文/Joey Lu
「為什麼我的 FB App 跟大家長得都不一樣?」相信各位應該多少都有這種疑惑吧?有人的臉書可以在社團內搜尋,有的人不行;有的人底下有四顆按鈕,有的人是五顆;有的人分享機制變得很怪,有些人卻在過去一兩年都長得一樣…到底為什麼臉書要有這麼多版本?有何用意?

其實,臉書進行的是大規模的 A/B test,以下簡單的就這種機制解釋,給大家小小的長個知識。
何謂 A/B test?用意是什麼?
當網站或 App 要改版時,開發者怎麼知道該改成怎樣呢?最簡單的方式,就是透過一次釋出多個改版給用戶,並觀察不同版本的用戶有哪些不同的行為,搜集數據後作為下次正式改版的參考。舉例來說,假設臉書想要推出「社團內搜尋」的功能,但設計師不曉得該把搜尋功能做成一個按鈕,還是結合在頂部的搜尋 bar 內,這時,就會同時做出兩個版本,並釋出給部分用戶使用:

▲ 左圖為搜尋功能做成按鈕、右圖為取消按鈕,將搜尋功能藏在搜尋列中。
過了一段時間後,假設臉書的設計師發現「做成按鈕的使用者比較多」,那麼在下次的大改版中,就會全面以這樣的介面釋出給所有的用戶。對於像 Facebook 這樣擁有巨量用戶的服務來說,任何一個小更動都有可能造成巨大的影響,因此設計師一定要非常謹慎,確實收集數據並分析後,才能做出最適當的改版。
上述的搜尋功能只是其中一個例子,舉凡按鈕的數量、種類、側邊欄的排列順序、顯示動態的演算法依據等等,都是透過大量的 A/B test 來進行的。由於臉書做的測試多、釋出的用戶也被分割為成千上百個實驗群組,因此才經常有「我的介面怎麼跟你長得不一樣?」的感受。
其實,所有大規模的網站、廣告素材、App 等等,都會進行 A/B test ,只是臉書用戶多,大家談論的比較多罷了。
臉書是怎麼分割實驗組 / 對照組的?
雖然用「實驗組 / 對照組」來分類不見得精準,但這是比較容易理解的說法了。那麼,臉書又是如何分割用戶群的呢?首先,要依照實驗的內容而定(工學院的讀者應該很好理解),有時臉書是透過「國家」作為 A/B test 的分類方式,像是前陣子字的「探索」按鈕,把所有粉絲團的動態都集中到一個按鈕之中,此舉引來網路圈小編們的震撼,而 Facebook 事後說明這功能只是在斯里蘭卡、賽爾維雅等幾個少數國家先進行測試而已,短時間沒有全面釋出的打算。

另外,有的人也會發現怎麼自己的帳號登入 A 手機,與登入 B 手機的介面完全不同?這就代表 Facebook 的 A/B test 並非綁定帳號進行,而是根據你使用的手機而有差異;當然,也有部分功能是某些帳號很久以前就有,而你最近才能使用的,而這些,通通都是臉書 A/B test 的一環。
一些比較有趣的 A/B test 案例
除了臉書,稍有規模的網站也都會透過 A/B test 來作為改版依據,有些測試的精細程度簡直令人不敢置信,以下就舉幾個我知道的,比較有趣的案例跟大家分享:
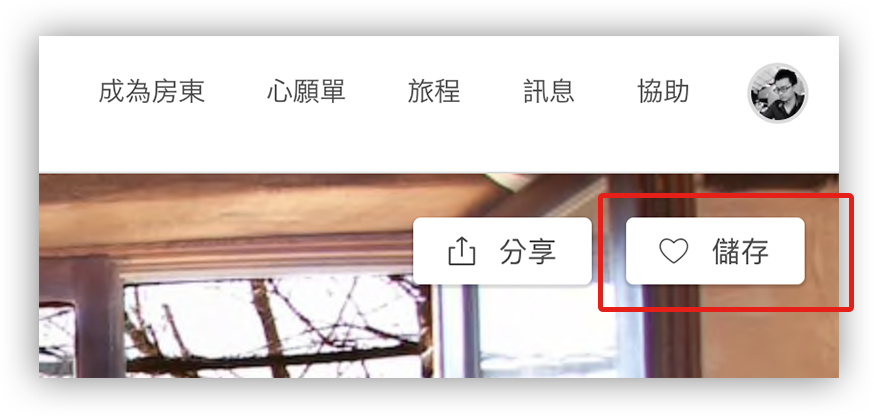
- Airbnb 曾經「保存到心願單」的按鈕從星型改為愛心型,結果使用率增加了 30%。

這個按鈕文案現在又被改成了「儲存」,這樣的改變大概也是 A/B test 後的結果。 - Uber 在司機端的系統提示音,改用女聲取代男聲,效果顯著改變。
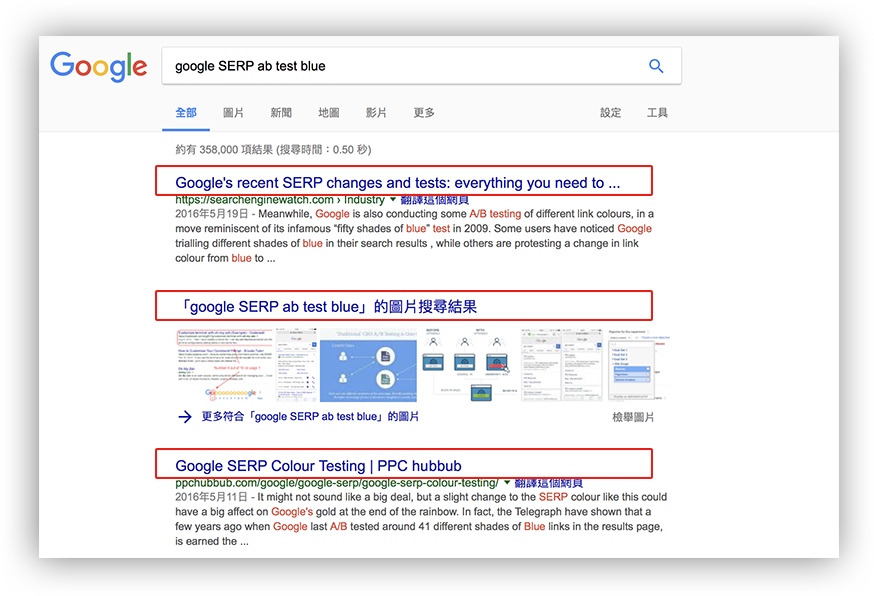
- Google 為了「搜尋結果連結的藍色是哪種藍」,測試了 50 幾種不同的藍色,你現在看到的顏色就是當時測試後得出點擊率最高的成果:

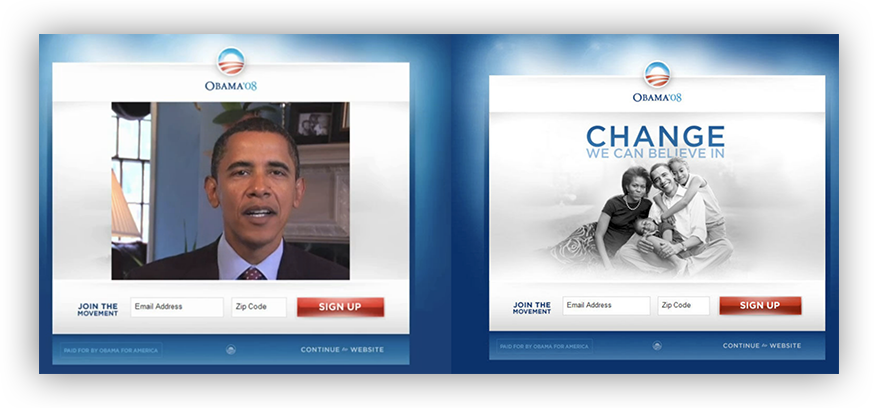
順道一提,Google 在去年還曾經測試過「黑色的連結」引起一片譁然,但最後不了了之,大概是測試結果不佳吧。 - 歐巴馬競選時的官網首頁,原本放置的是精心設計的競選短片,但改成全家福之後,發現支持率的提升增加了 40%,多募得了 6,000 萬美元的捐款。

當然,也有很多 A/B test 是徒勞無功的,像是 Google 在 2009 年進行了 12,000 多次的測試,最後只有不到 10% 的成果有被應用在之後的改版中。但從這些案例也就知道,大公司做任何決策並非單純的由老闆或設計師拍板決定,因為影響層面之大,必須透過大量的版本實際送交到使用者面前,透過交叉測試來找出最終的結果,有時後的結果可是出乎所有人的意料之外呢!
