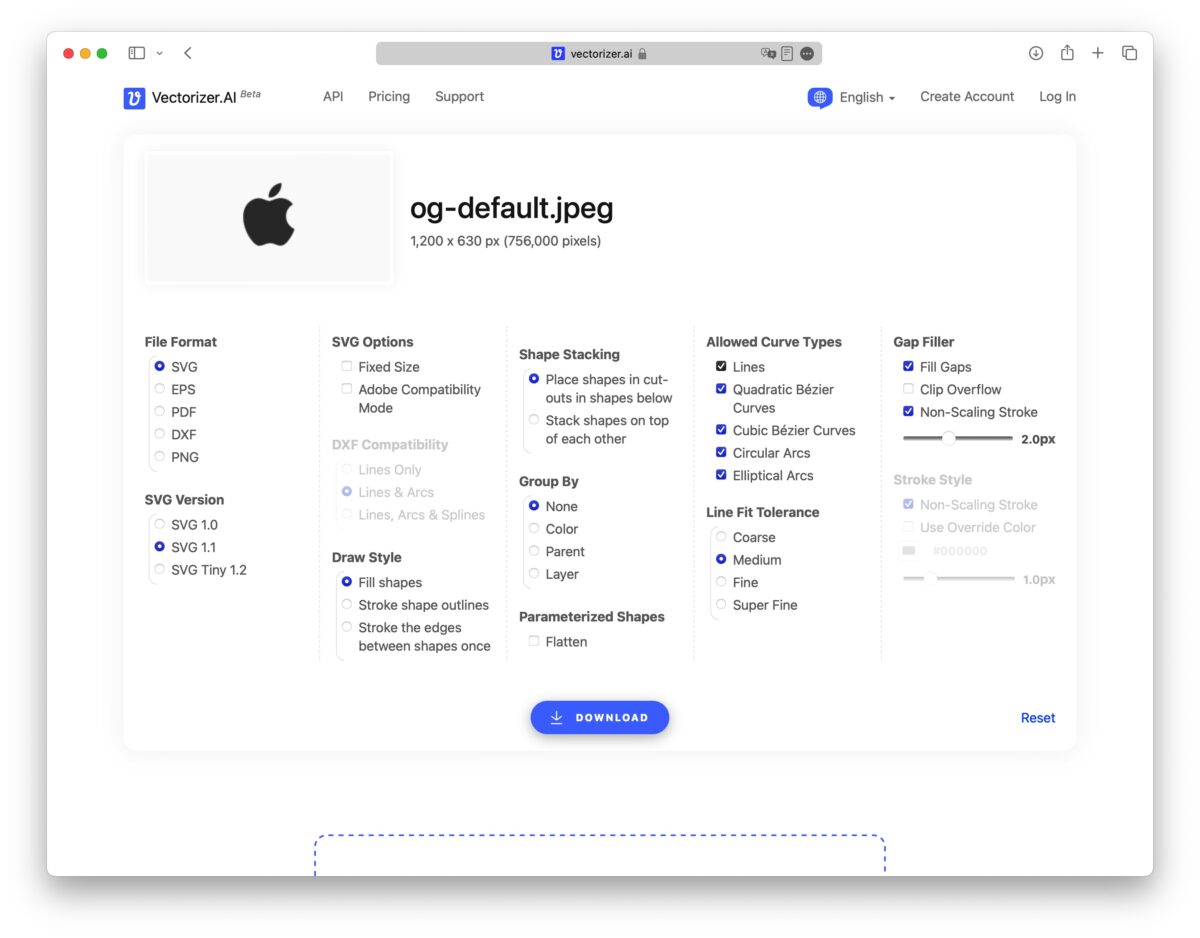
最後點擊「Download」就能下載剛剛轉換好的向量圖,這裡就有很多檔案細節可以調整,大家依照需求自行選擇即可。

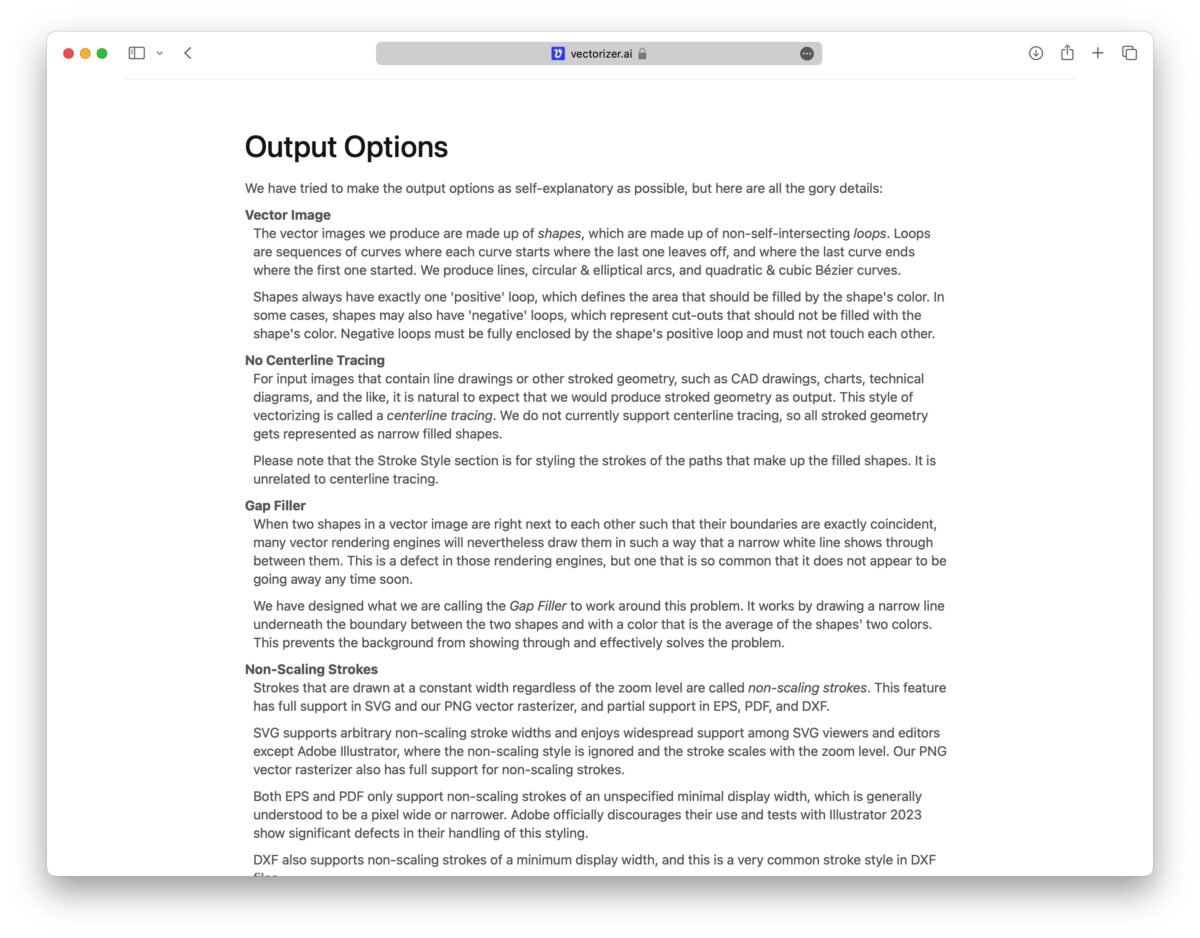
下面也會有輸出檔案細節的解釋,不過都是英文需要自己翻譯一下。

Vectorizer.AI 讓 AI 幫你輕鬆轉換 SVG 向量圖
過去要將點陣圖轉換成向量圖會需要特定軟體進行描圖且限制較多,現在有了 Vectorizer.AI 只要上傳點陣圖就能輕鬆搞定!而且實際效果不錯、又能免費使用、輸入 / 輸出的選項也豐富,推薦有 JPG、PNG 轉 SVG 需求的用戶可以來試試看。
更多 AI 工具介紹》
- 自己的 ChatGPT 自己做!不寫程式也能製作客製化 ChatGPT
- 用 ChatGPT 製作海報超方便,好萊塢、皮克斯風格都能輕鬆生成
- 內建強大 AI 的 PDF 編輯器,編輯、簽名、翻譯或是整理重點一站式搞定
- 好用的語音轉文字的 AI 工具《MacWhisper》,直接存取 YouTube 影片也可以
- MusicGen 音樂生成 AI 動手玩!用「文字」就能做音樂、改編曲風
