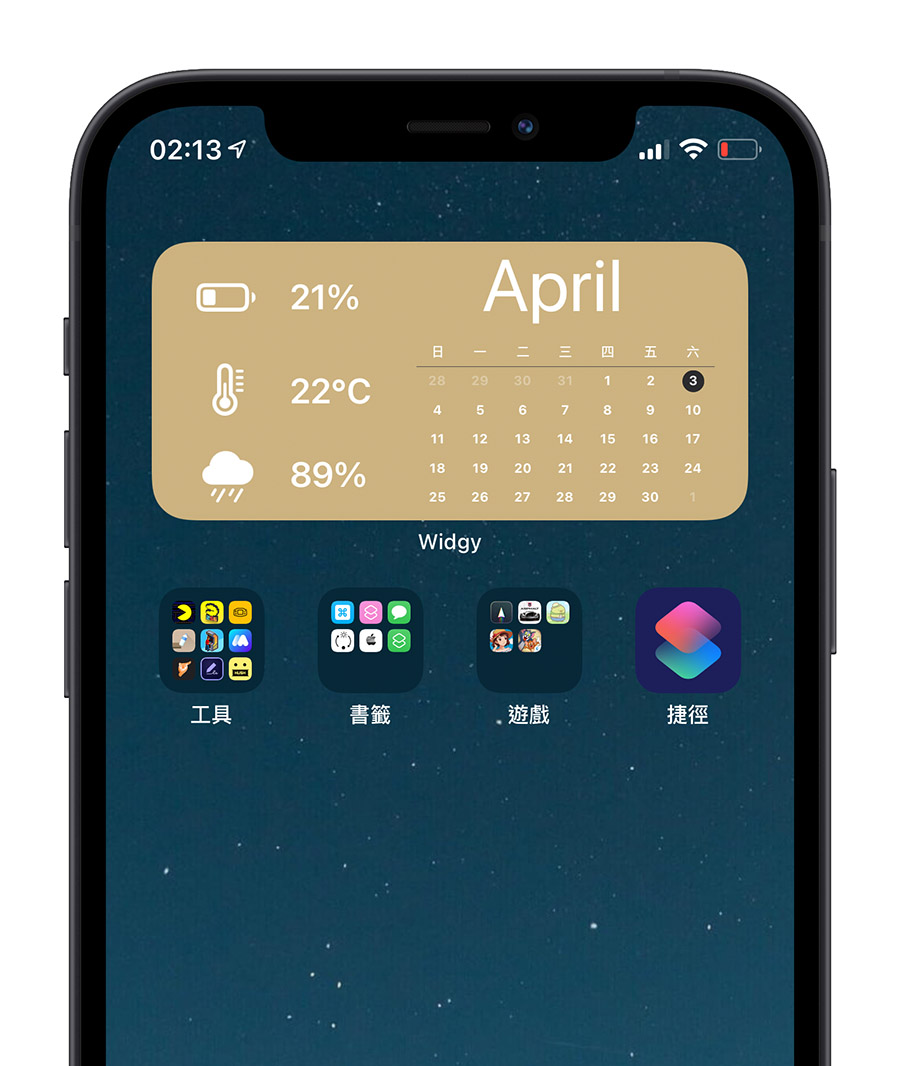
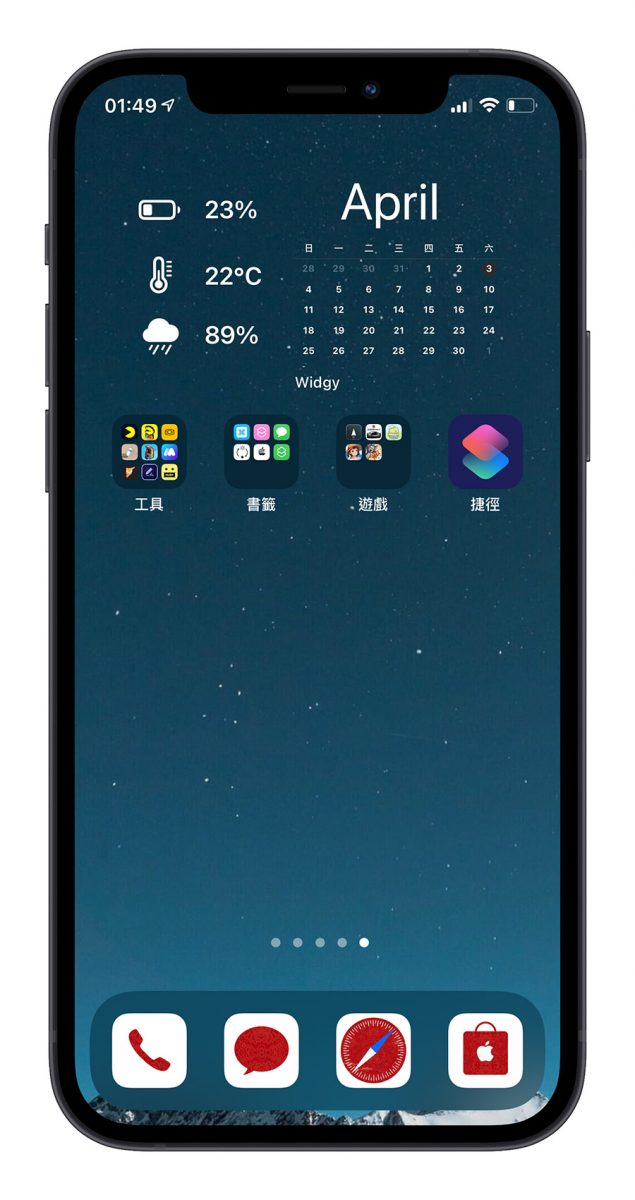
今天要介紹一個超酷的桌面小工具 App,他有很強大的功能可以製作自己專屬的 Widget 小工具,之前我自己用這個 App 做了一個放在桌面可以看日期、天氣、電量與濕度的 Widget 小工具,許多人在詢問這是什麼 App,今天就要不藏私地介紹這款《Widgy》給大家。

除了上述的電量與天氣資訊外,他還可以設定系統的記憶體使用狀況、製作每日一句、甚至連結手錶的健康功能,在這就要教大家怎麼用。
在文章的最後,還會教大家如何製作透明背景的方法喔。

《Widgy》下載:請點此
|將《Widgy》小工具放到桌面
打開《Widgy》後,首頁就已經有非常多內建可以直接套用的小工具可以使用,先教大家該如何把《Widgy》的小工具放到桌面,如果你沒有想要編輯自己創作的,或是這裡就已經有你喜歡的,那就直接套用吧!
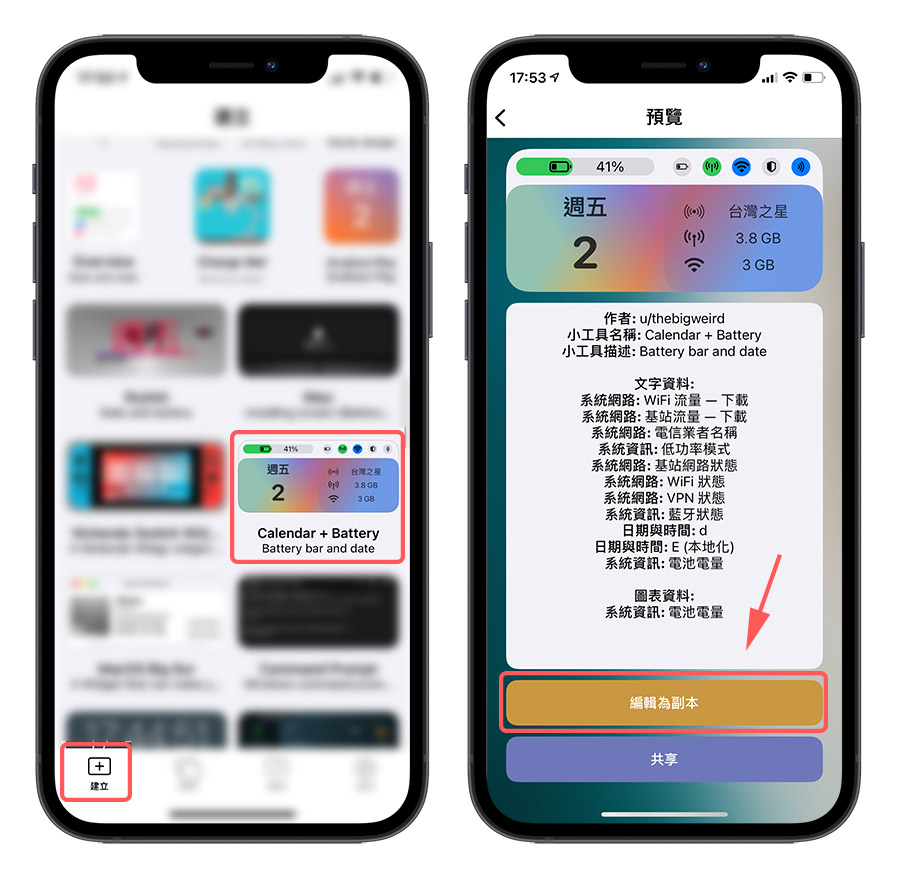
首先,我們先選一個想要放到主畫面的小工具樣式,點擊後選擇下方的「編輯為副本」。

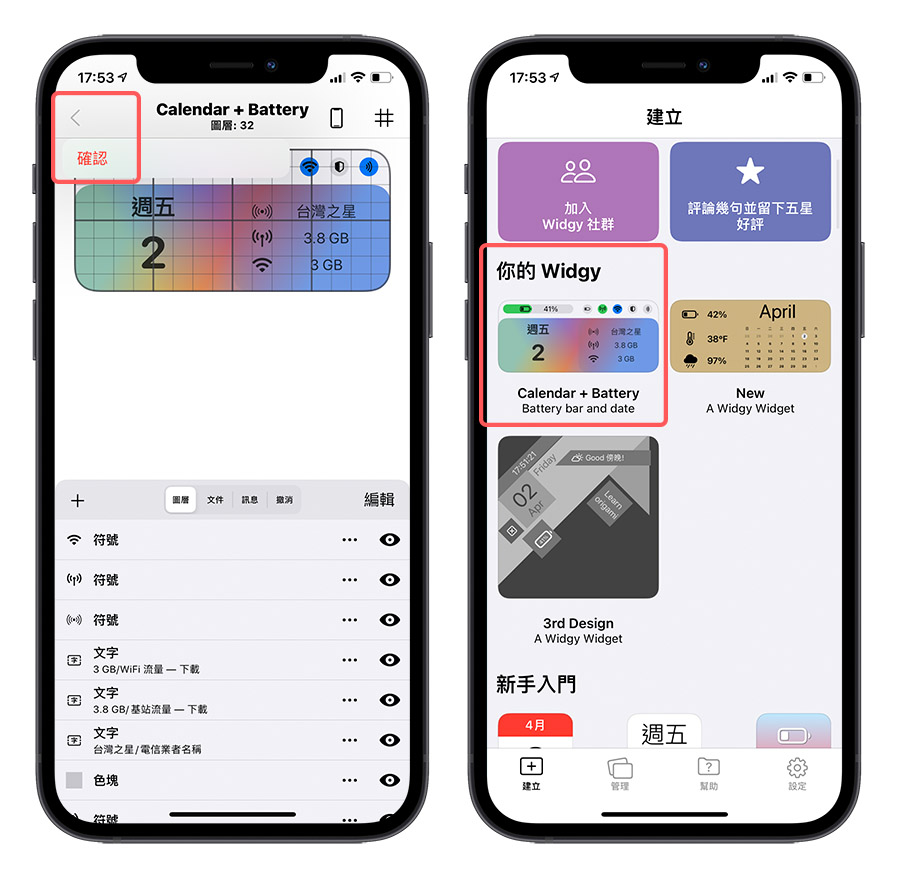
這時會進到這個 Widgy 小工具的編輯模式,你可以選擇編輯,或是直接按左上角的箭頭,然後選擇確定,這樣子這個小工具就可以被我們使用。再回到剛才的畫面然後回到剛才的畫面,往上滑,可以在「你的 Widgy」中看到剛才我們選的 Widgy 小工具。

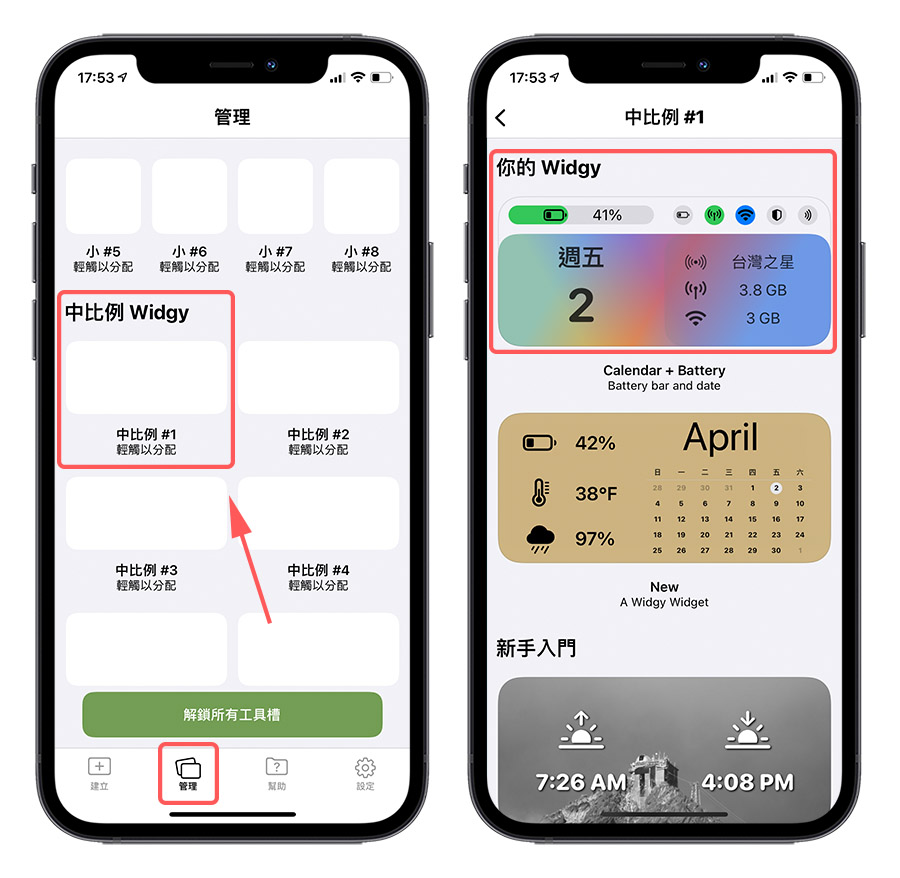
接著來到下方的「管理」,選一個與剛才加入的 Widgy 項目同比例的小工具槽,點進去後,選擇剛剛加到「你的Widgy」中的那個 Widgy 工具,這樣一來就完成了在 Widgy 中的部分。

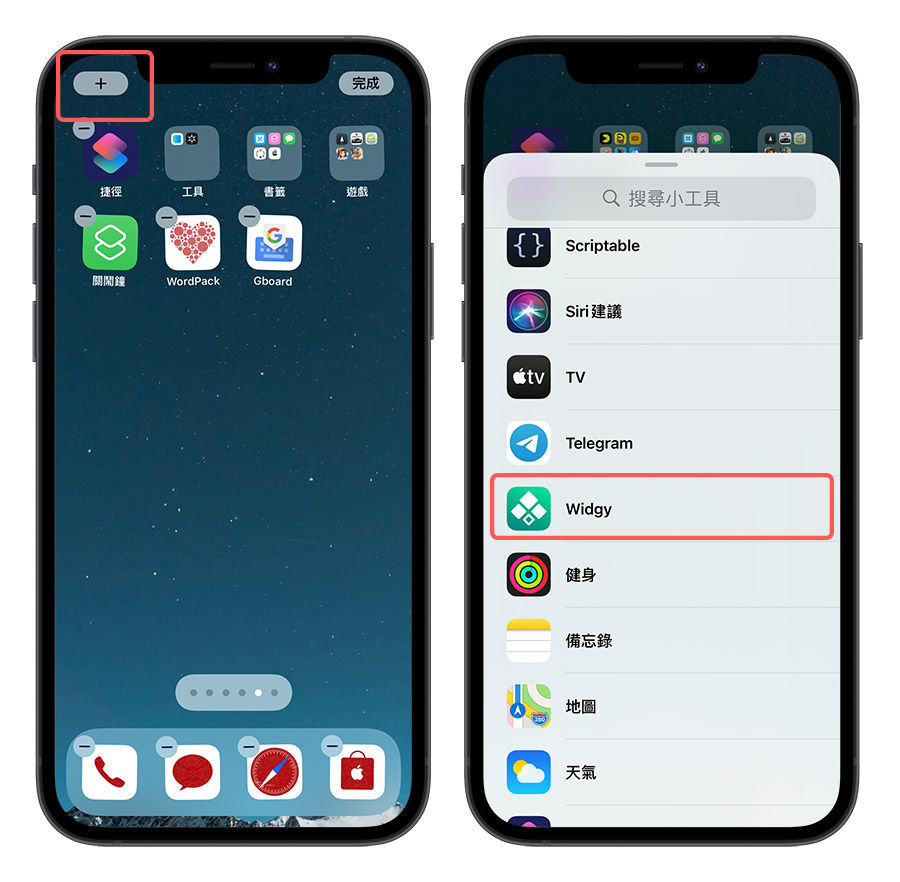
接著我們來回到桌面,手指頭在桌面空白的地方長按,進入編輯模式,在 Widget 小工具清單中往下滑找到「Widgy」。

接著找到剛才我們製作的那個 Widgy 項目,選擇加入,這樣就完成了將 Widgy 小工具加入桌面的設定。

|開始自訂自己的《Widgy》工具
接下來就進到比較複雜的部分,「製作自己專屬的 Widgy 小工具」,我們就以首圖的這個 Widgy 小工具為目標。因為步驟比較複雜,所以每個部分都會以條列的方始說明。
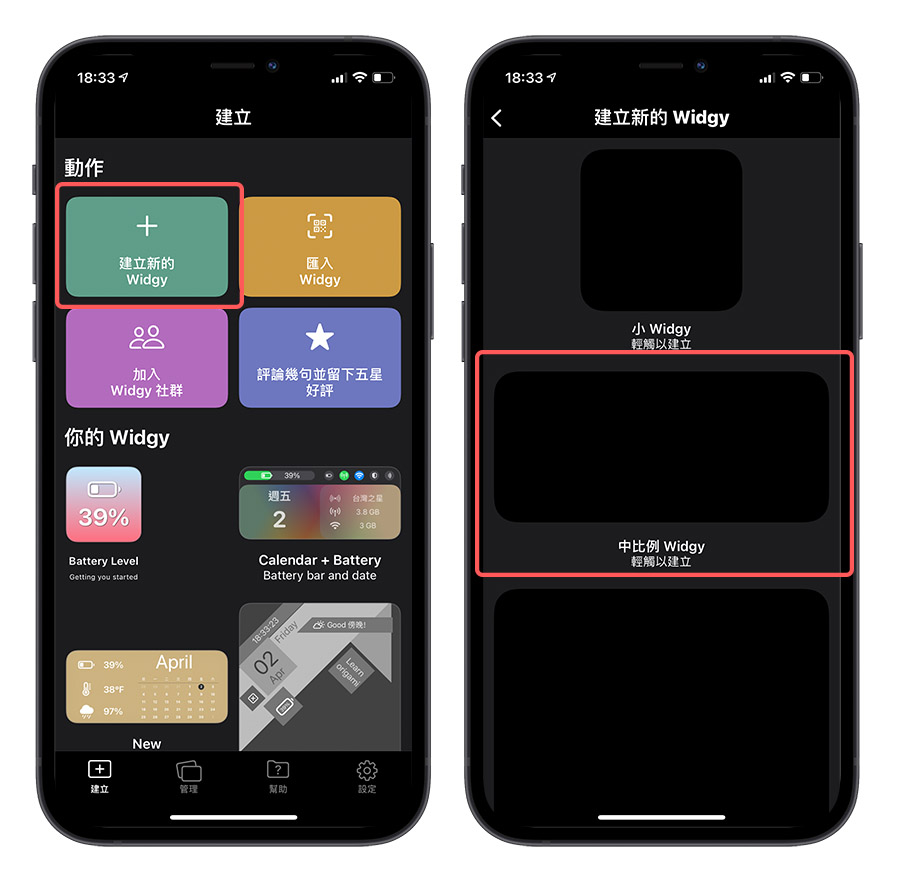
首先,我們點擊「建立 Widgy」,然後選一個你要的尺寸,這邊我們選擇中比例。

建立 Widgy 背景
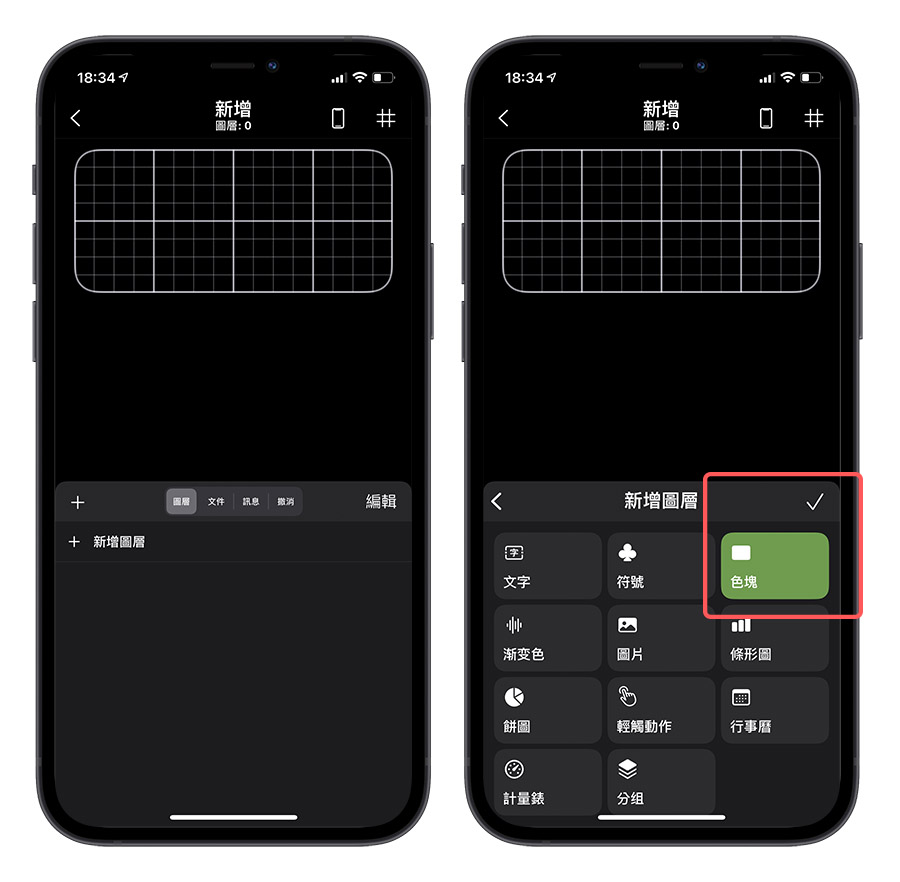
接著就會看到下方左邊的這樣工作區域,首先我們要建立背景
- 選擇「色塊」
- 按右上角的 √。

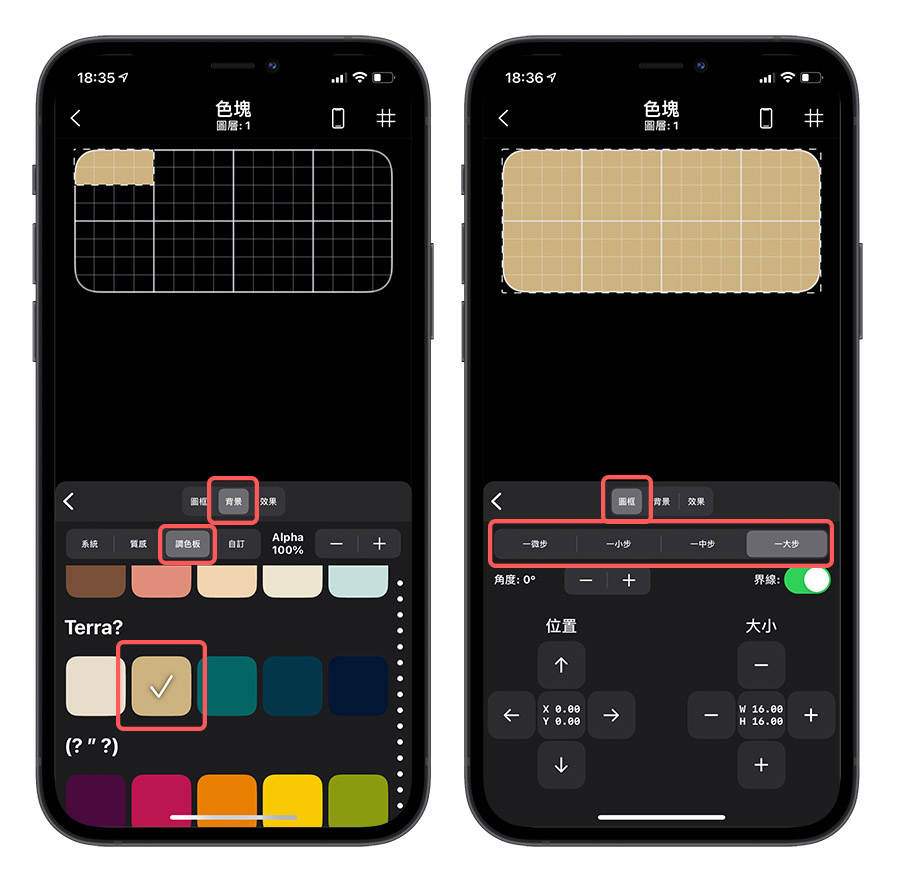
這邊你可以選擇你自己喜歡的背景,下圖左方是我目前用的顏色;顏色選完後,因為預設都是小小一塊在左上角,我們要把色塊放大到整個背景。
- 選擇「圖框」的頁籤。
- 中間的「一小步、一中步、一大步」指的是調整的幅度。
- 利用左下的「大小」功能來調整,上下左右的 + – 指的就是要往哪邊調整。

加入日曆功能
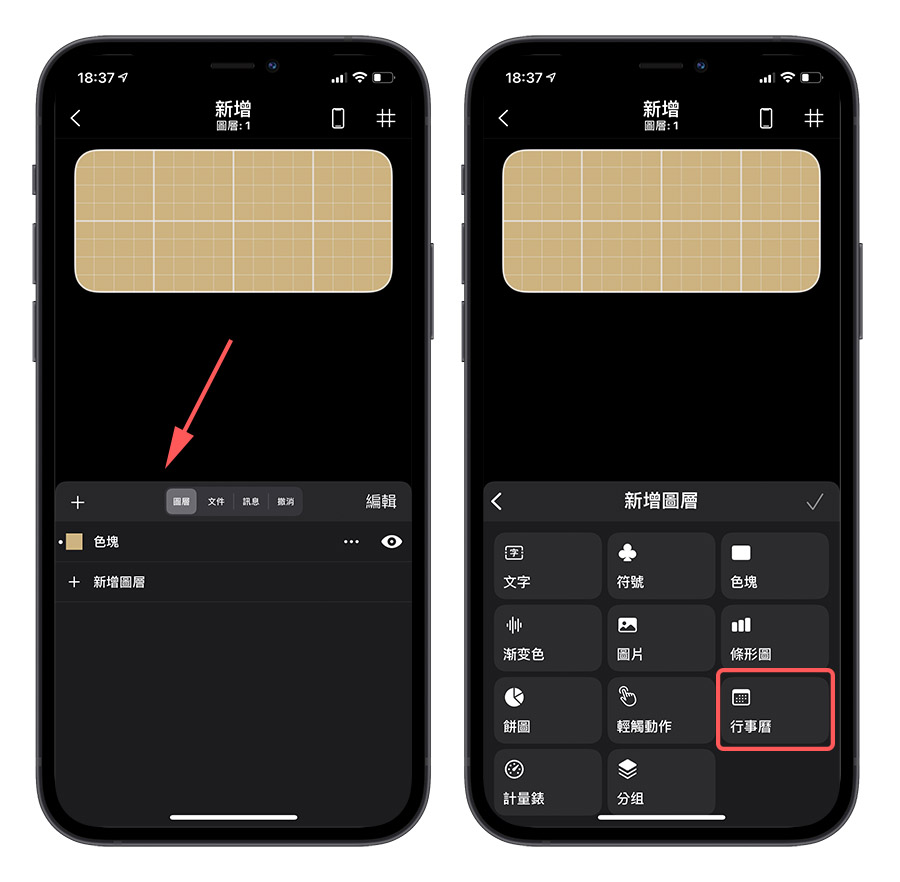
背景調整好以後,回到上一頁,就可以看到圖層中多了我們剛剛建立的「色塊」這個圖層,接著我們要建立日曆的功能。
- 按右邊的「+」號(按下方的「 + 新增圖層」出來的新圖層會被放在下方,還要往上移,比較麻煩)
- 選擇「行事曆」的選項
- 一樣按上方的 √ 。

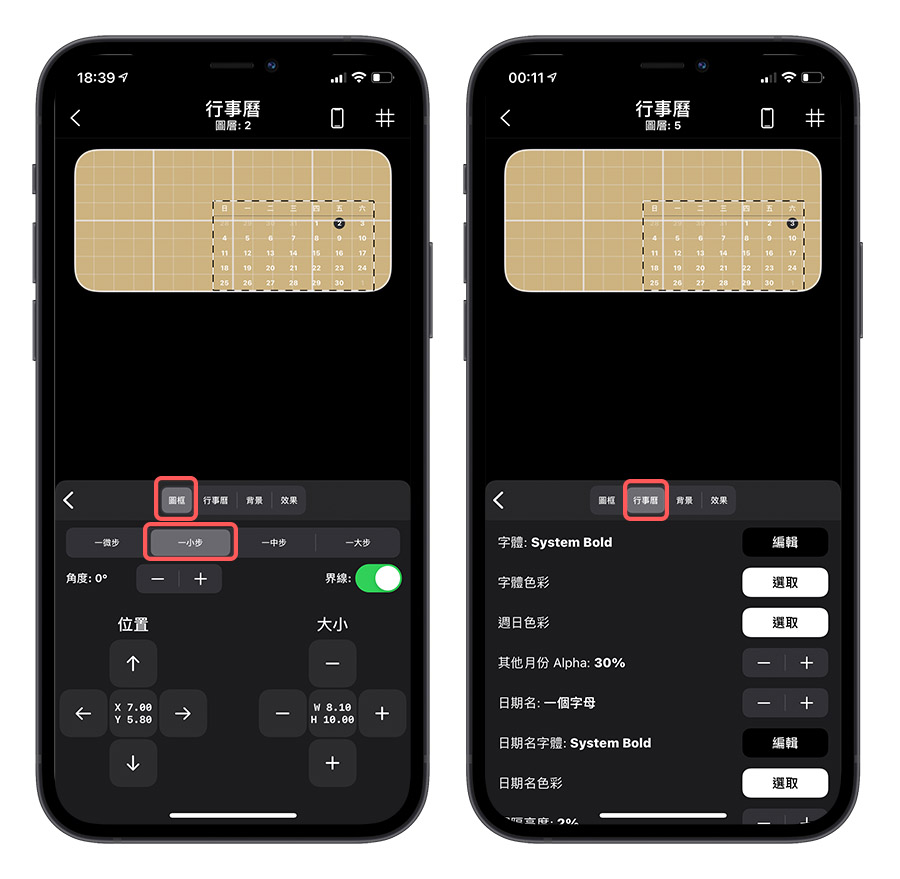
- 選擇「圖框」這個頁籤來調整日曆至你覺得 ok 的大小與位置
- 一開始可以選擇用「一大步」快速調整,然後再選擇「一小步」做細部的位置與大小的微調
- 「圖框」頁籤旁邊的「行事曆」功能可以調整日曆的一些細節,包含第一天要是週日或週一….等。

調整好以後,日曆的介面就完成了,接下來要來做上方「月份」的顯示部分。
加入顯示月份功能
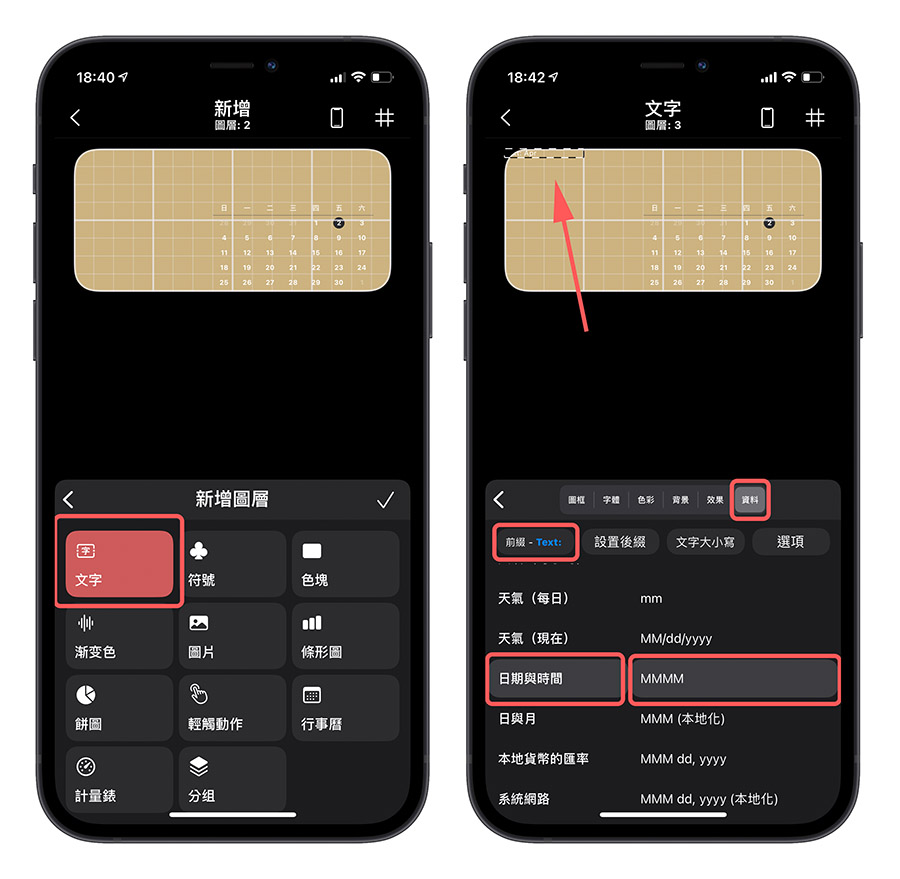
回到圖層介面後,一樣按下「+」,然後選擇「文字」功能後按上方的 √。
- 接著我們選「資料」頁籤
- 在左邊的清單中找到「日期與時間」
- 因為我們只需要月份,所以選擇「MMMM」這個數值,其他的數值你們也可以試試看會長怎樣
- 結果會出現在左上角,一開始會是小小的,等一下再調整
- 點一下「前綴」,將裡面的值刪掉,否則你的月份前方就會出現「Text:」,這個前綴的功能就是方便你為這個資料加上標題,例如「月份:XXX」這樣
- 切換到「圖框」頁籤,像上述調整日曆的方式調整大小與位置。
 這樣日曆上面「月份」的部分就設定完成了,接著我們要來設定左方區塊的部分,因為都是差不多的方式,所以這邊以最上方「電量」部分做示範。
這樣日曆上面「月份」的部分就設定完成了,接著我們要來設定左方區塊的部分,因為都是差不多的方式,所以這邊以最上方「電量」部分做示範。
加入電量顯示功能
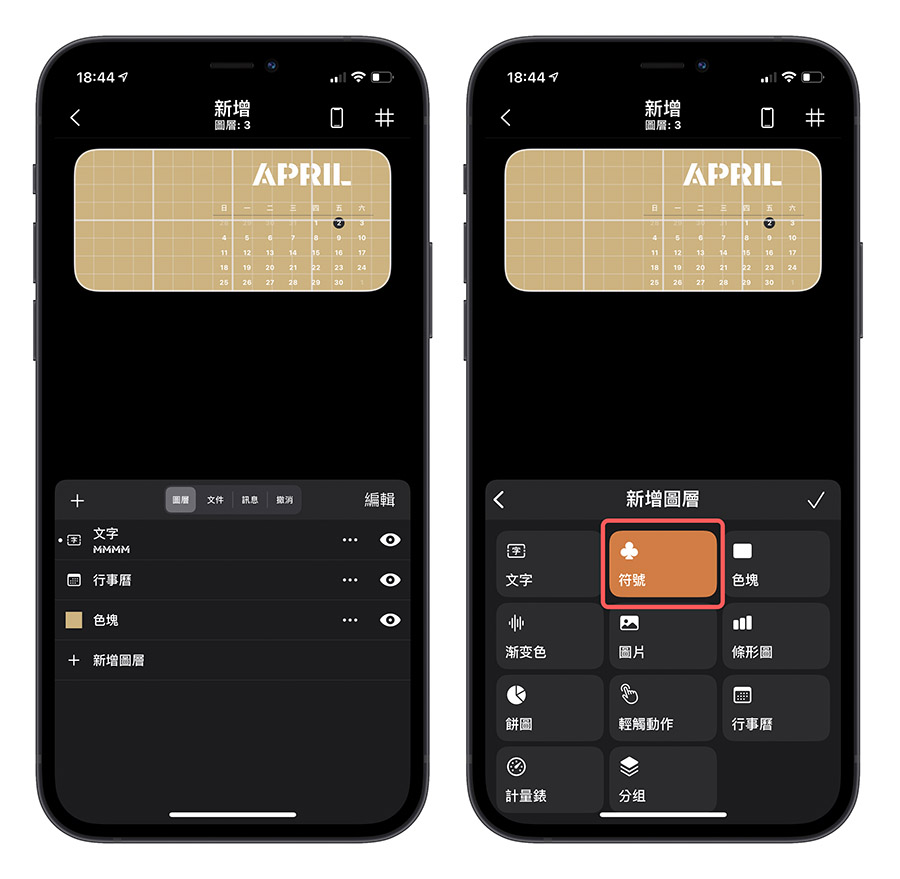
- 回到圖層介面,點擊左邊的「+」號
- 選擇「符號」功能後按上方的 √。
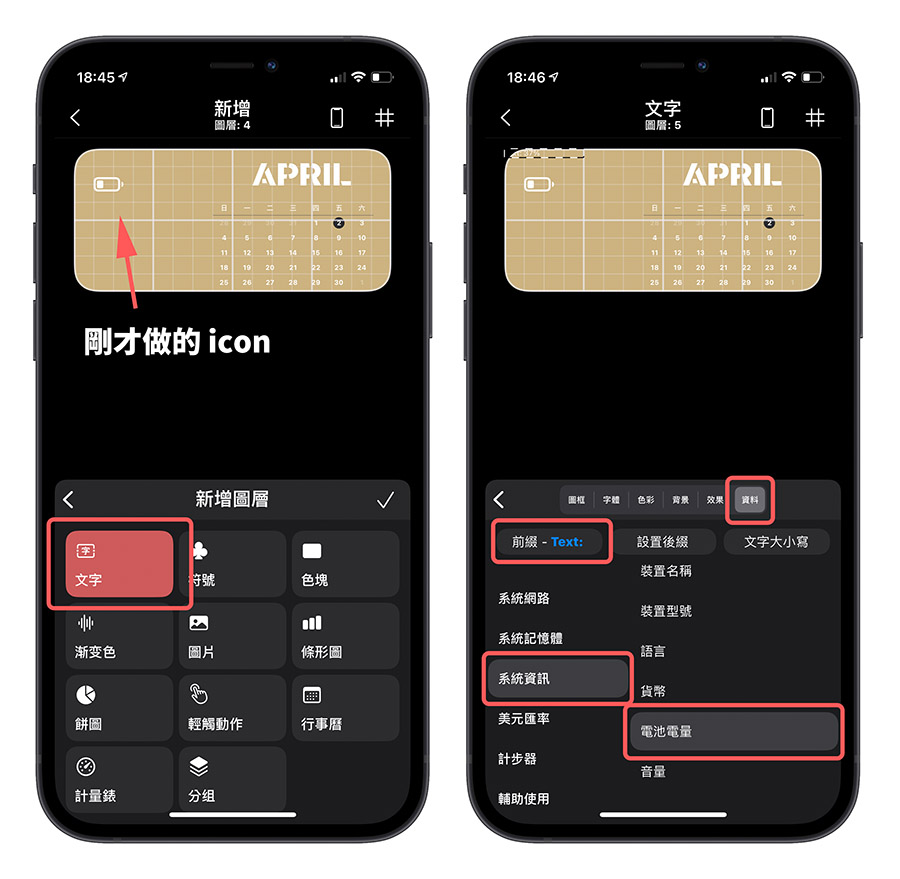
接下來要來製作電池的 icon 圖示。
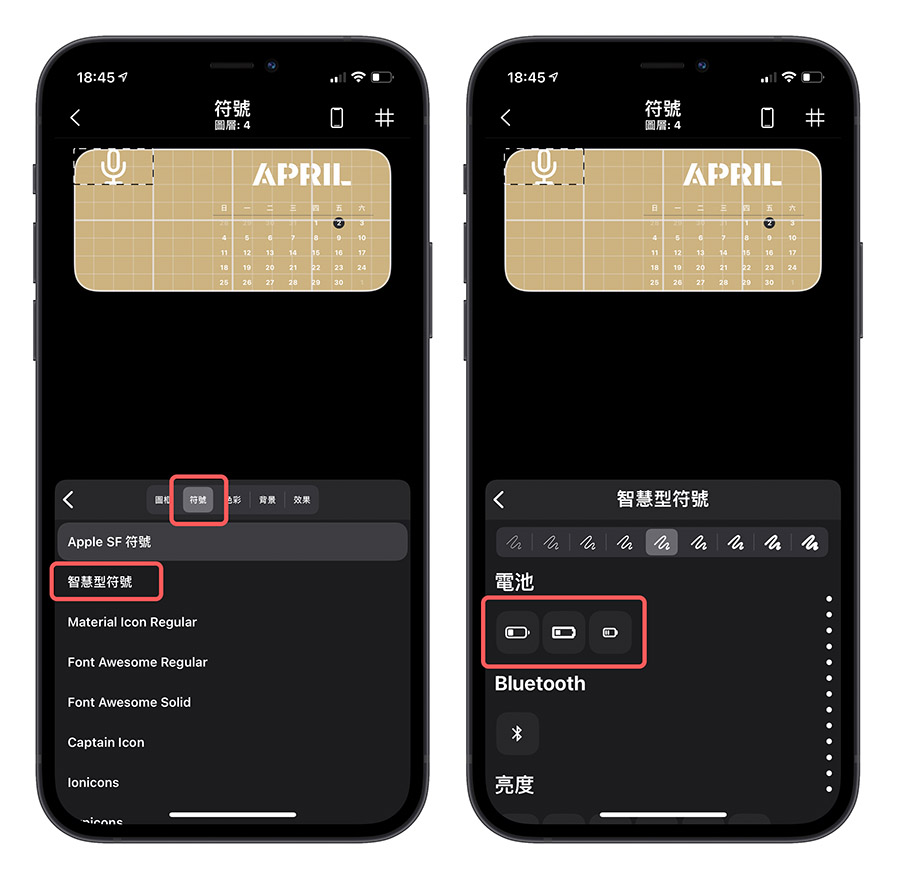
- 點擊「符號」頁籤
- 我選用的是「智慧型符號」,也可以在別的分類中找自己喜歡的符號
- 選擇喜歡的電池樣式
- 這樣電池 icon 就會出現在上方的畫面中
- 選擇「圖框」頁籤,調整電池 icon 的大小與位置
- 完成 icon 的設定。

完成 icon 的設定後,要製作電池電量的資訊,跟製作「月份」的步驟類似。
- 新增一個「文字」圖層。
- 選擇「資料」頁籤。
- 左邊清單中找到「系統資訊」。
- 在右邊的項目中選擇「電池電量」。
- 將「前綴」的值刪掉。
- 切換到「圖框」調整大小與位置。
- 完成電池電量數值設定。

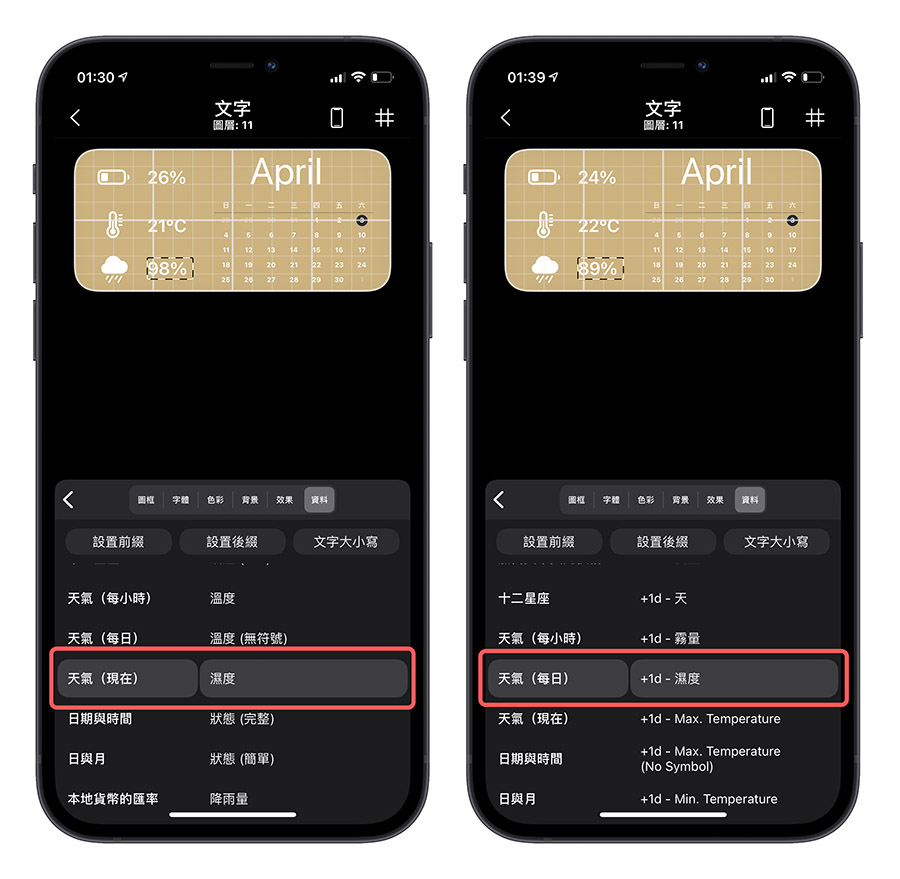
完成電池電量的數值設定後,就可依此類推設定下面的氣溫與濕度,因為操作步驟都相同,就不再重複講解,不過下面還是提供一下氣溫的資訊以及濕度在哪裡找到。

完成後就可以回到最前面,在最下方的「管理」這個功能中,利用最一開始教的方式將這個小工具加到主畫面中。另外要注意的是,免費版本只能解鎖一個小工具槽。

《Widgy》下載:請點此
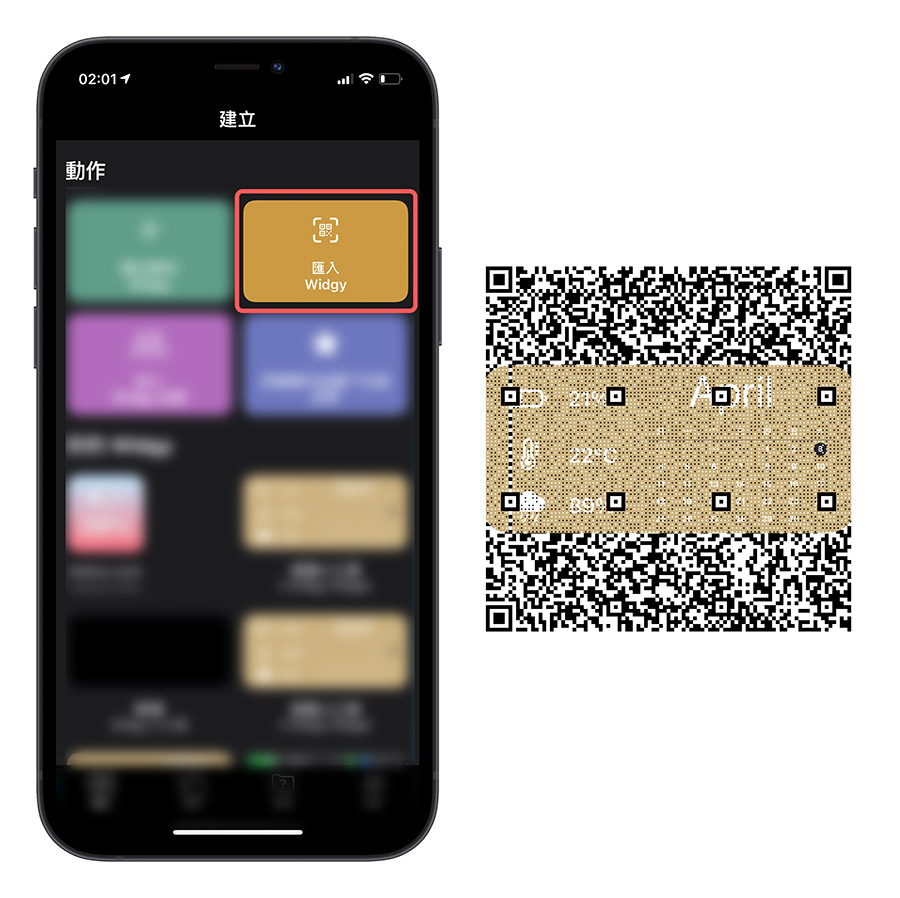
以上就是今天分享給大家的 《Widgy》Widget 小工具 App,蘋果仁在這裡也將這個自己做的這個 Widget 小工具分享出來,大家打開《Widgy》這個 App 後,利用「匯入 Widgy」這個功能,掃描右方的 QR code 就可以直接匯入這個已經幫大家做好的小工具。

如果大家覺得不錯,歡迎追蹤我們蘋果仁粉絲團,並且留言跟我們說,大家喜歡的話,也可以參考《用《Widgy》打造有質感的透明背景桌面小工具》這篇教學,教你如何利用《Widgy》小工具將背景設定成透明的方法,可以讓主畫面像這樣超好看。

如果想知道更多關於 Apple 的消息、教學、小技巧或是科技消息,歡迎大家點擊以下任一LOGO,追蹤我們的 Facebook 粉絲團、加入官方 Line 帳號、訂閱 IG 以及 Telegram。
———
更多好用 App 介紹》
超實用的 15 個登山、露營 App 推薦,外出旅行也很適用
誰說傳統發票只能手動對獎!「水滴發票」不只掃描,還能對獎、記帳
限時優惠:超強筆記軟體「Notability」,買一次多平台都可以用
iPhone SE 4 模型機曝光!外型 5 大亮點與傳聞規格一次看

蘋果預計會在今年春季推出 iPhone SE 4,近期知名爆料者 Sonny Dickson 在 X 平台(原推特)公開了新一代 iPhone SE 模型機照片,外觀設計與過往 iPhone SE 系列確實不同,甚至比較像是 iPhone 14 的樣子。
今天就透過這些模型機圖片,一窺 iPhone SE 4 外型與傳聞規格亮點。
iPhone SE 4 模型機 5 大設計亮點
根據 Sonny Dickson 分享的圖片,iPhone SE 4 與以往 SE 系列相比,有了 5 大設計亮點:
與 iPhone 14 相似、全玻璃背板
iPhone SE 4 捨棄舊款 SE 的塑膠感外殼以及圓弧邊框,改採與 iPhone 14 類似的直角鋁金屬材質邊框並搭配玻璃背板。
單鏡頭升級
機背保留單鏡頭設計,但鏡頭大小更大,而且感覺凸起的狀況更加明顯。而根據傳聞的規格,iPhone SE 4 預計搭載 4,800 萬畫素廣角鏡頭,與 iPhone 16 擁有相同的影像表現。

6.1 吋 OLED 瀏海螢幕
iPhone SE 4 將首次採用 6.1 吋 OLED 瀏海螢幕,支援 Face ID 解鎖,正式告別 Home 鍵與 Touch ID。
經典雙色選擇
機身提供「午夜色」與「星光色」兩種經典配色,簡單來說就是黑色與白色,但外媒預測也有可能會再多一款 Product(RED) 紅色版本。
維持靜音鍵設計
之前曾經有傳聞 iPhone SE 4 會加入動作按鈕的設計,但是以目前模型機側邊的照片來看,靜音撥片的設計依然存在,表示可能不是如傳言的會加入動作按鈕的設計。

iPhone SE 4 規格傳聞一次看
雖然 iPhone SE 4 是蘋果的入門款手機,但其硬體規格絲毫不妥協,根據目前的爆料,以下規格或許值得期待:
A18 晶片:與 iPhone 16 相同的晶片,但也有網友猜測可能使用 iPhone 15 Pro 的 A17 Pro 晶片。
8GB 記憶體:達到支援 Apple Intelligence AI 功能的規格標準。
USB-C 充電孔:可以支援更多外接設備,但傳輸速度可能僅 480MB/s,為 USB 2.0 規格。
提升電池容量:電池容量提升至約 3,279mAh 並讓續航力更增加。
自研 5G 晶片:iPhone SE 4 有機會是第一款使用平過自研 5G 晶片的產品。
保持親民價格:預估售價約 400 至 500 美元,折合新台幣大概 13,000 至 16,000 元。
預計春季發表:iPhone SE 4 預計會在三月左右的春季發表會上正式登場。
至於在名稱上,之前有傳出 iPhone SE 4 可能改為 iPhone 16E,不過我個人認為可能還是會叫做 iPhone SE 4,畢竟這個名稱大家已經很習慣了,而且 iPhone SE 4 並沒有真的巨大的創新,所以沒有什麼理由更換 iPhone SE 的命名方式。
以上就是這次要跟大家分享關於 iPhone SE 4 外型與規格上的相關資訊,包含價格與發布日期也都一併整理出來。
延伸閱讀》
iPhone SE 4、iPad 11 何時推出?彭博爆料大神預告最晚 4 月底亮相
iPhone SE 4 最新爆料:全螢幕要來了,還支援蘋果 AI 功能
Switch 2 規格、價格與上市資訊:和第一代比較有什麼不同?這裡一次看
如果想知道更多關於 Apple 的消息、教學、小技巧或是科技新知,一定要點擊以下任一 LOGO,追蹤我們的 Facebook 粉絲團、訂閱 IG、YouTube 以及 Telegram。