
WebP 是 Google 推出的圖片檔案格式,比起傳統 JPG、PNG 格式的圖檔檔案更小且不犧牲畫質,很多網站為了加快網頁讀取速度都已經採用 WebP 格式了;先前本站的教學也教大家如何在 macOS 的 Finder 中預覽 WebP 格式的圖片,不過如果你要進一步用 Photoshop 去開啟、編輯 WebP 的話,還需要安裝本篇介紹的插件才可以達成。
這篇教的方法在 Mac / Windows 版的 Photoshop 上都可以使用,安裝完這個插件後就可以直接用 PS 編輯並打開 WebP 了。
Photoshop 如何開啟、編輯 WebP 格式圖片?
正常用 Photoshop 開啟 WebP 圖片,會出現下圖「Photoshop 無法辨識此類型的檔案」錯誤訊息:

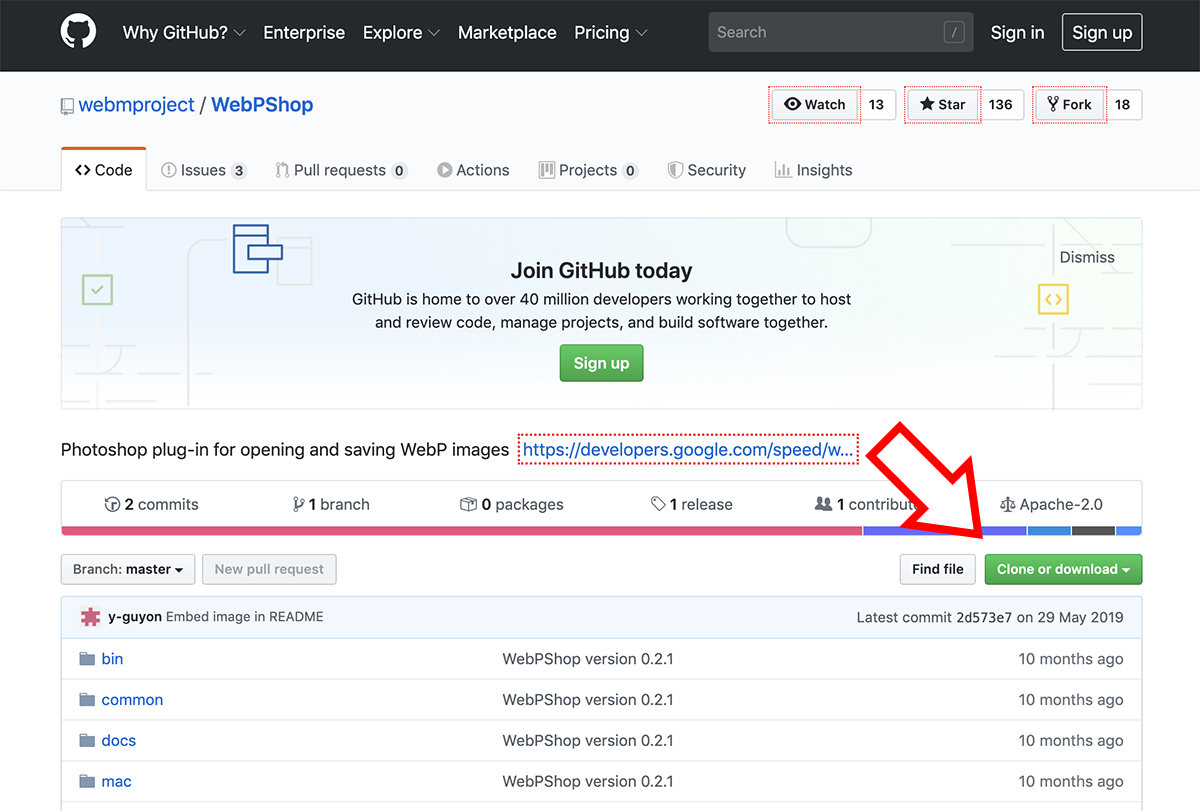
要讓 Photoshop 可以開啟、編輯 WebP 格式的圖片,需要為 Photoshop 安裝一款插件外掛(Plug-in),首先請先點此前往這個 Github 網頁。
進入後點「Clone or download」按鈕,下載插件壓縮檔,或者也可透過本站的備份連結下載。

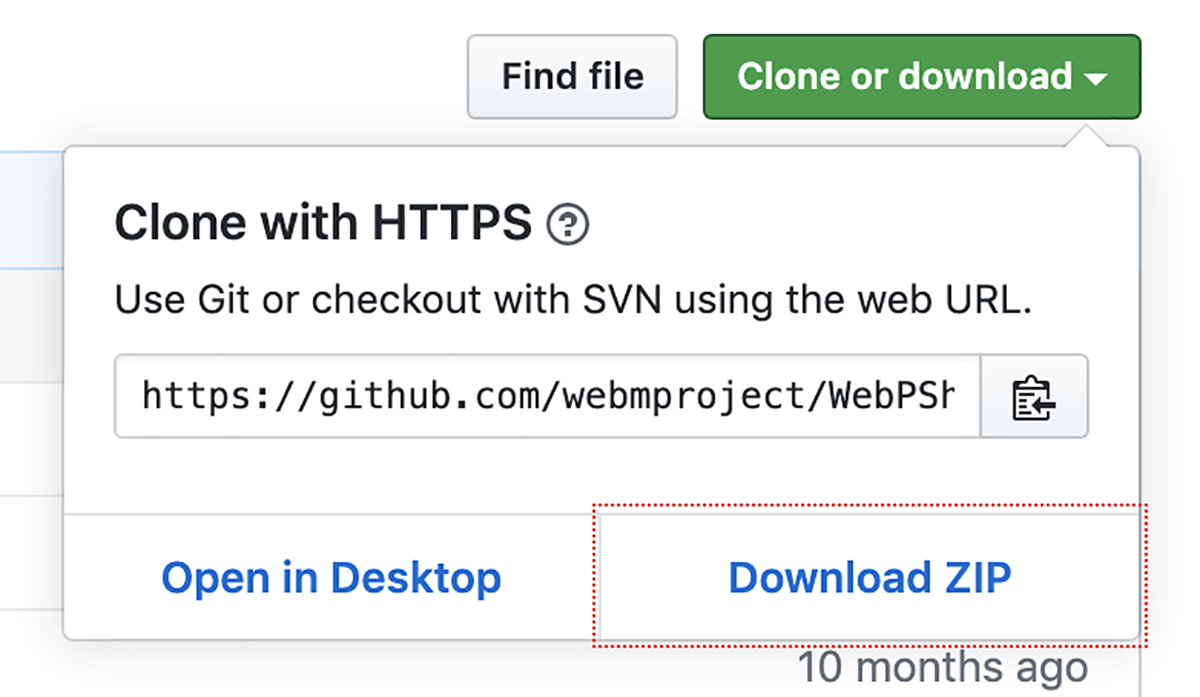
然後點「Download ZIP」開始下載:

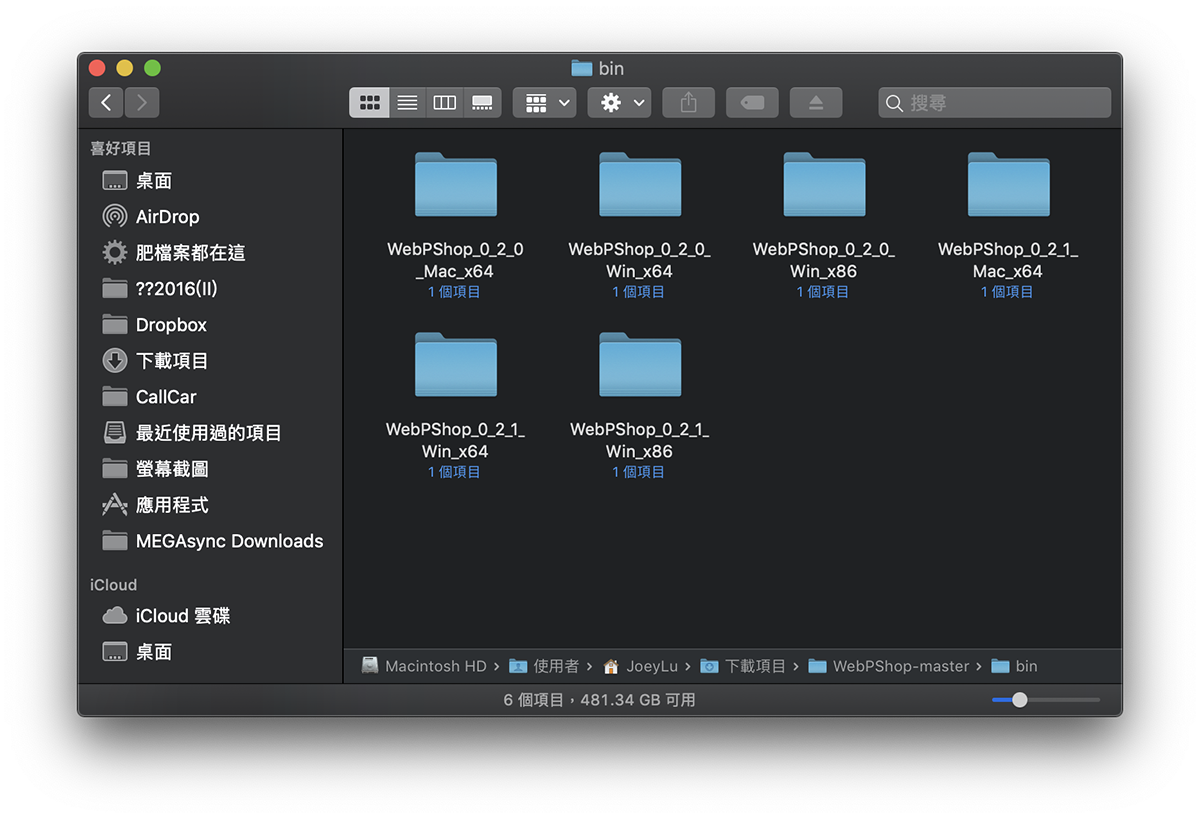
解壓縮檔案後,打開資料夾中的「WebPShop-master/bin」路徑,這裡面可以看到有「WebPShop_0_2_0」和「WebPShop_0_2_1」兩種,然後又分為「Mac」、「Win」還有「x64」、「x86」。

這邊就依照你的電腦還有 Photoshop 版本打開相對應的資料夾,以現在的電腦來說,通常會是以下這些:
- Windows 版:請打開「WebPShop_0_2_1_Win_x64」資料夾。
- Mac 版:請打開「WebPShop_0_2_1_Mac_x64」資料夾。
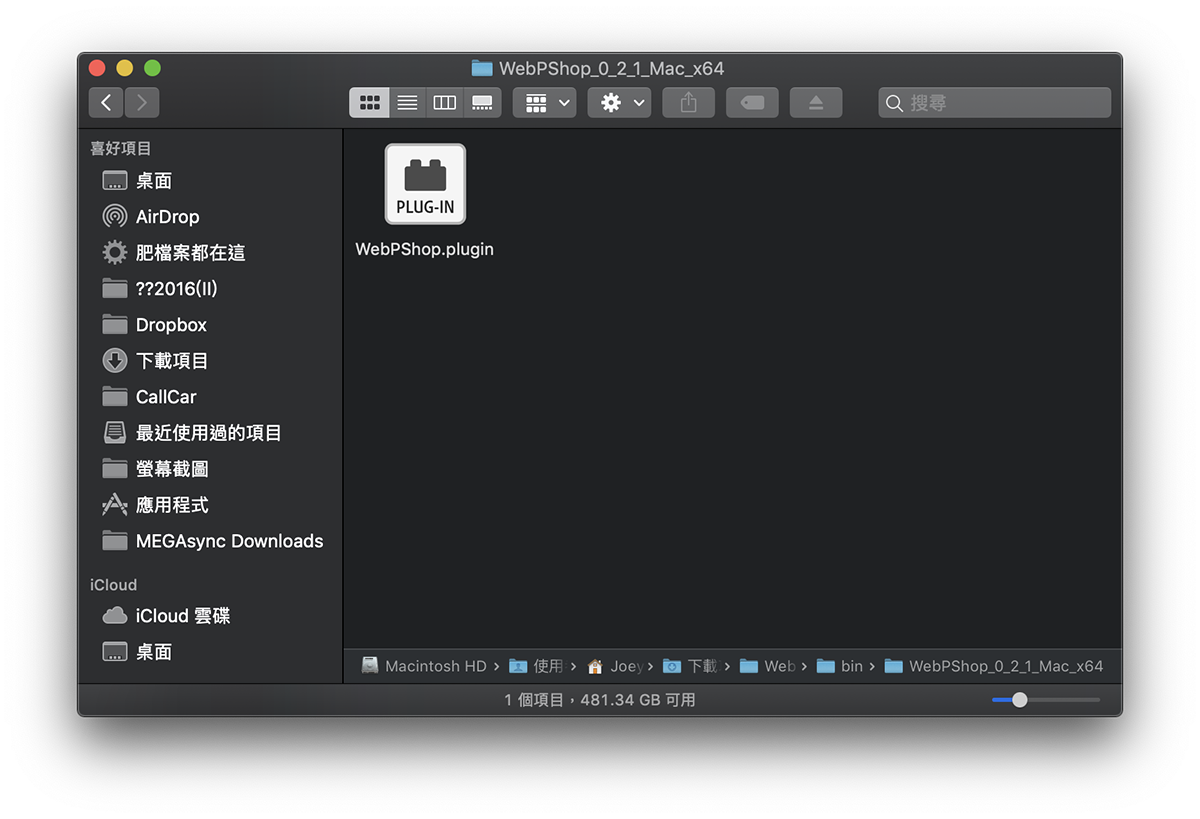
打開後,會看到一個 WebPShop.plugin 檔案,這就是讓你的 Photoshop 可以編輯 WebP 的外掛本尊。

Mac 版如何安裝 WebP 外掛?
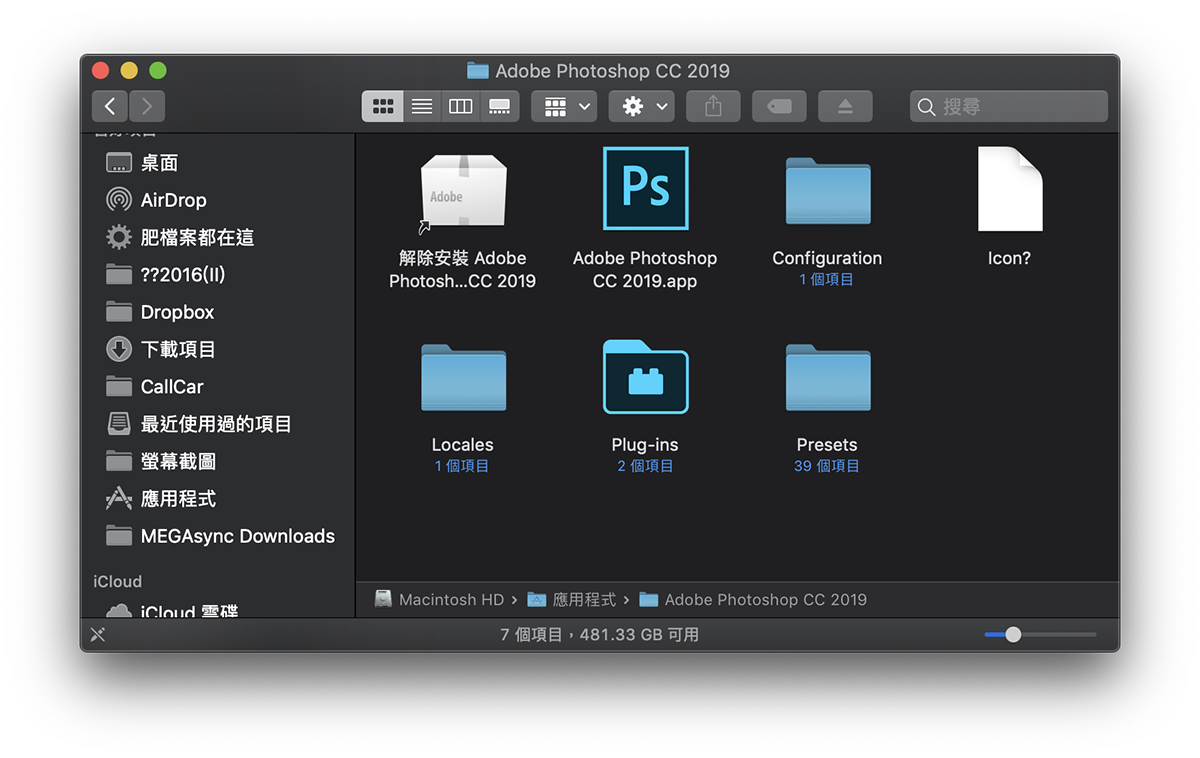
有了上面的 WebP 編輯外掛後,Mac 版用戶到 Photoshop 的應用程式資料夾,如果沒有特別去改路徑的話,通常會在「應用程式/Adobe Photoshop ****」裡面,可以看到一個「Plug-ins」資料夾,打開它:

打開後,把剛剛載下來的 WebPShop.plugin 檔案複製進去,就完成了。

Windows 版如何安裝 WebP 外掛?
至於 Windows 版的做法也類似,把相對應的 plugin 檔案,複製到 Photoshop 的安裝資料夾中即可,通常是會在「C:\Program Files\Adobe\Adobe Photoshop\Plug-ins」。
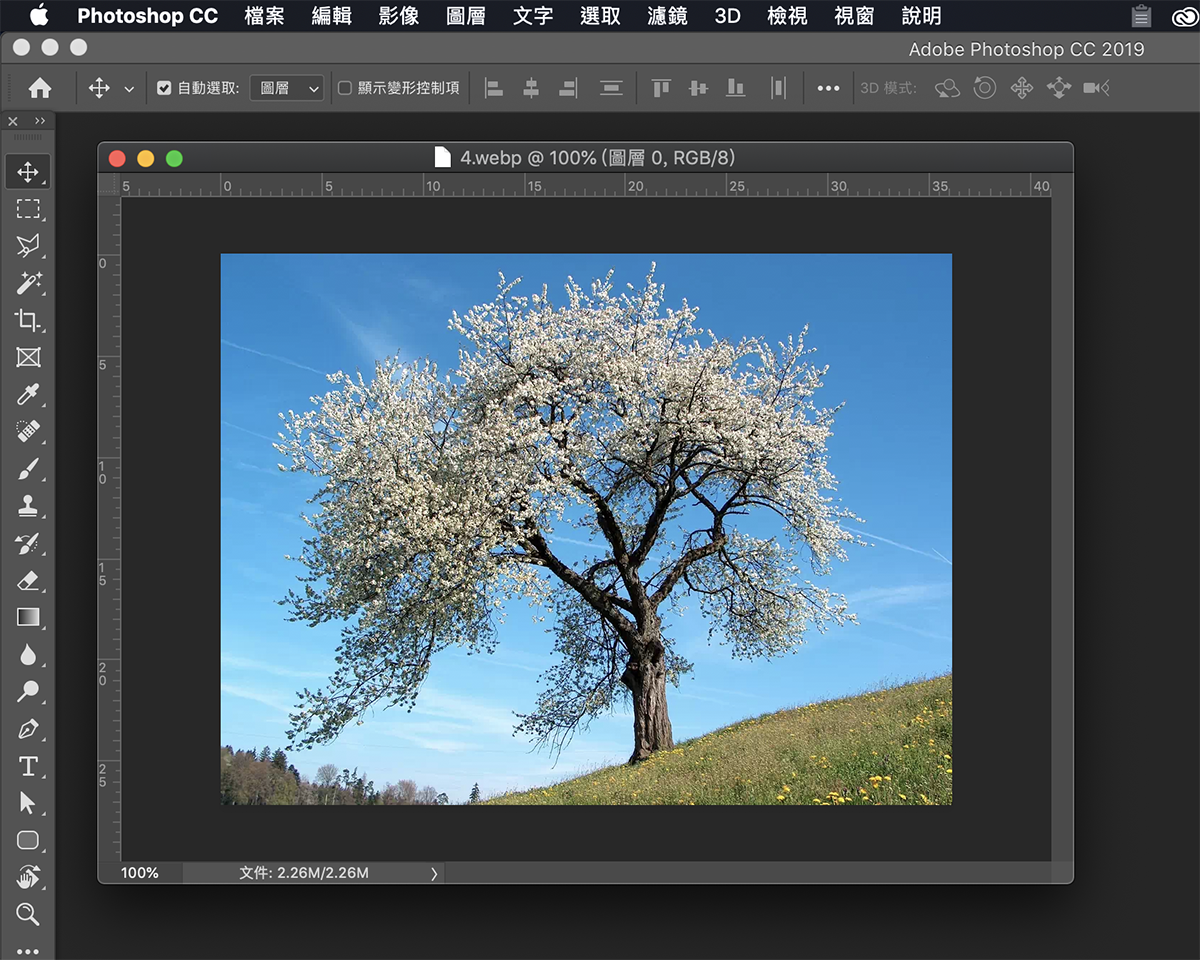
把 plugin 外掛丟進資料夾後,關閉 Photoshop 再重開,Photoshop 就擁有開啟、編輯 WebP 圖檔的能力囉!

更多相關技巧》

Mac 如何預覽 WebP 格式圖片?用這插件在 Finder 顯示縮圖

線上去背工具推薦:免 Photoshop、免 App,最適合網拍族拍攝商品的工具

網頁版 Photoshop:能開 PSD 的線上修圖工具,不用下載軟體!
