圖、文/AppSo
從邀請函、每個新品的出場到結尾歌手的傾情表演。蘋果發表會似乎都是一場精心設計的「舞台劇」,吸引著台下的觀眾跟著它們的節奏,聽它們講故事。假如把蘋果發表會比擬成舞台劇的話,那麼貫穿全場的Keynote 就是它們的劇本。

今天就帶大家一起解析歷屆蘋果發表會Keynote 作法,教你玩透Keynote!
懶人目錄
- 蘋果的Keynote 有什麼模式
- 電影級的流暢動畫
- 教你玩透神奇移動
- 還有這些加分的Keynote 使用技巧,拿走不謝
蘋果的Keynote 有什麼套路
嚴格遵守四原則
在《寫給大家看的設計書》中,Robin Williams 將復雜的設計原理歸納為親密性、對齊、重複和對比4 個基本原則。我們將這四個原則套入到蘋果發表會的Keynote 中,幫助大家更好地釐清製作的邏輯。
親密性:親密性表現在將相關的項組織在一起,包括物理位置的相近、整體風格的統一,使其成為一個視覺單元,達到一致性。


對齊:找一條明確的對齊線,並堅持以其為基准進行對齊,包括文字對齊、圖片對齊、元素對齊等等。

對比:透過多種方式實現有效的對比,有效就意味著要突出。
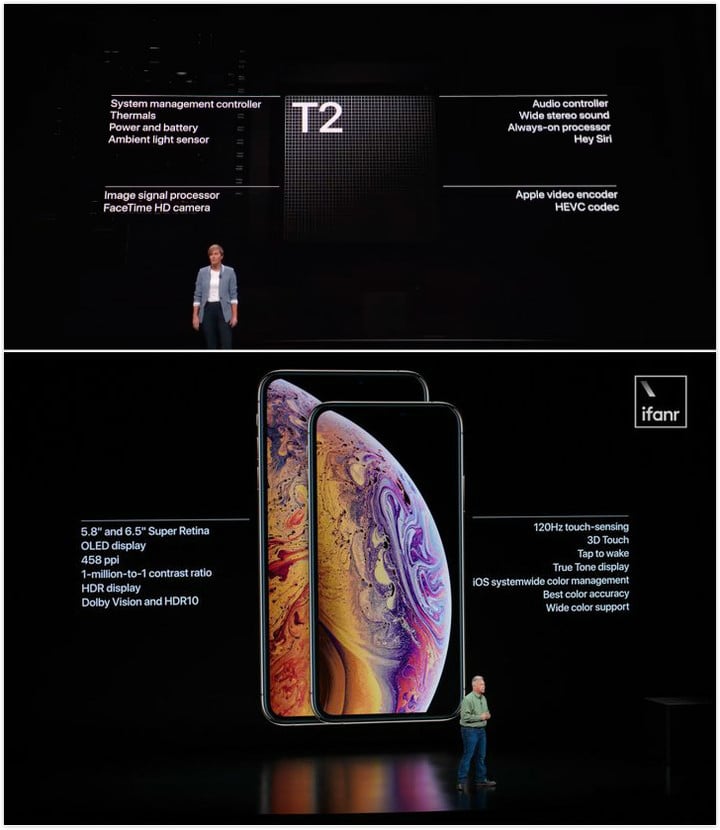
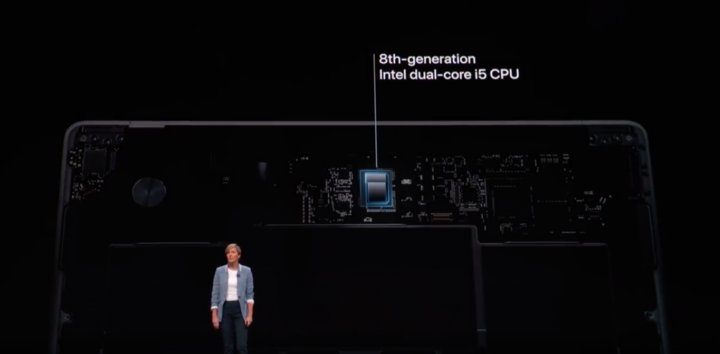
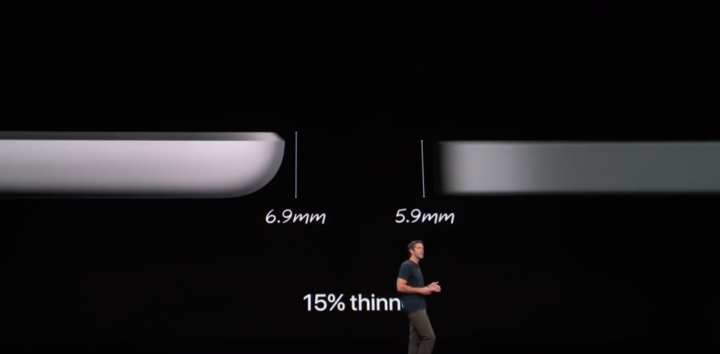
這一點在蘋果凸顯產品細節的時候能夠很好的看到,利用單獨一頁來突出放大介紹產品的細節。

又或者是用外發光的色塊來突出某一個部件,用線條引出對應的訊息。

或者用「拆解」的方式放大某個零件。

重複:設計的某些方面需要在整個作品中重複,重複的本質是「一致性」。
蘋果風=極簡風,不管是蘋果官網、還是發表會中使用的演示Keynote,你都可以看到蘋果強迫症式的一致極簡設計。
1. 背景統一
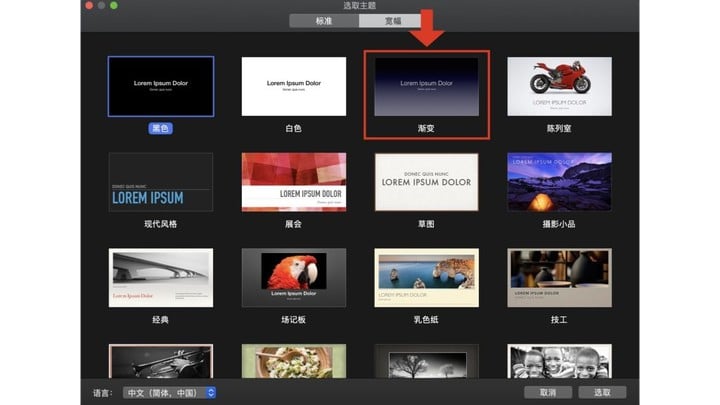
從賈伯斯固定使用的深藍色漸變背景到現在庫克常用的全黑色背景,統一的字體,大面積的留白,我們的都可以看到這種整體風格的親密性帶來的愉悅。


▲ 新建Keynote ,可以在預設看到賈伯斯固定使用的藍黑漸變模板
2. 居中構圖


3. 平鋪排列



4. 字體統一
從Myriad 到自己設計的San Francisco ,無襯線的字體顯得更加簡潔。在iPad 介紹部分也會採用了具有手寫風格的字體。

我們還為你們整理出了蘋果發表會的一些排版「招數」:
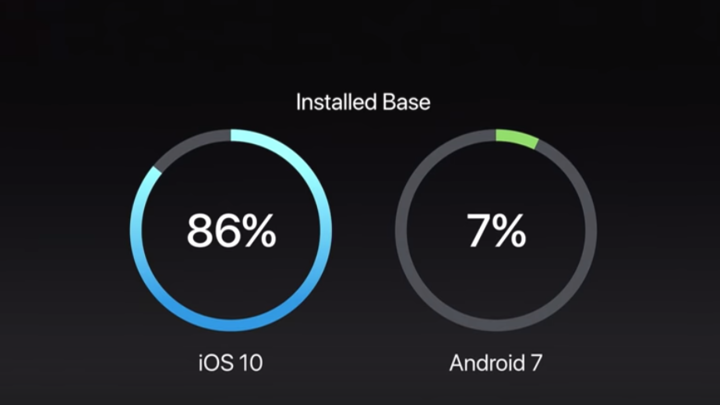
1. 關於數據展示,採用各種視覺化的方式表達數據。


 ▲ 在2018 WWDC 上用一張一千億美元的支票。
▲ 在2018 WWDC 上用一張一千億美元的支票。
而在和以往單品對比上,也用所見即所得的方式,代替了枯燥的數據。


2. 關於產品功能列表,不管是現場進行Memoji Facetime,還是為了展示Apple Watch 功能,把電動腳踏車搬上舞台,都讓你所見即所得。


3. Slogan 或者關鍵點的展示,換成了各種填充背景的字體做突出展示。


總結:
- 少即是多:一頁就是一個主題,主要靠展示者透過現場演講進行豐富。
- 所見即所得:實景操作、用更加視覺化的形式表現數據、表現功能。
- 講一個故事:用興趣的朋友可以去啃一啃《賈伯斯的魔力演講》這本書。
而除了排版風格、整體配色上的一致性, Keynote 的動畫也極具表現力和感染力。

▲閃亮出場的轟炸效果

▲ 順暢過渡神奇移動
而這些動畫的實現,全靠Keynote 內建的動畫效果。向剛才展示的,神奇移動是每次發表會的固定「嘉賓」。今天讓我們一起來看看神奇移動如何實現。
手把手教你玩轉神奇移動
神奇移動,官方解釋是「將創建對像從一張幻燈片的位置移到下一張幻燈片的新位置的效果」。
所以在製作的過程中,需要固定一個對象。讓我們用愛範兒的logo 來試一下,我們選定了愛範兒及AppSo 兩個logo 作為固定元素,插入到第一張幻燈片中。

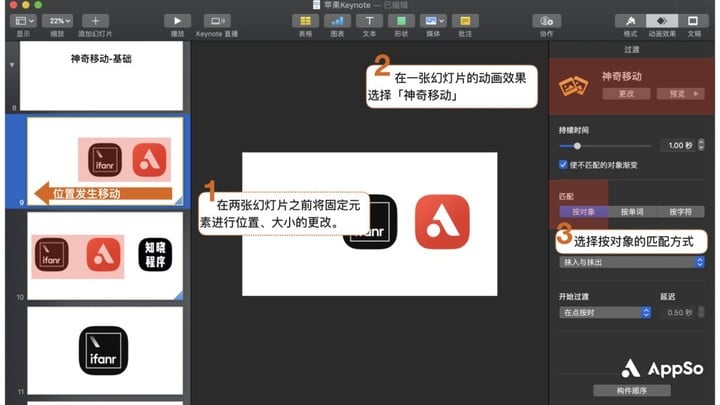
在第二張幻燈片中改變固定元素的位置大小,並且第一張幻燈片的動畫效果上選擇「神奇移動」,匹配選項選擇「對象」,即可看到改變位置神奇移動的效果。

▲ 改變位置的神奇移動效果
同理,你還可以在第三張幻燈片中,將愛範兒單獨拎出來放大,達到改變大小的神奇移動效果。

▲ 改變大小的神奇移動效果
透過位置和大小的變化,你可以實現從整齊排列到發散的流暢效果,反之亦可。

你還可以用來聚焦某個局部,或者是放散到整體:


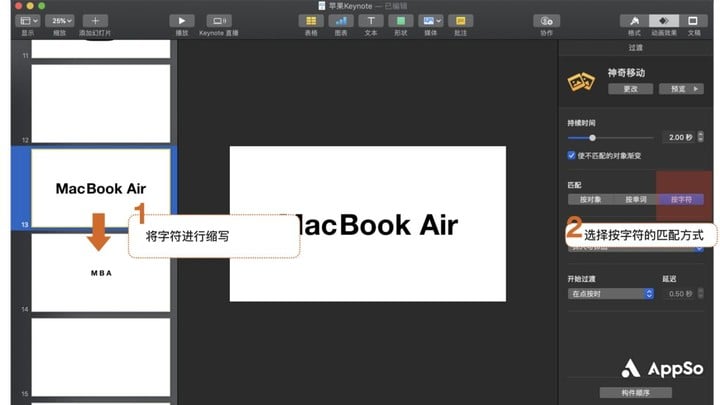
除了匹配對象,你還可以匹配單詞和字符,用來表示縮寫。在第一張幻燈片輸入字符,然後在第二張幻燈片進行字符的縮寫。

選擇按「字符」的匹配方式,就可以達到以下的效果。

神奇移動製作的要訣就是選好固定要素,設計變化規則。
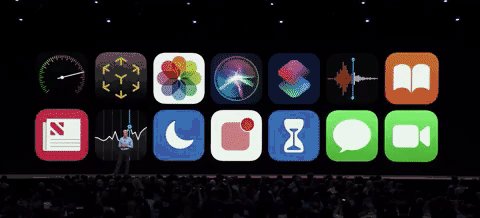
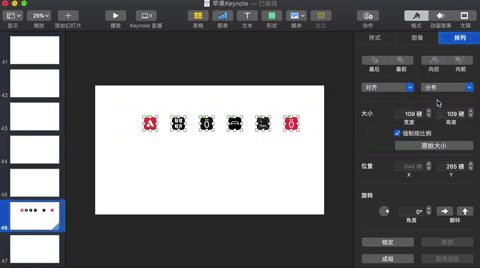
除了神奇移動,在剛結束的10 月發表會開頭,蘋果為我們展示了300 多種形態的蘋果icon,我們也嘗試用Keynote 做了簡易版的同款。
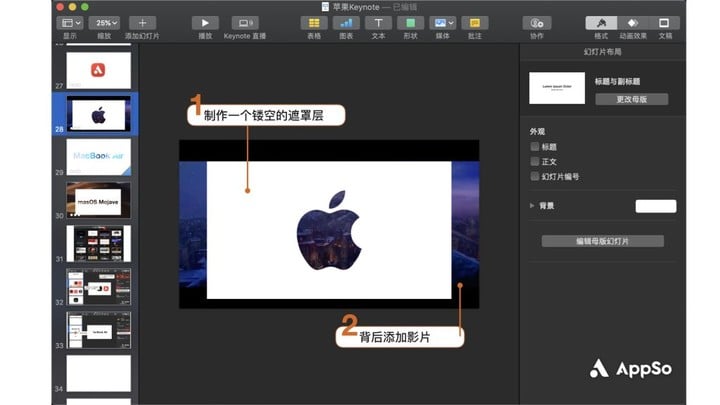
首先需要製作一個鏤空的遮罩層,然後可以在背後插入圖片或者影片。

你就可以製作一個像這樣的遮罩影片。

▲ 蘋果Share You Gift 廣告片
同理,你可以插入多個圖片,並設定各個背景圖片的出場順序,自己做一個渲染背景的效果。


實際上,Keynote 還有很多值得把玩的過渡動態和自定義動畫效果,透過構件出現、動作、消失以及各個構件的順序,延續的時間、出場的規則,你可以用Keynote 做出非常酷炫的動畫,例如iPhone 7/Plus 發表的快閃廣告。
還有這些加分的Keynote 使用技巧,拿走不謝
在我們模仿蘋果發表會的過程中,也為你整理一些能幫你快速製作的技巧,在實際過程中也非常實用好用,拿走不謝。
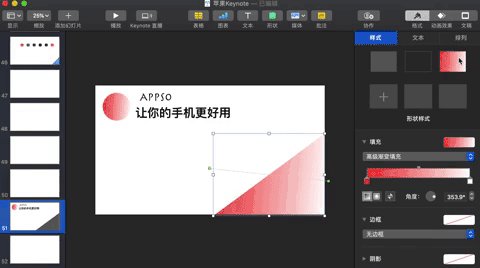
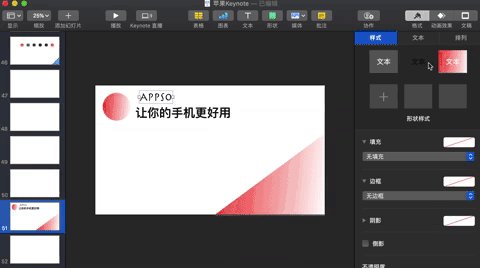
1. 自定義模板保證統一性
為了保持製作過程中的統一性,你可以預設整體風格,對於文字大小、固定元素也可以在右邊的樣式框裡進行預設,在使用過程中,點擊即可使用,非常便捷。

▲ Keynote 樣式功能
2. 快速對齊模式保證對齊性
多個元素之間的排列,都可以點擊這裡進行選擇。

▲ Keynote 對齊功能
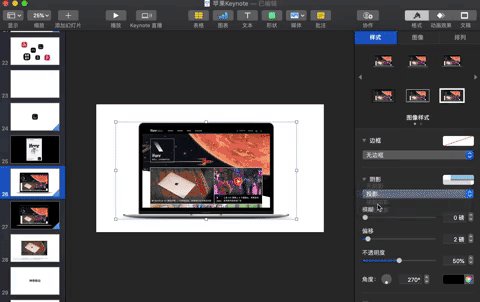
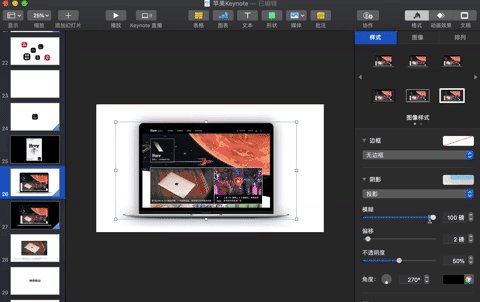
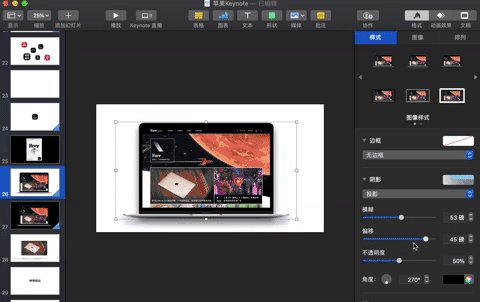
3. 善用陰影,製造層次感。
你可以自訂 Keynote 圖片的陰影功能,陰影類型中的接觸陰影可以用來展現產品與其他元素的層次感。



▲ Keynote 圖片陰影功能
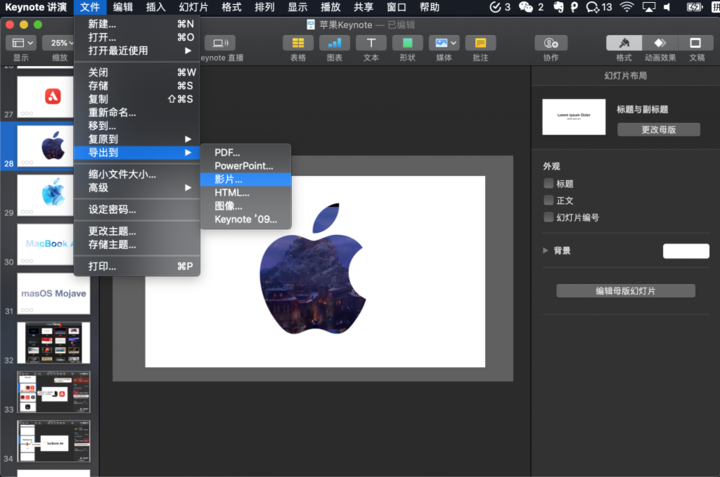
4. 一鍵導出影片
製作完絢麗的動態效果,你可以直接點擊導出為iMovie,就可以保存為影片模式,分享給更多的人。