
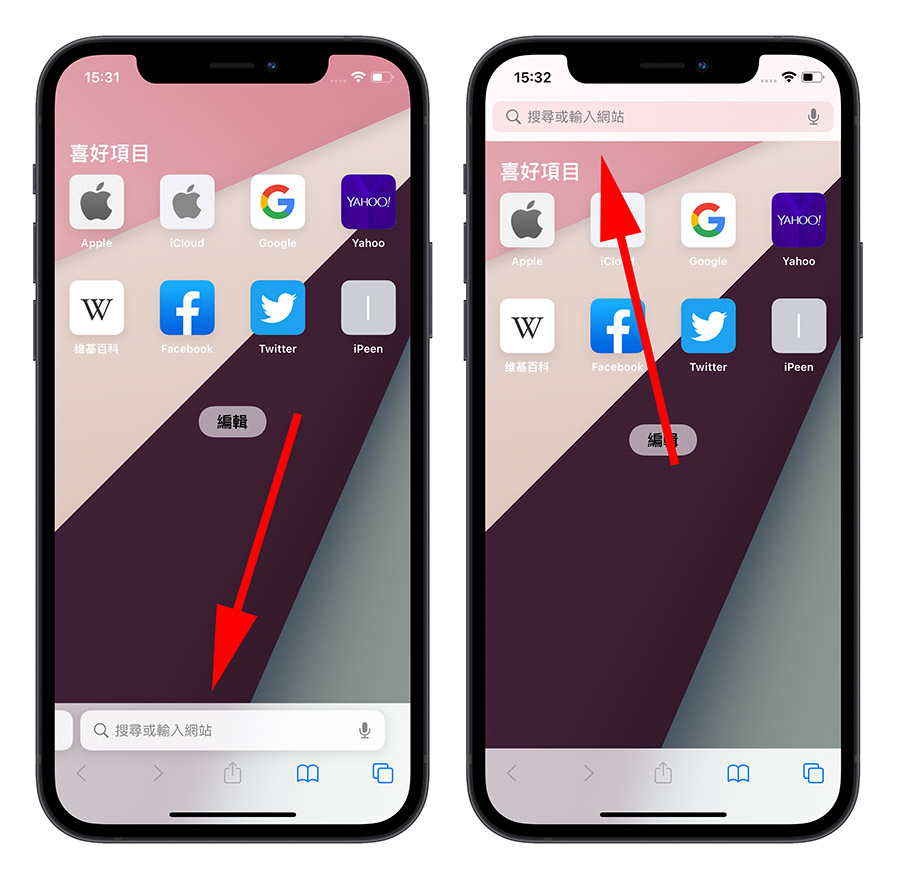
蘋果在 iOS 15 中,將新版 Safari 的網址列改到了底部,方便大家在單手握持的時候,利用大拇指就可以點擊到 Safari 網址列的內容,不過,雖然預設的網址列在下方,但如果看不習慣的人,還是可以將網址列設定回到頂端,像舊版的一樣,今天這篇就要教大家如何設定 Safari 網址列的位置。
Safari 網址列位置預設在下方,從「設定」中修改回頂端
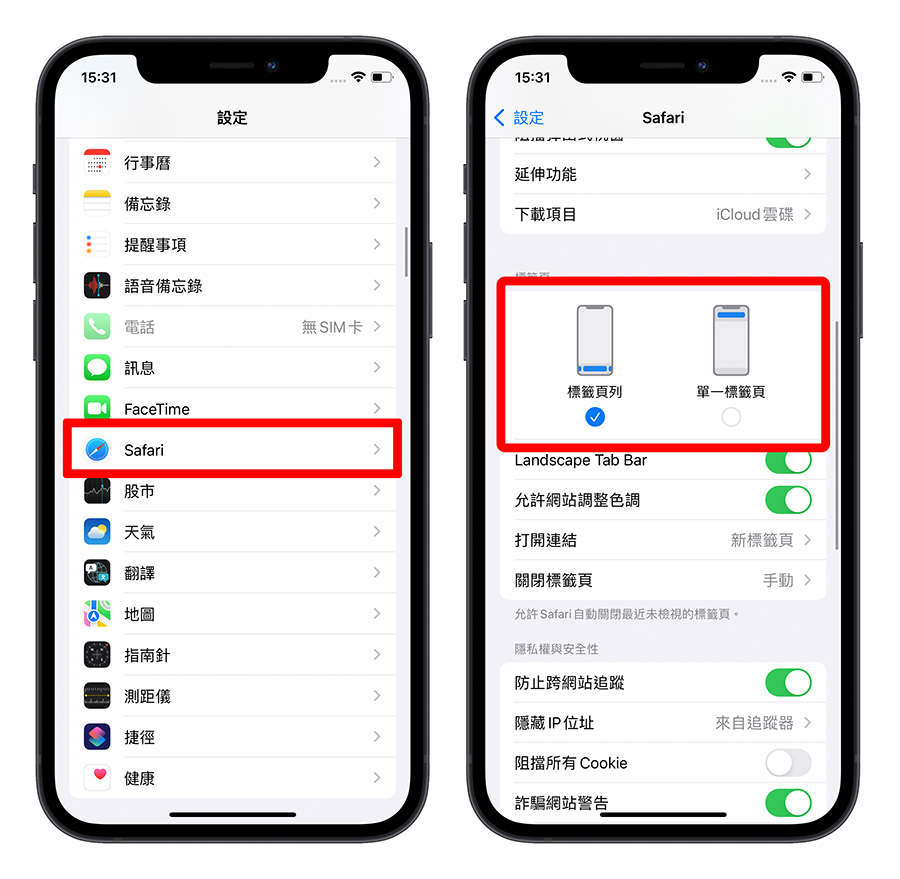
自從 iOS 15 beta 6 版起,如果想要把 Safari 網址列改回位於頂端的舊版本,可以打開「設定」→「Safari」選項, 往下拉到「標籤頁」的這部分,改使用「單一標籤頁」。
這樣就可以將 iOS 15 版本的 Safari 改回傳統網址列在上方的樣式,不過這樣也表示無法利用左右滑動的手勢操作來切換標籤頁。

直接在 Safari 內設定網址列位置
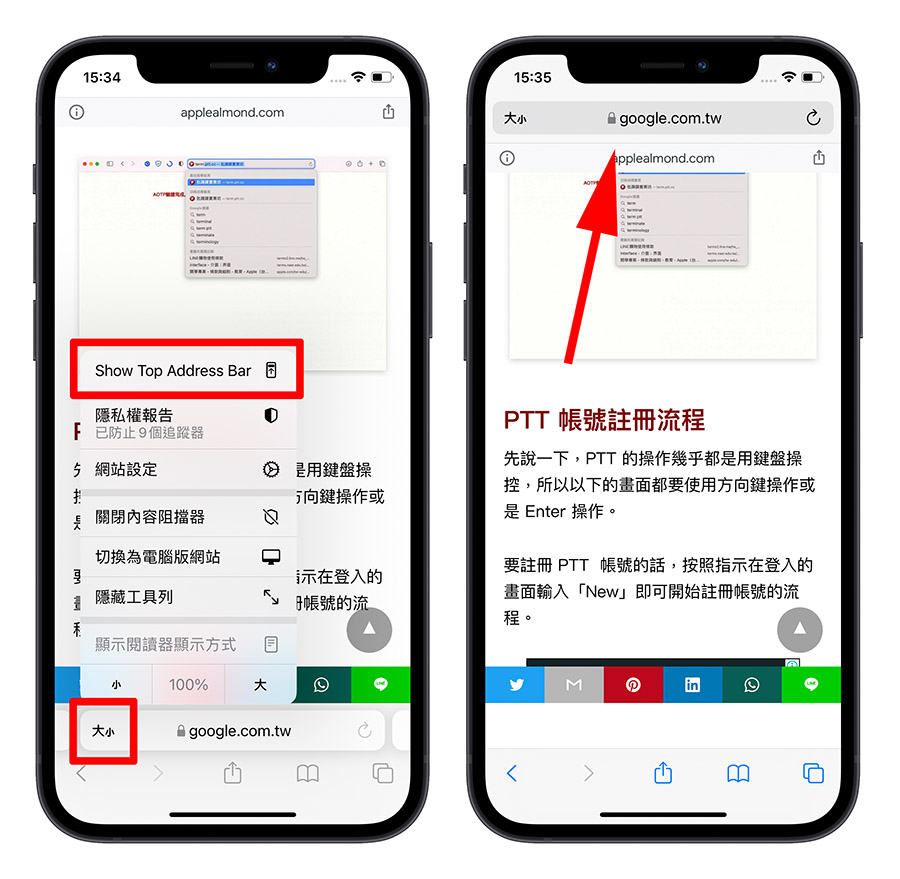
如果不想這麼麻煩,還要特地開啟設定,選擇 Safari 選項切換的話,其實直接在 Safari 內切換網址列的位置也可以,利用 Safari 打開任一網頁後,按網址列左邊的「大小」字樣的功能選項,然後在彈出的選單中,選擇「Show Top Address Bar」選項,這樣就可以把網址列搬到最上面去,恢復成傳統 Safari 網址列的老樣子。

Safari 網址列歷經多次變動
事實上,這次的 iOS 15 針對 Safari 有著幾乎與過去截然不同的改變,包含操作的手勢不同、網址列的呈現方式不同,還加入了標籤頁群組的概念,讓你可以將工作、休閒、個人……不同類型或是不同主題的網頁標籤列分門別類,甚至快速的開啟或切換一整組的標籤列。
但是從 iOS 15 Beta 1 版推出後,Safari 的介面就不斷的在做改變,最一開始的 Safari 只有在底部有一個網址列,其餘的都沒有,必須滑開才看得到其他功能。

一直到了 beta 4 後才在網址列中加入了重新整理的按鈕。

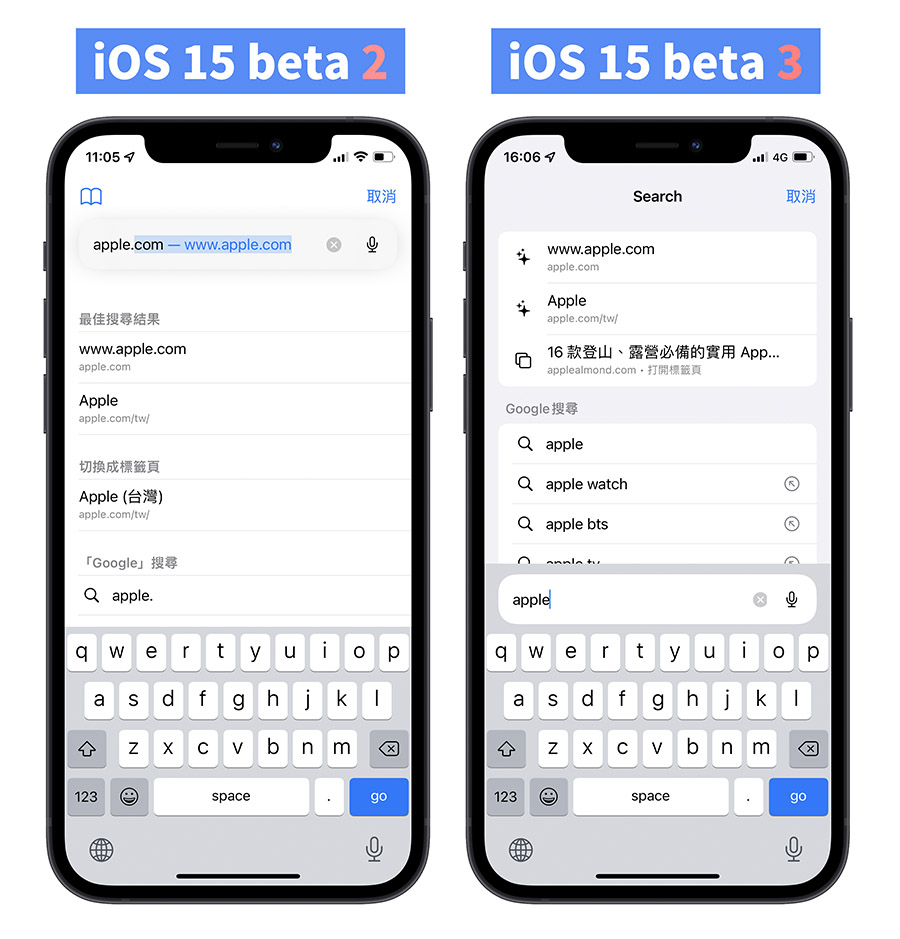
不過在這之前的 beta 2、beta 3 也都陸陸續續有針對 Safari 的功能以及排列位置進行修改,包含搜尋結果的顯示方式、網址列的功能選單….等。


可以看得出來蘋果對於這次 iOS 15 的 Safari 也是花了很大的心思在這上面。
延伸閱讀》
- iOS / iPadOS 15 beta 2 推出,9 個改變整理一次看
- iOS 15 beta 3 推出!這回 Safari 又改了,看看這樣是否比較好
- iOS 15 beta 4 版推出,10 個變化帶你一次看
- Safari 換背景的 2 種方式,用隱藏的方式換背景比官網教的更快
- 用 iPhone、iPad 內建 Safari 把英文網頁翻譯成中文
- iOS 15 的 Safari 介面換了!新版手勢如何操作看這邊!單手使用更方便
