你知道 Facebook Messenger 的文字,還可以變化出各種格式如粗體、刪除線,甚至還有 Codeblock 那樣的黃底方塊嗎?這個功能不曉得存在多久了(應該有一陣子了),但相信還是很多人不知道,這邊就教大家如何使用 Messenger 的各種文字格式聊天!

Messenger 的文字可以有多種格式
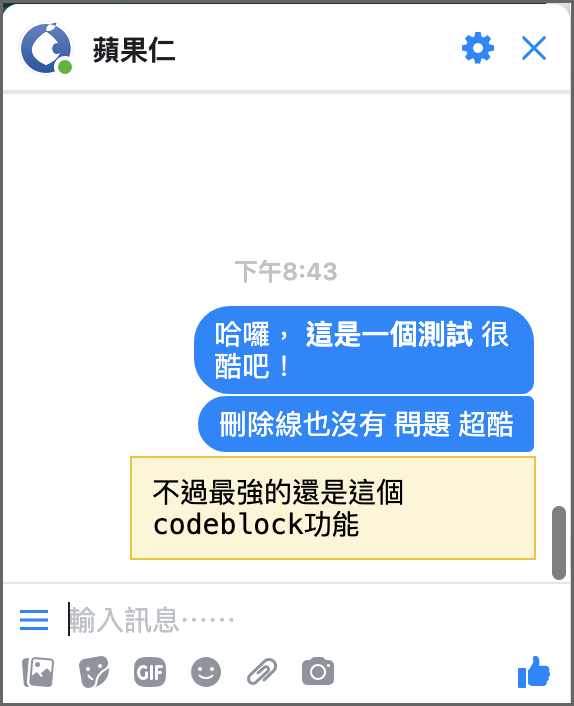
根據 Facebook 官方的說明,Messenger 支援斜體、粗體、刪除線、等距(限定英文)以及 Codeblock(拿來放 Code 的文字方塊),只要在文字的前後加上一些符號就可以產生,像這樣:

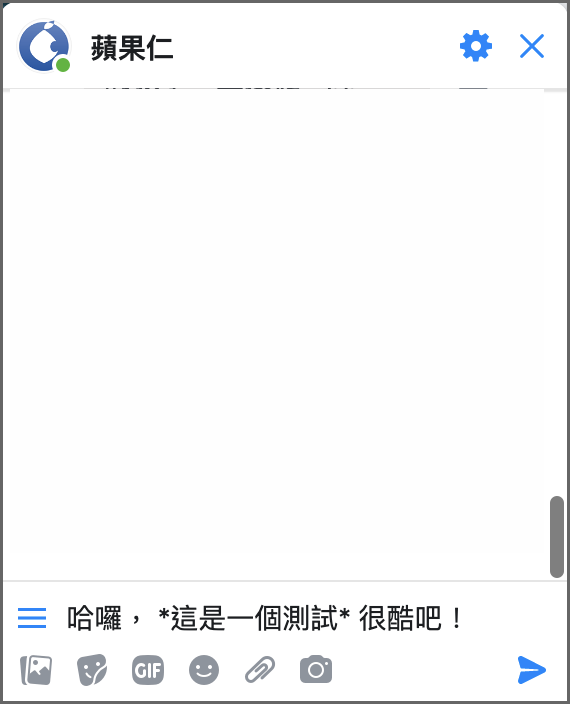
▲ 文字前後輸入米字號 * 就可以變成粗體。

▲ 像這樣,變粗體了。

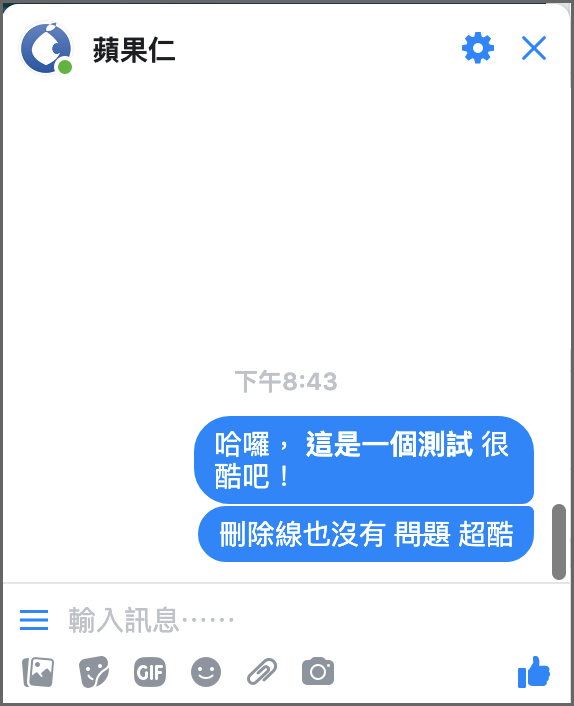
▲ 前後輸入波浪 ~ 可以變刪除線。

▲ 像這樣,變刪除線了。

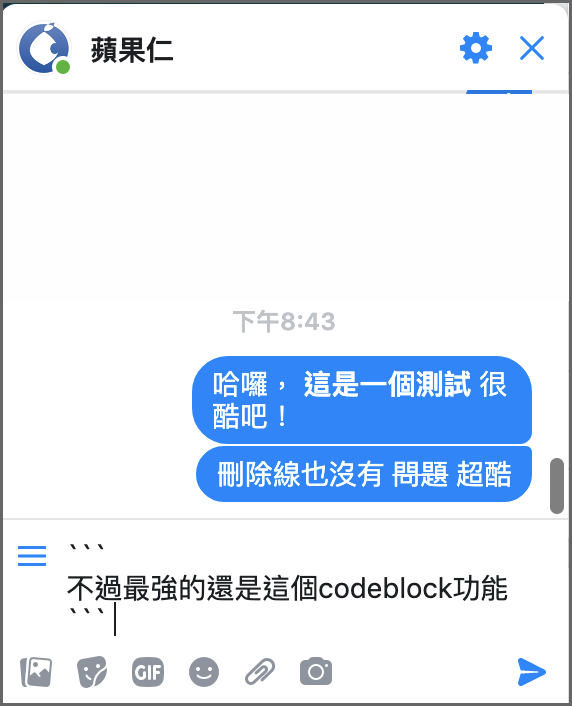
▲ 上下都打三個「反引號`」再送出,就可以變成 Codeblock,要換行的話記得要按 Shift + Enter,只按 Enter 的話會把訊息直接送出。

▲ Codeblock 的效果像這樣。
Facebook 的 Messenger 文字格式有個對應表,如下:
| 格式 | 外型 | 範例 | 指示 |
|---|---|---|---|
| 斜體 |  |
_文字_ | 在文字前後加上底線。 |
| 粗體 |  |
*文字* | 在文字前後加上星號。 |
| 刪除線 |  |
~文字~ | 在文字前後加上波浪號。 |
| 等距 |  |
`文字` | 在文字前後加上反引號。 |
| Codeblock |  |
“` 文字 “` |
|
| LaTeX 排版 |  |
\(文字\) | 在文字前後加入反斜線和括號。 |
使用 Messenger 文字格式注意事項
經過測試,記得要在符號的前後都保留空格,如果符號跟前後連在一起的話,效果是出不來的,舉例:
- 粗體*文字*好酷 ← 沒有效果
- 粗體 *文字* 好酷 ← 有效果
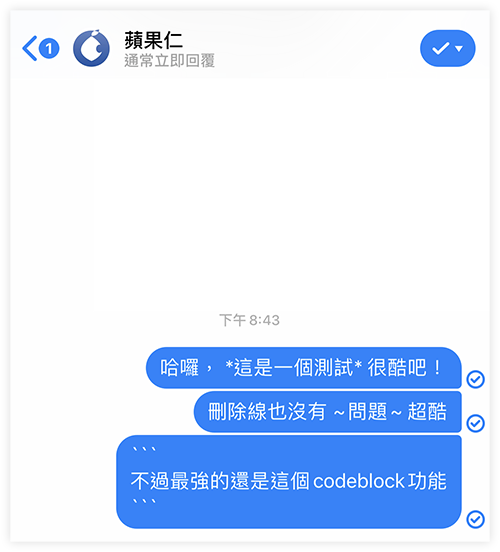
另外,這個功能也只限於桌面版,用手機版看訊息的話會連這些符號也一併保留喔!

另外,這個文字效果在 Instagram 私訊中是沒有用的,所以在 IG 就不能用這招了…大家可以傳訊息給蘋果仁試試看!
更多網路小技巧》
CorelDRAW Graphics Suite 2019 推出全新 Mac & Web版!比 AI 更划算的專業向量圖形設計軟體
CorelDRAW Graphics Suite 2019 推出全新 Mac & Web版!比 AI 更划算的專業向量圖形設計軟體
