大多數的會員卡認的是「條碼」或是「卡號」,因此在某些不需要見到實體卡的商家來說,只要能有個可以刷到你條碼的畫面,就算是承認你的會員了。基於這點,我們可以利用 Pass2u + Wallet,把所有的會員卡 + 條碼 + 個人資訊通通整合到 Wallet 裡面,透過 Pass2u 強大的設計功能,還可以自訂各式各樣的卡片樣式,好看又方便!

更新:除了 Pass2u 外,Passdock 也是類似的服務,看完本篇若還不滿意,可以試試看 Passdock 會不會符合大家的需求。請見此篇 Passdock 教學文章。
註冊 Pass2u 會員
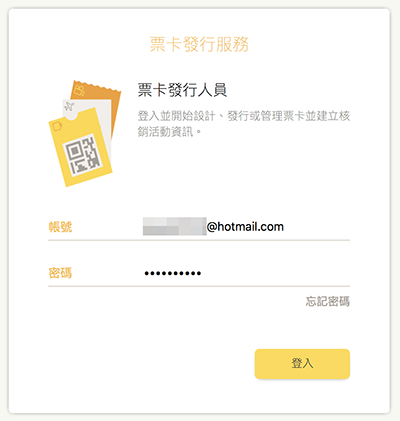
首先請點此進入 Pass2u 會員註冊畫面,這邊就不多做說明了。註冊完會員、到 Email 點確認註冊連結後,回到 Pass2u 的登入畫面,並從「票卡發行服務」裡面登入。

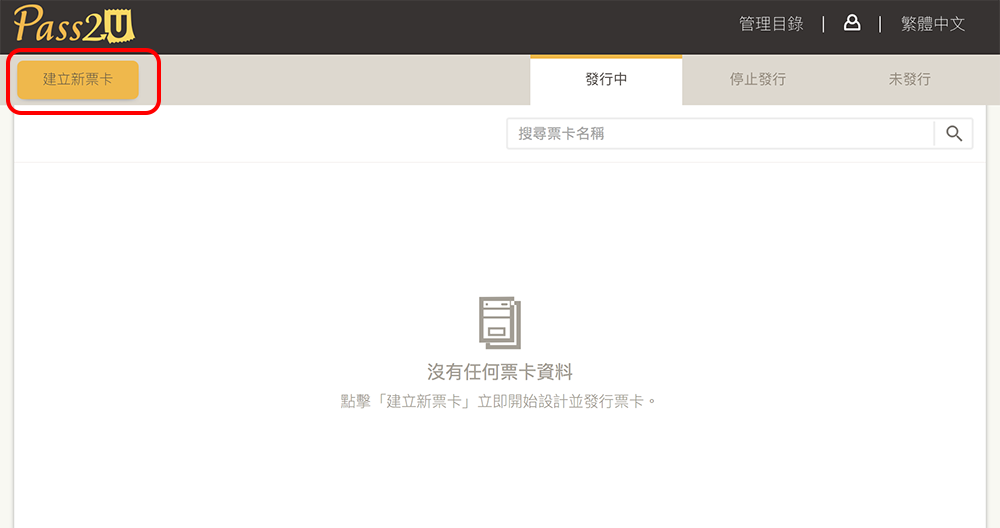
登入之後,點左上角的「建立新票卡」:

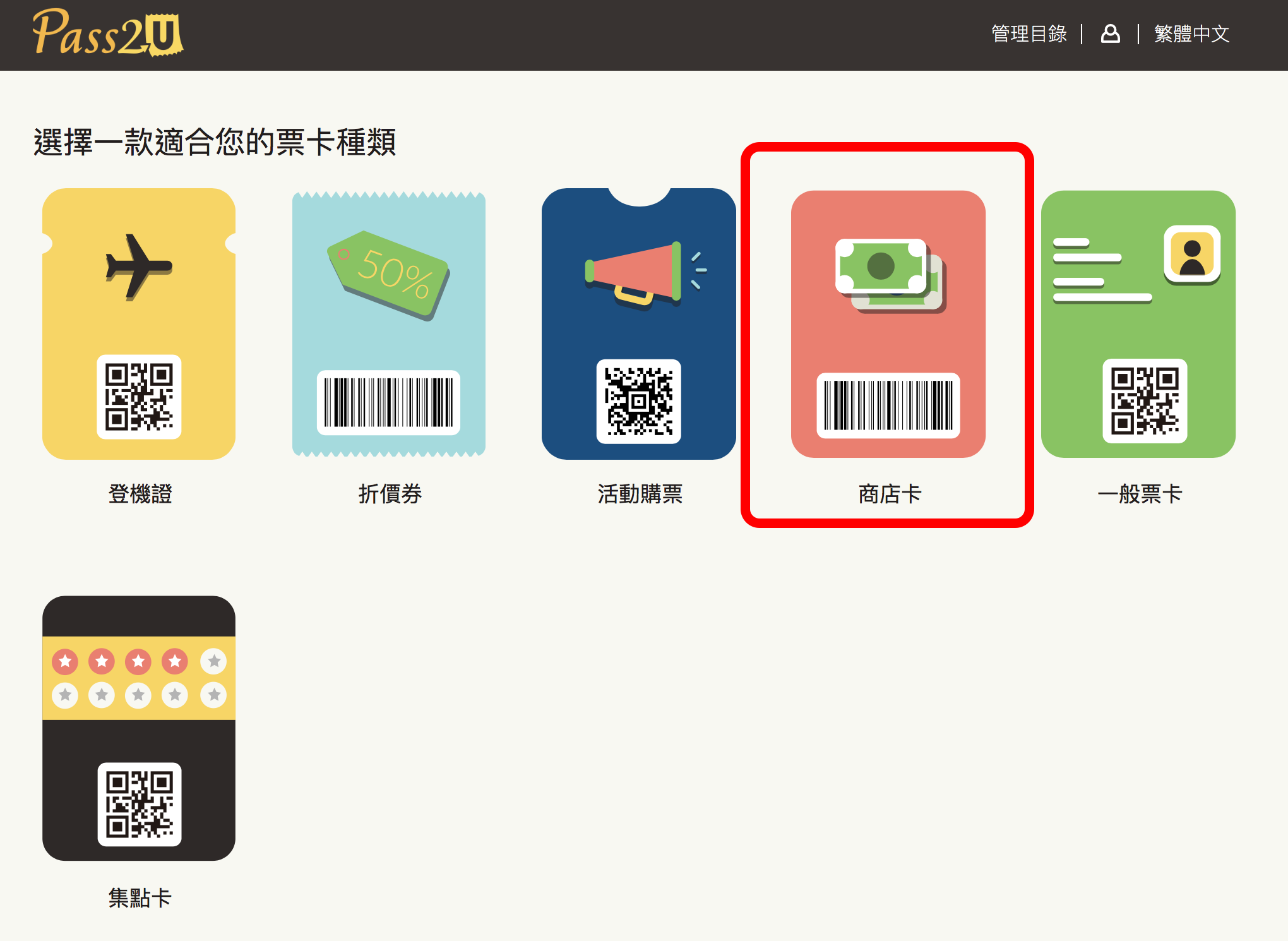
點「商店卡」,並點「使用空白檔案」:

來設計Wallet卡片吧!以「威秀iShow卡」作為範例
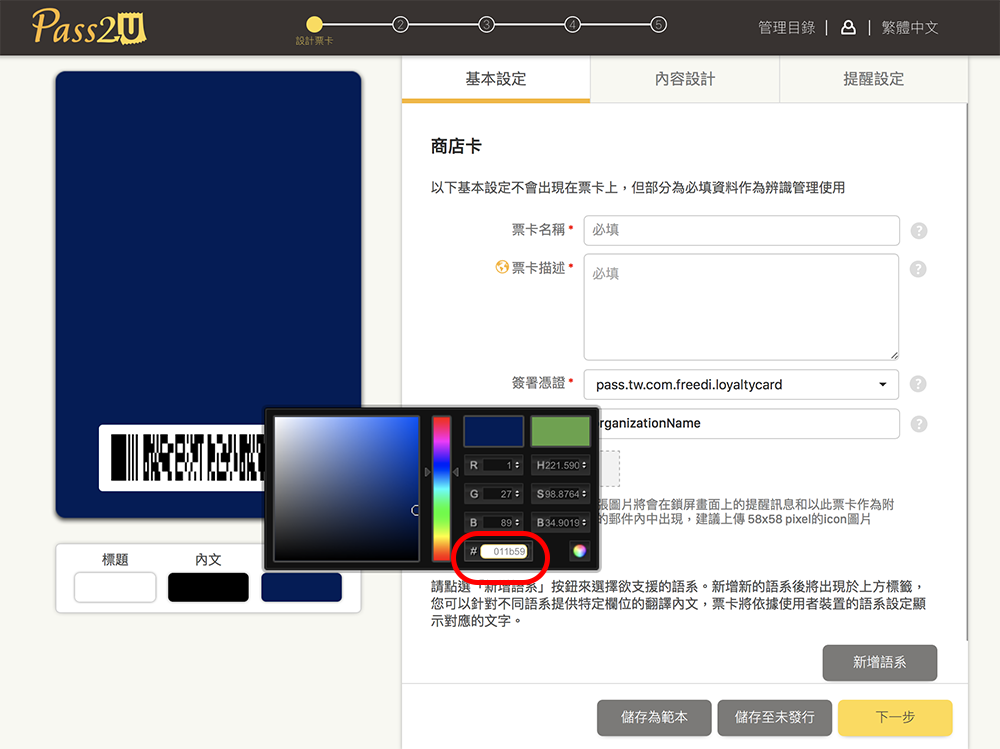
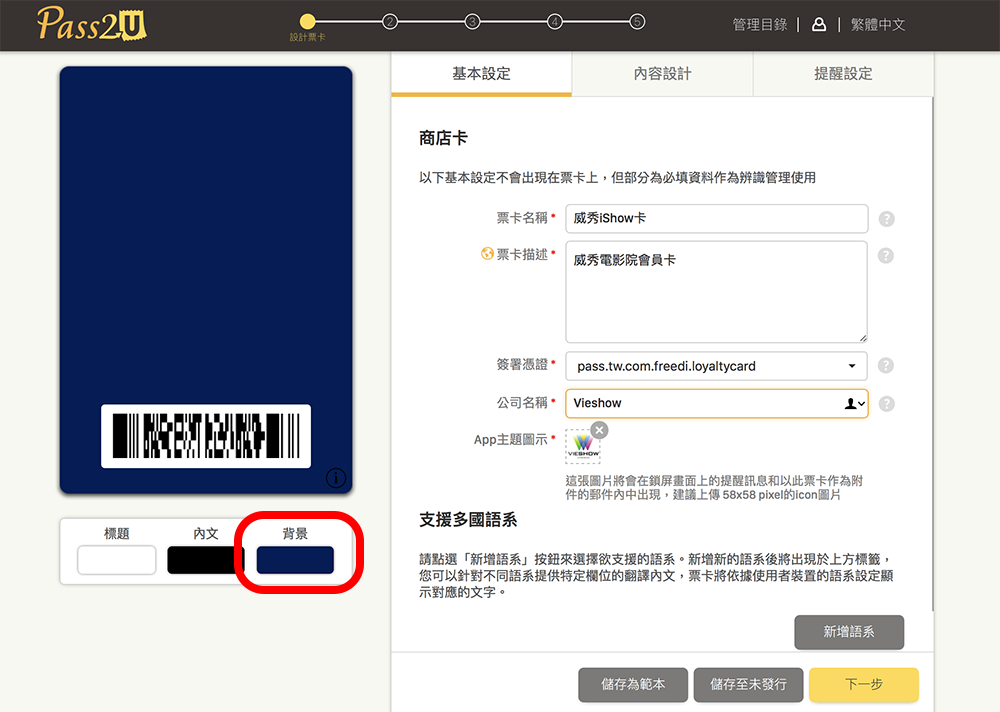
可以看到這邊左上方有「基本設定」、「內容設計」、「提醒設定」等等,我們只會用到基本設定以及內容設定。
在「基本設定」中,先調整左下角的「背景顏色」,威秀會員卡的色號為「#011b59」,在紅框處輸入這個色號。(更多會員卡的相關色號,請見本文末)

接著在右邊的票卡名稱、票卡描述等輸入方便自己辨識的資料,App 主題圖示上傳 58*58 的 PNG 檔案,請點此下載圖片。(一樣,更多其他會員卡的圖片素材請至文章底部下載)

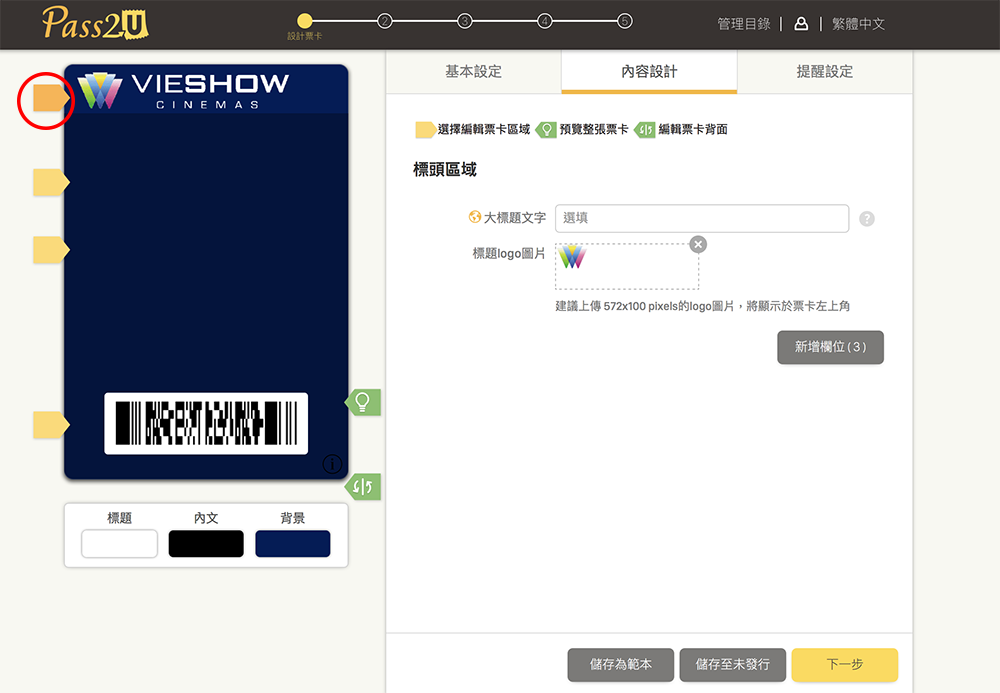
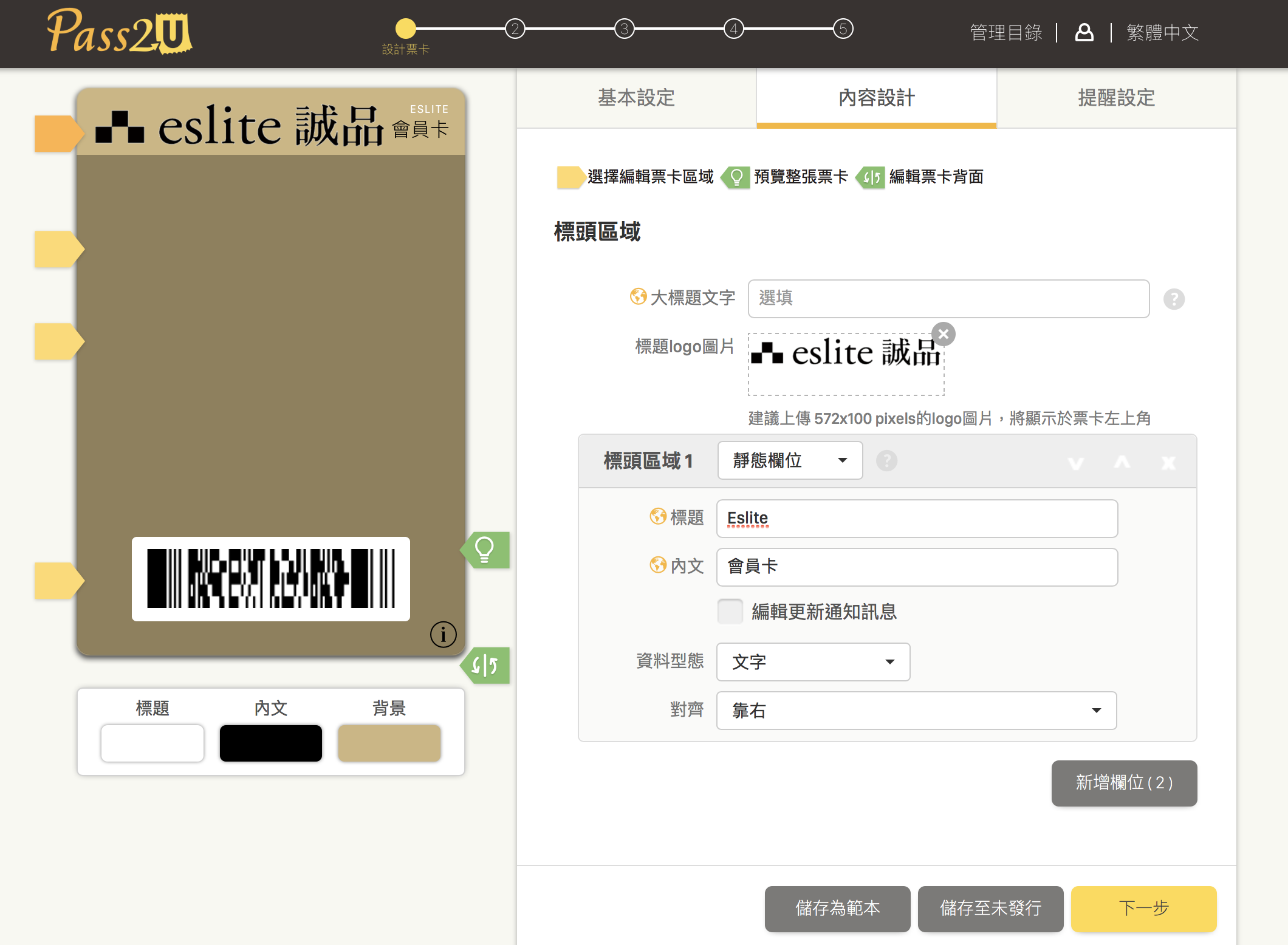
完成後,先別急著點下一步,點右上角的「內容設計」,之後請見左邊的卡片,有四個箭頭,這邊需要一個一個編輯箭頭所指的位置;第一個是 Logo,點「標題 logo 圖片」上傳一個 572*100 的圖片,威秀圖片素材請點此下載。

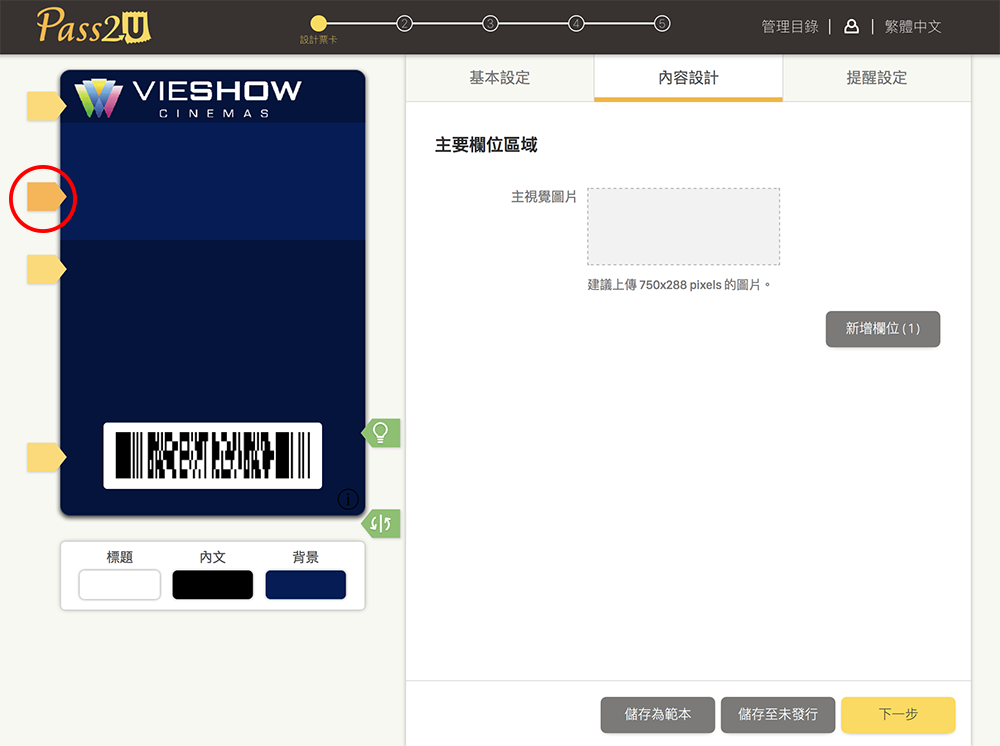
第二個箭頭,上傳主視覺圖片。威秀的主視覺圖片請點此下載,如果這邊不想要放圖片的話,也可以輸入單純的文字像是姓名電話等等,可以點右側的「新增欄位(1)」試試看,其實玩一下就知道大概會長怎樣了。

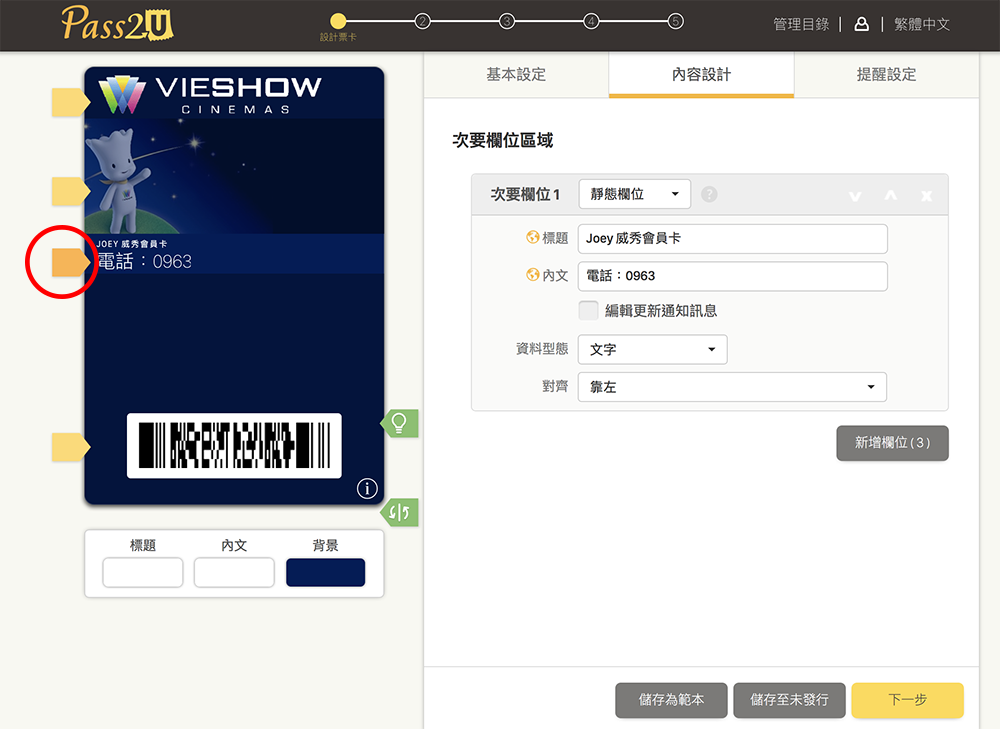
第三個箭頭可以放更詳細的資訊,也可以跳過,看你高興就好;這邊我輸入我的電話及姓名,如果要改變字體顏色,用底部的「內文」調色盤去調整就好。

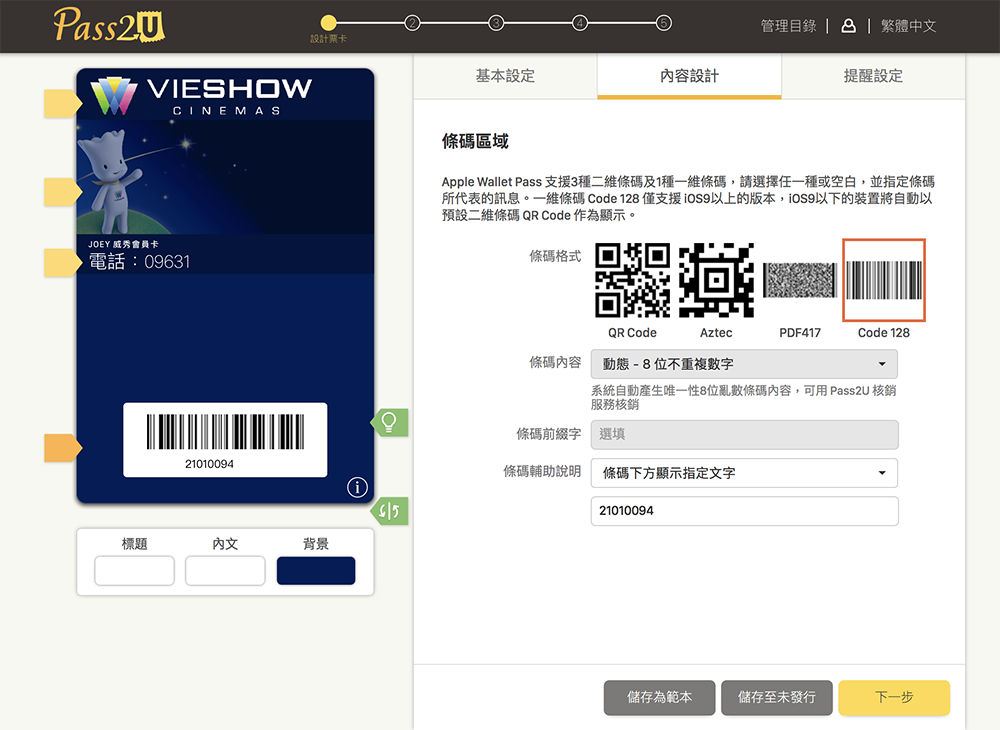
接下來是重點:條碼區域!
現在一般都是用「Code 128」,點「Code 128」之後,在條碼輔助說明選「條碼下方顯示指定文字」,並把卡號輸入。這邊之所以要輸入卡號,是因為大多數的條碼代表的都是卡號,如果你想要再更確定條碼究竟代表什麼的話,可以下載QR掃描器這個 App,再用 App 去掃你的會員卡條碼,看看會跑出什麼。不管跑出什麼,把它輸入下圖裡的畫面就對了。

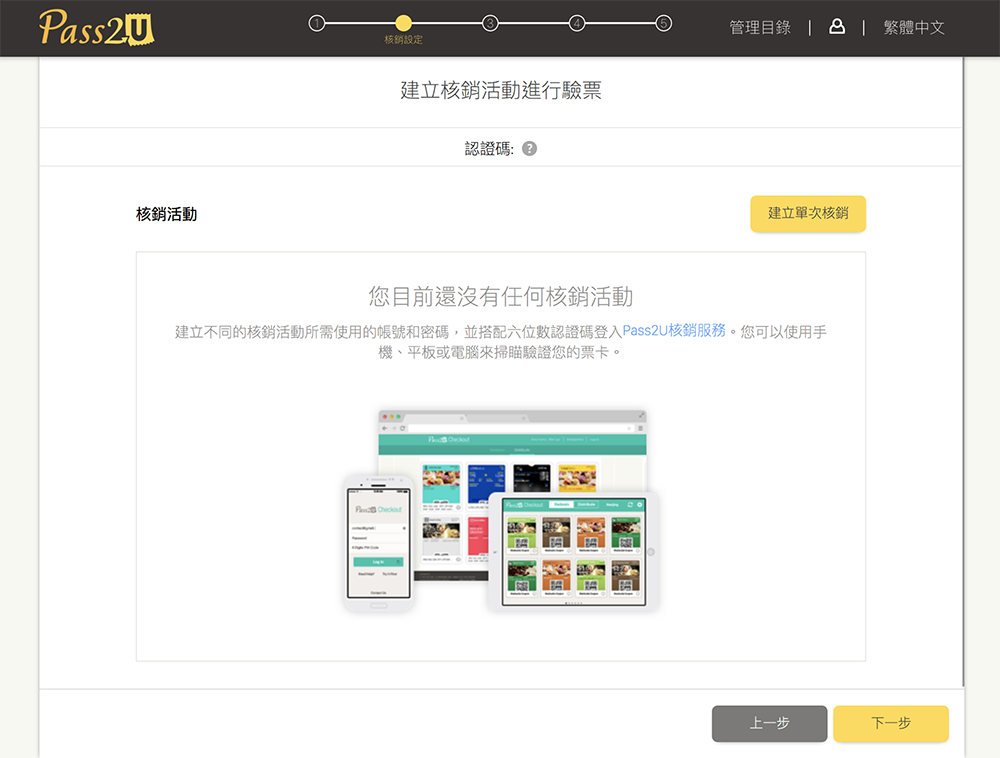
都完成之後,點「下一步」,再點「下一步」:

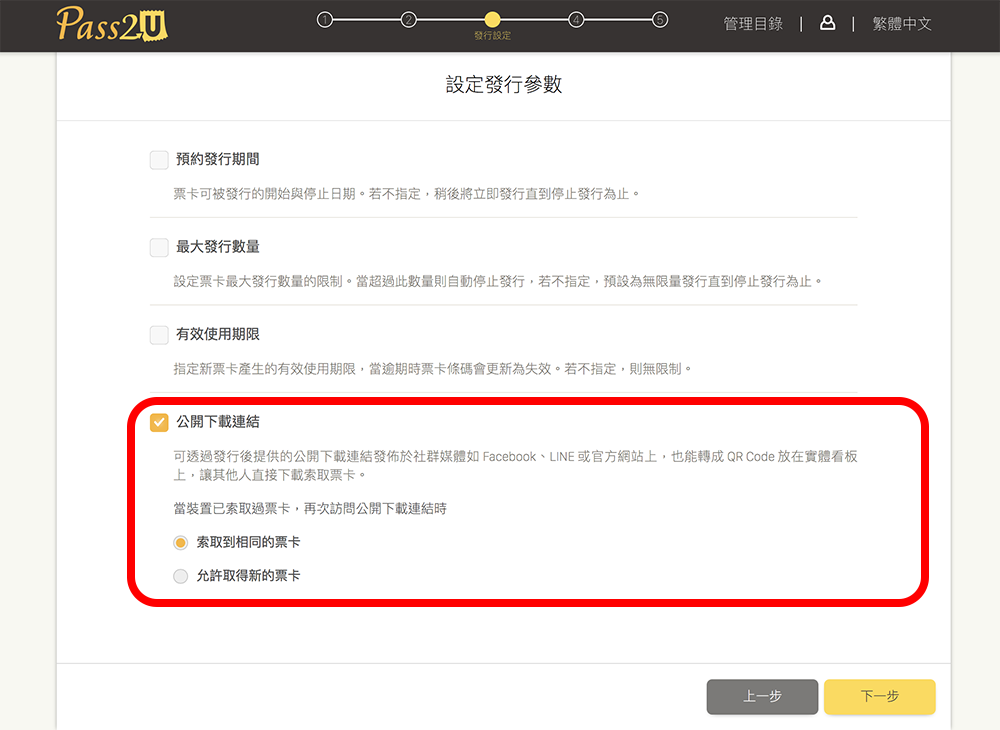
確定「公開下載連結」裡面是「索取到相同的票卡」後,點「下一步」:

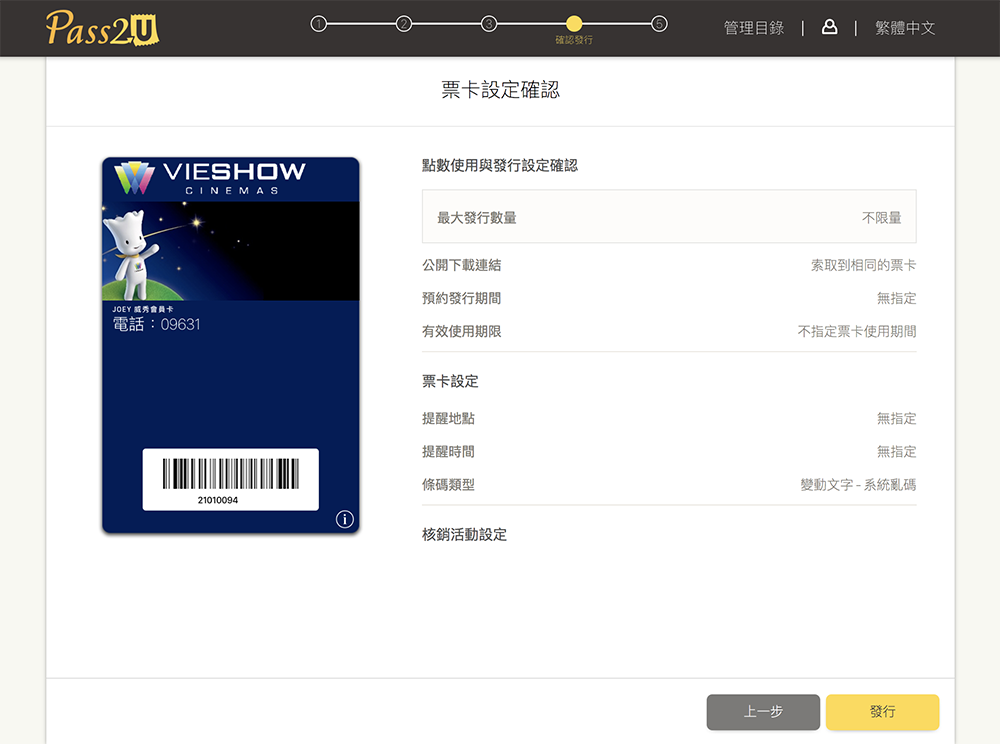
確定無誤,點「發行」:

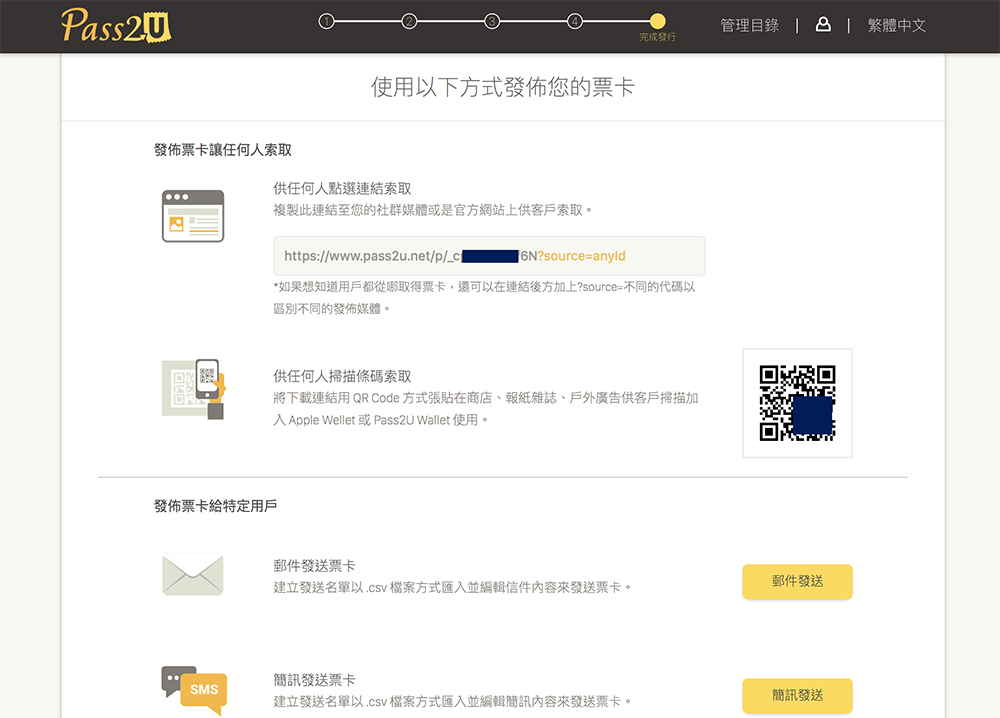
之後就會出現 QR Code 等資訊:

把設計好的虛擬會員卡放進 Wallet
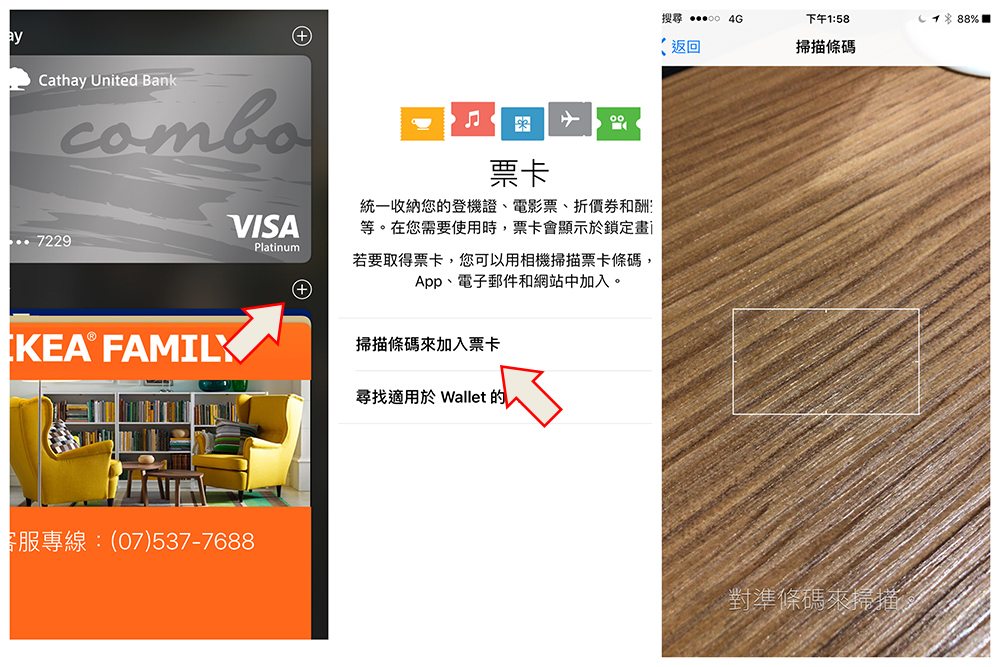
打開「Wallet」,點票卡右上角的「+」,點「掃描條碼來加入票卡」,之後用這畫面掃描 Pass2u 的 QR Code,即可把設計好的卡片放到 Wallet 內。

要自製會員卡,所有你需要用到的資訊有:
- 背景色碼
- 58*58 的 icon 圖示
- 572*100 的 Logo 圖片(可用文字取代)
- 750*288 的裝飾圖片(可用文字取代)
- 條碼(如果不確定條碼要輸入什麼,用這個 App 先掃過卡片就知道了)

各種 Wallet 會員卡素材
威秀iShow卡素材(文中已有)

圖檔下載|背景色:#011b59|內文色:#ffffff
IKEA 會員卡

圖檔下載|背景色:#ff671b|內文色:#ffffff
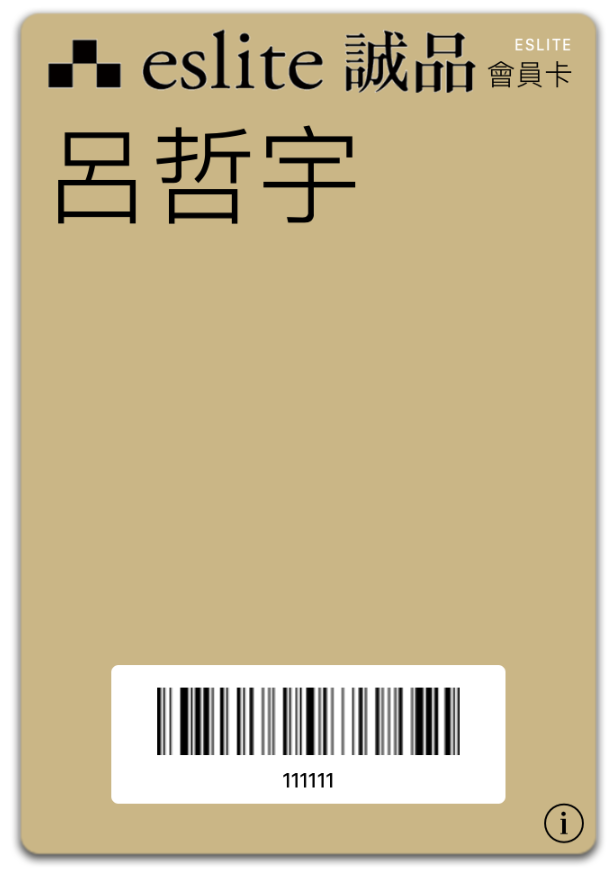
誠品會員卡

圖檔下載|背景色:#cab686|內文色:#000000
家樂福會員卡

圖檔下載|背景色:#ffffff|內文色:#1a1a1a
屈臣氏會員卡

圖檔下載|背景色:#c6d300|內文色:#00747a

大大感謝您的教學!
但是我用app去掃描ishow卡條碼,顯示EAN-13 ???
這樣如果用code128會不會無法使用?
謝謝大大教學,請教一下在條碼區域,無法輸入條碼內容,僅能在下方的條碼內容輸入卡號,請問這樣生成的條碼,真的可以正常使用嗎? 另外,我還是先發行的卡片,但產生出來的票卡QR code ,wallet app也無法加入,請問你有發生過這樣情形嗎?
是否iphone5s無法在wallet 新增會員卡?