
iPhone 主畫面的 App 排列方式一直以來都是從左上網右下一直堆疊排列,直到前幾版的 iOS 才開放加入 Widget 小工具,那如果我想要取消 iPhone App 自動排列效果,想要像 Android 一樣可以任意排列的話,可以嗎?
今天我們就要跟大家說明,蘋果的 iPhone 主畫面 App 圖示可不可以取消自動排列;除此之外,我們還要跟大家分享一款好用的 App,透過這個 App 你就可以讓你 iPhone 主畫面的 icon 以你想要的形式排列。
iPhone 主畫面 App 可以任意排列嗎?
簡單來說,不行。
蘋果從 iPhone 推出至今大概 15 年左右,一直以來都沒有開放讓 App 圖示可以隨意排列的功能,都是由左上到右下的這個順序自動排列。
不過我不確定以前在玩越獄的時候有沒有自動排列的功能,但就我所知道的,iPhone 主畫面的 App 自動排列是沒辦法關閉的。
iPhone 主畫面 App icon 其實有方法可以手動排列
因為 iPhone 沒有開放讓大家可以像 Android 一樣手動隨意排列 App 的位置,因此就有其他相關的第三方 App 透過內建的功能來做到像是 App 任意排列的感覺。
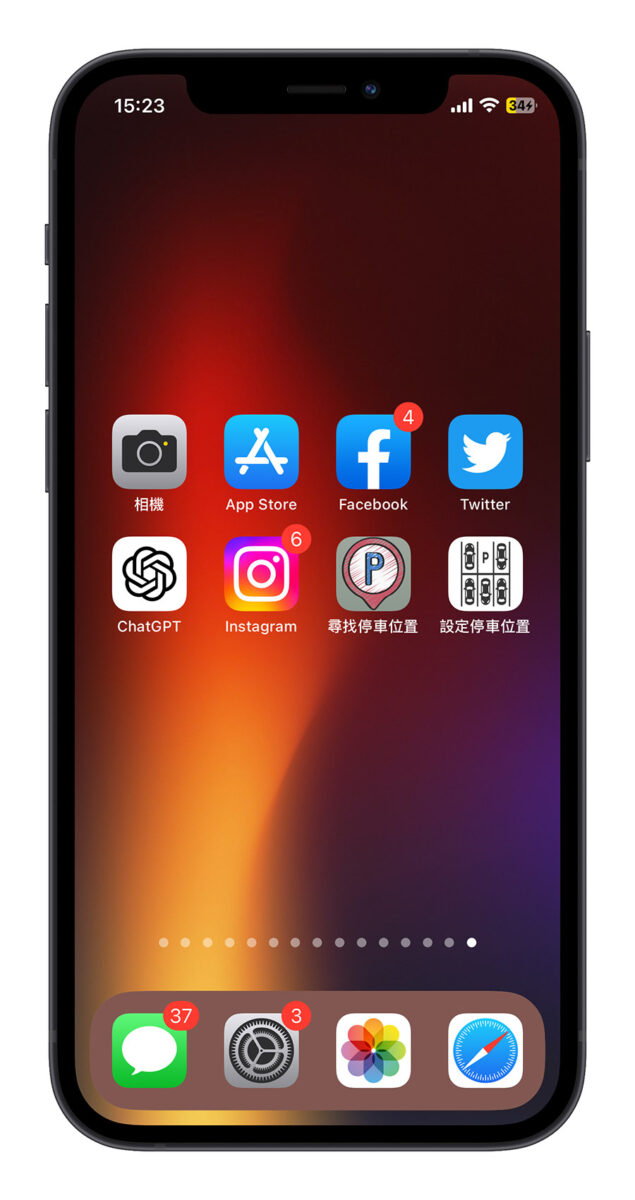
這裡先給大家看看最終的效果,你可以從下面的圖片中看到,我把 App 都集中在中間,上面完全是空的。

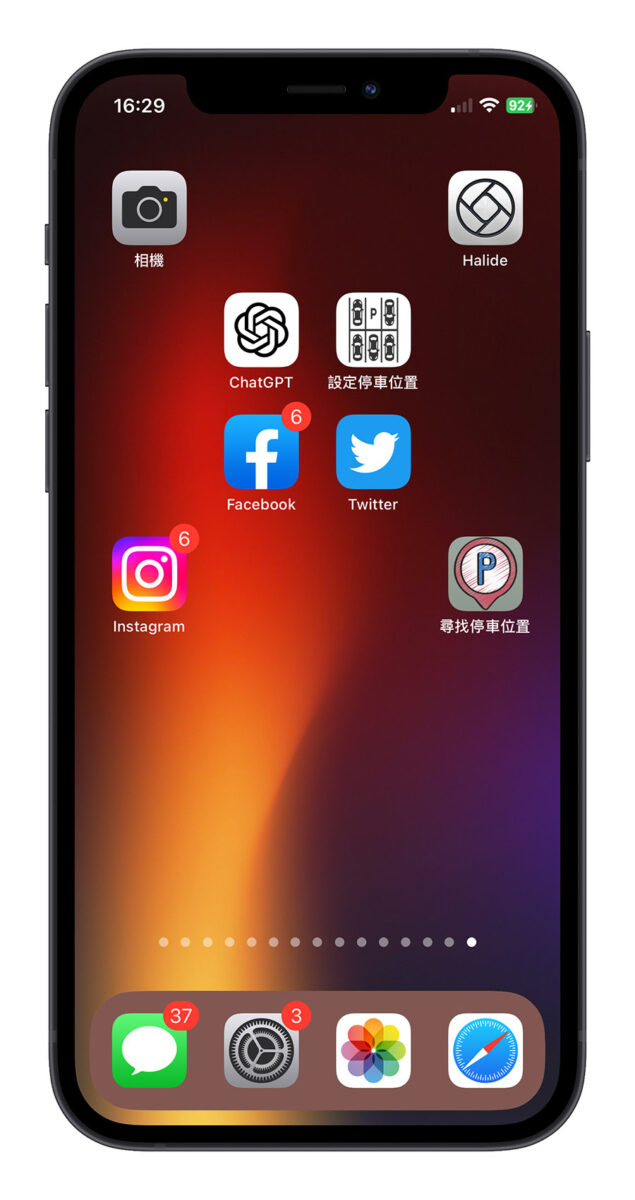
或者你也可以把 App 在主畫面上隨意放置。

iPhone 主畫面 App icon 整理與任意排列方式教學
像上面這樣的 iPhone 主畫面隨意排列效果,其實是透過 Yidget 這款 App 搭配 iPhone 或是捷徑完成的,利用 Yidget 製作出每一個 App icon 下的主畫面區塊小截圖,然後在捷徑的「加入主畫面」製作一個可以搭配背景的書籤 icon,達到看起來是透明的效果。
下面這邊就教大家如何操作,最後也會提供 App 的下載點給大家下載使用。
第一步:擷取空白 iPhone 主畫面桌布
首先,我們長按主畫面進入到編輯模式,然後往右滑到最後一個主畫面以後再滑一下,就會出現一個空白的 iPhone 主畫面,在這個畫面中透過 iPhone 進行截圖。

第二步:利用 Yidget 建立替代 icon 的小圖
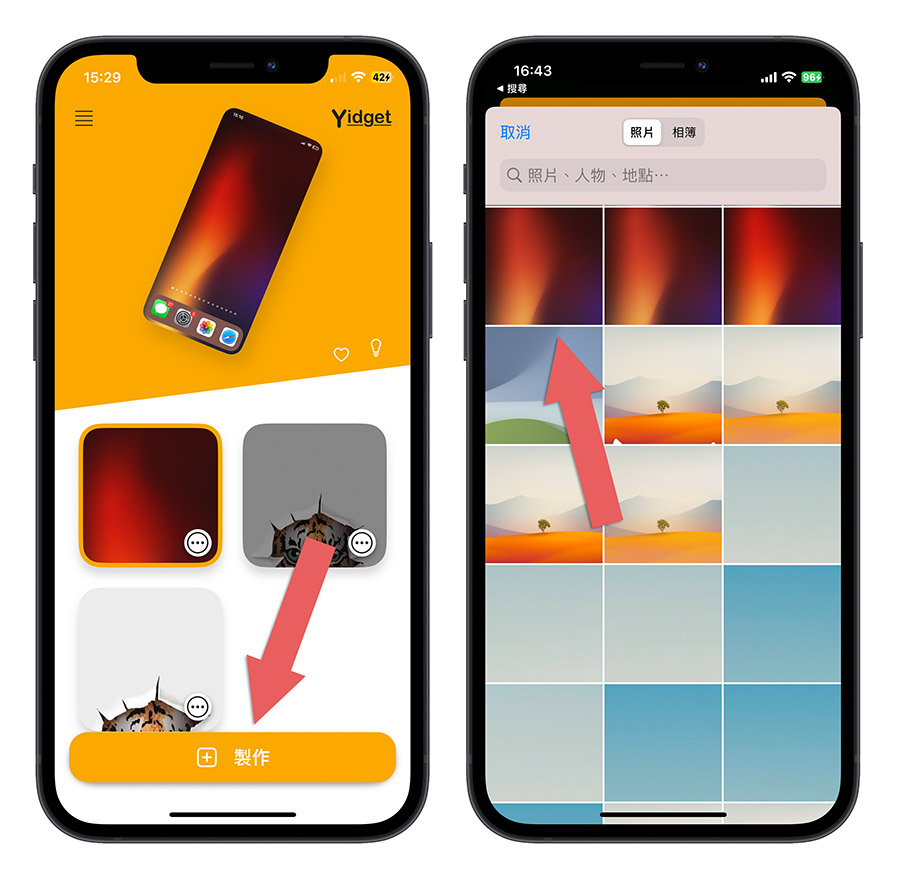
開啟 Yidget 這個 App 以後,點選下面的「製作」按鈕,然後選擇剛才我們擷取完的空白 iPhone 主畫面。

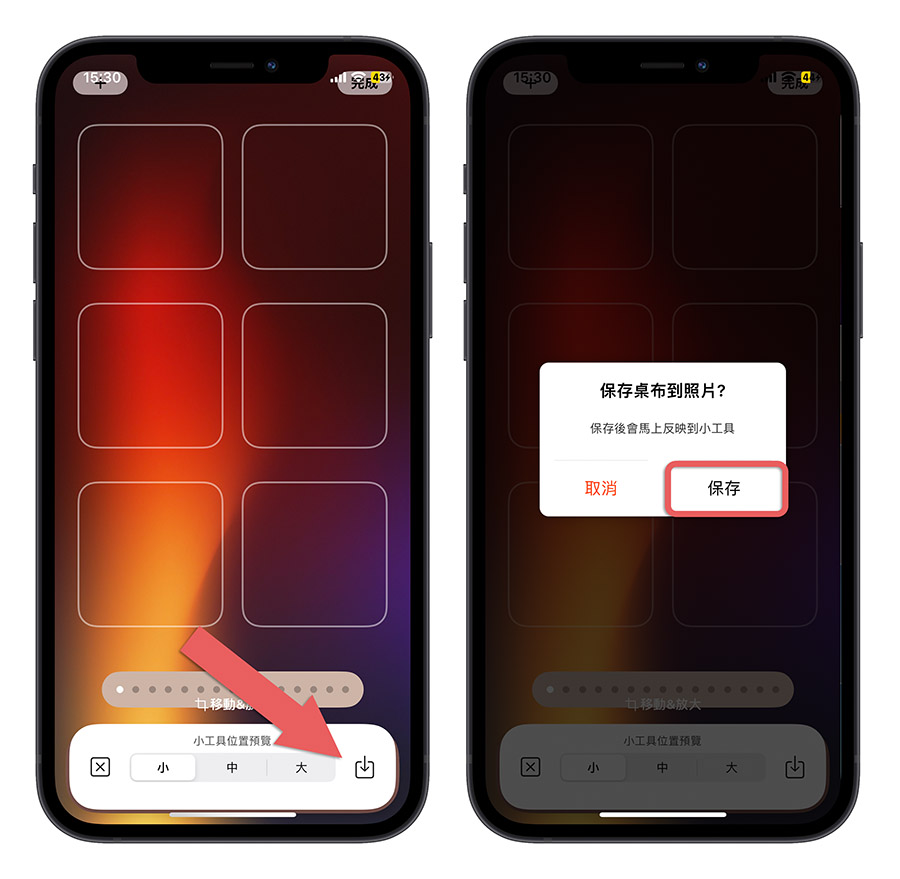
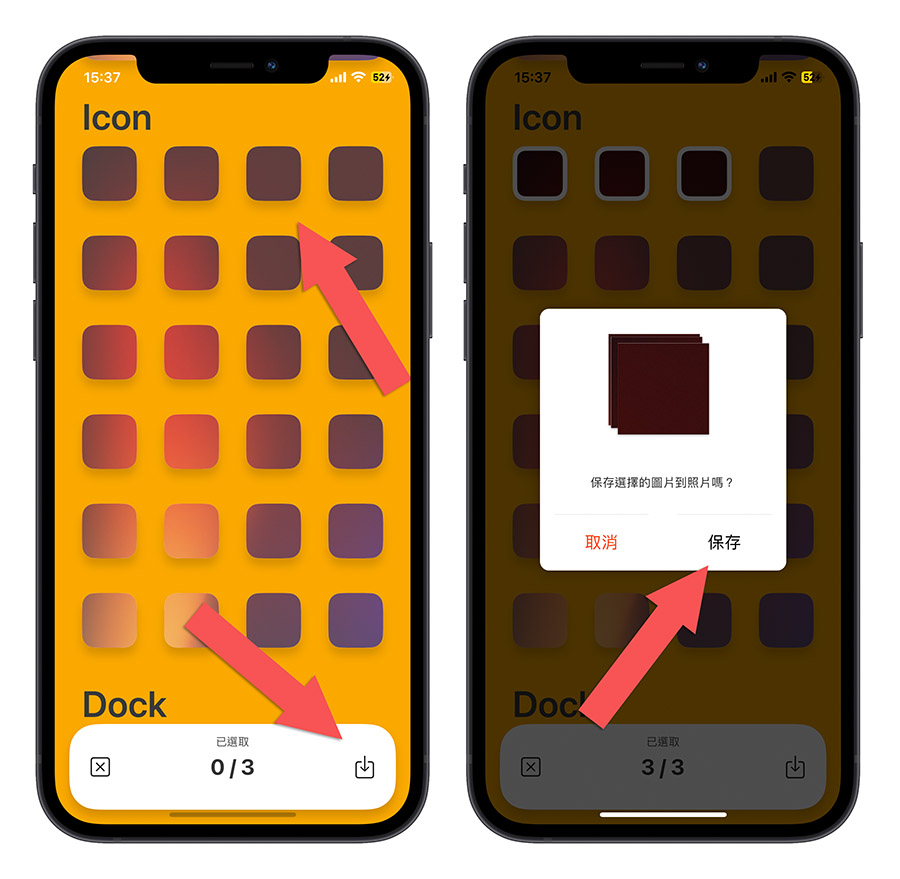
然後按右下角的儲存按鈕、選擇保存,將這個空白 iPhone 主畫面的背景存到 Yidget 裡面。

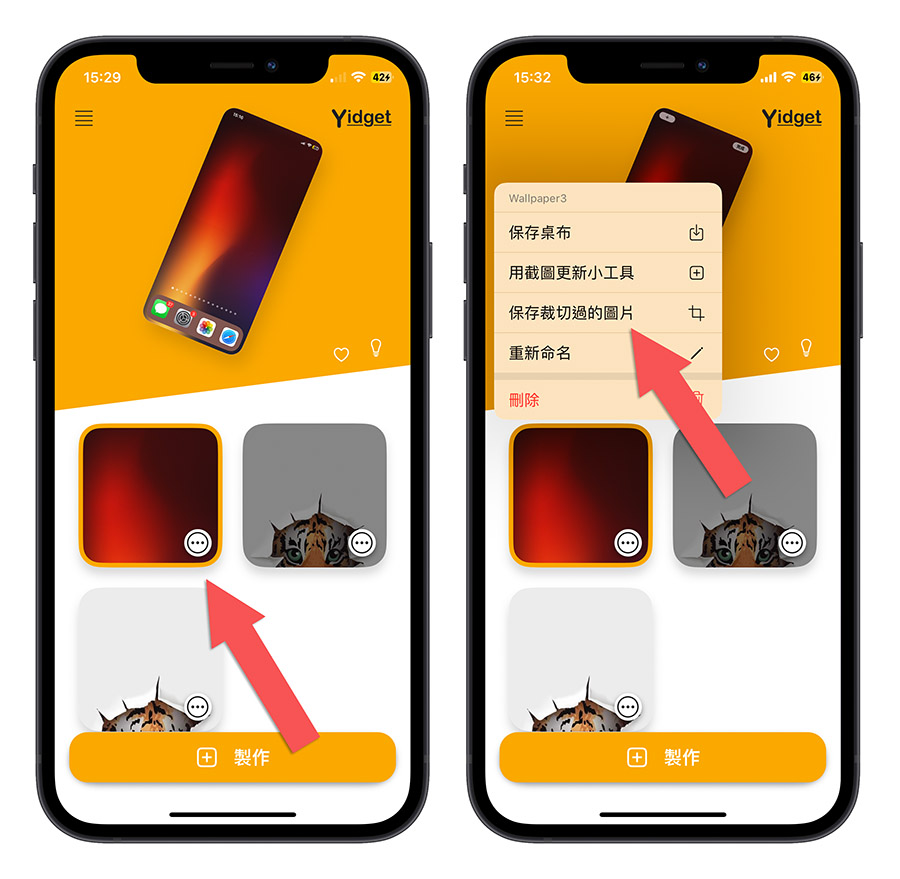
然後點選剛才保存到 Yidget 裡面的 iPhone 主畫面,選擇「保存裁切過的圖片」這個選項。

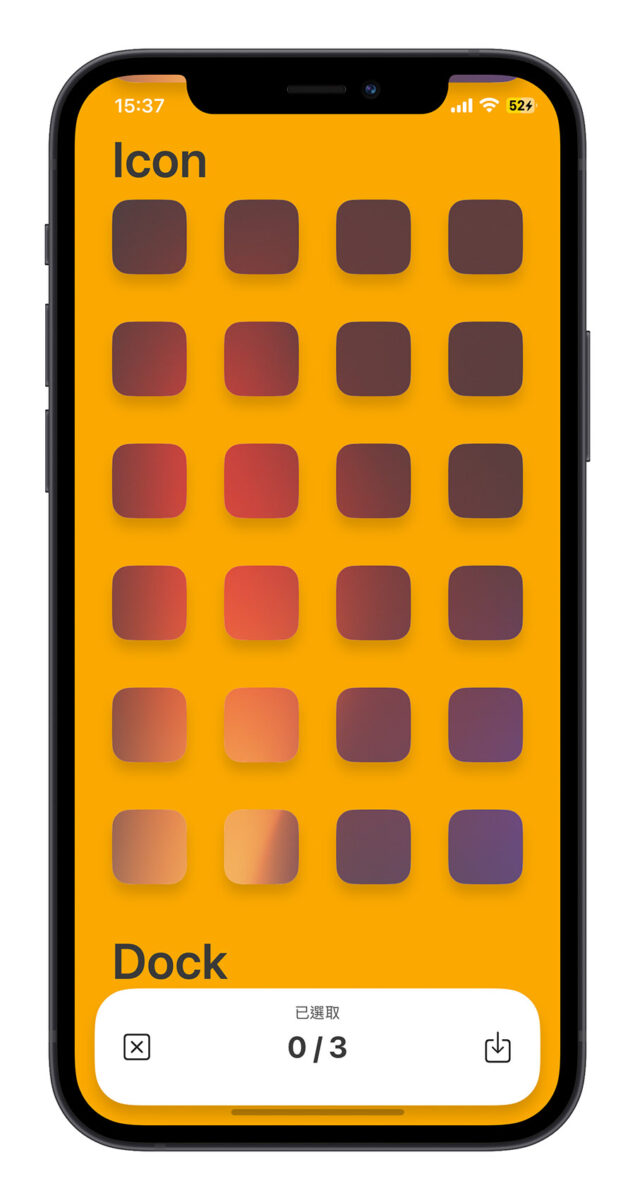
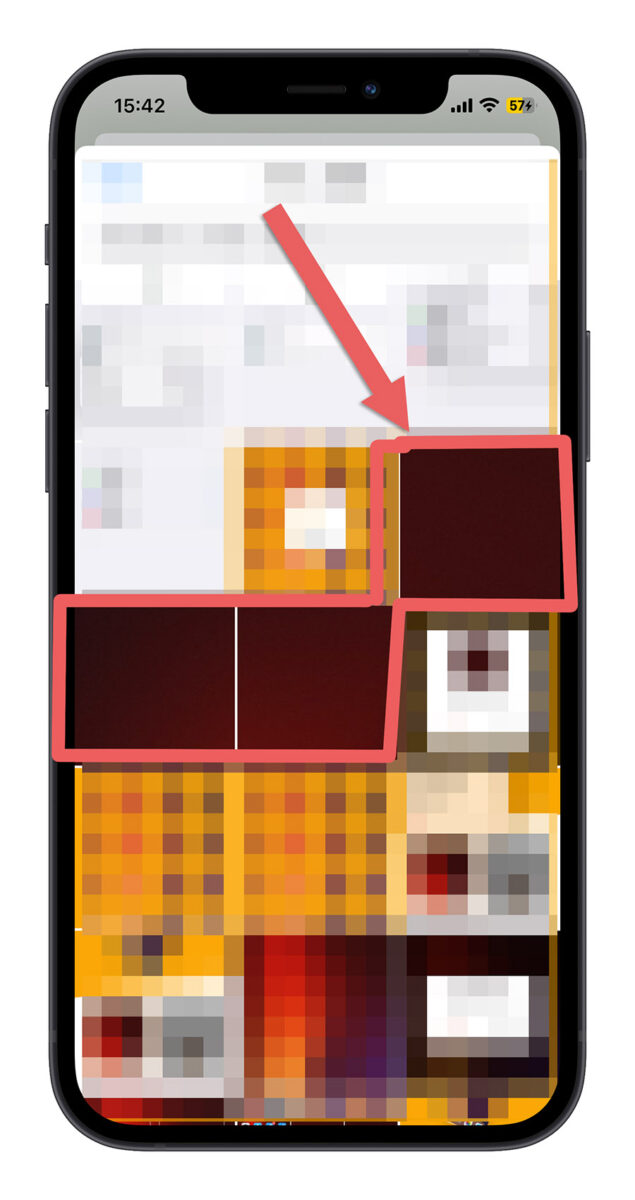
點進去以後往下滑,你會看到 icon 的區塊,這個區塊裡面的每一個小圖,就是對應到你 iPhone 主畫面上每一個 App 底下的背景。

以我上面的例子來說,我想要讓 iPhone 主畫面的上面兩排留空,那我就選擇上面兩排那八個 icon 小圖並保留。

免費版的一次最多只能保存三個 icon 小圖,所以你要分多次保存,我也不建議一次全部八個都下載好以後再進入下一個步驟,最好就是三個三個處理,至於原因是什麼到後面我會說明。
第三步:利用捷徑製作空白的書籤加入主畫面
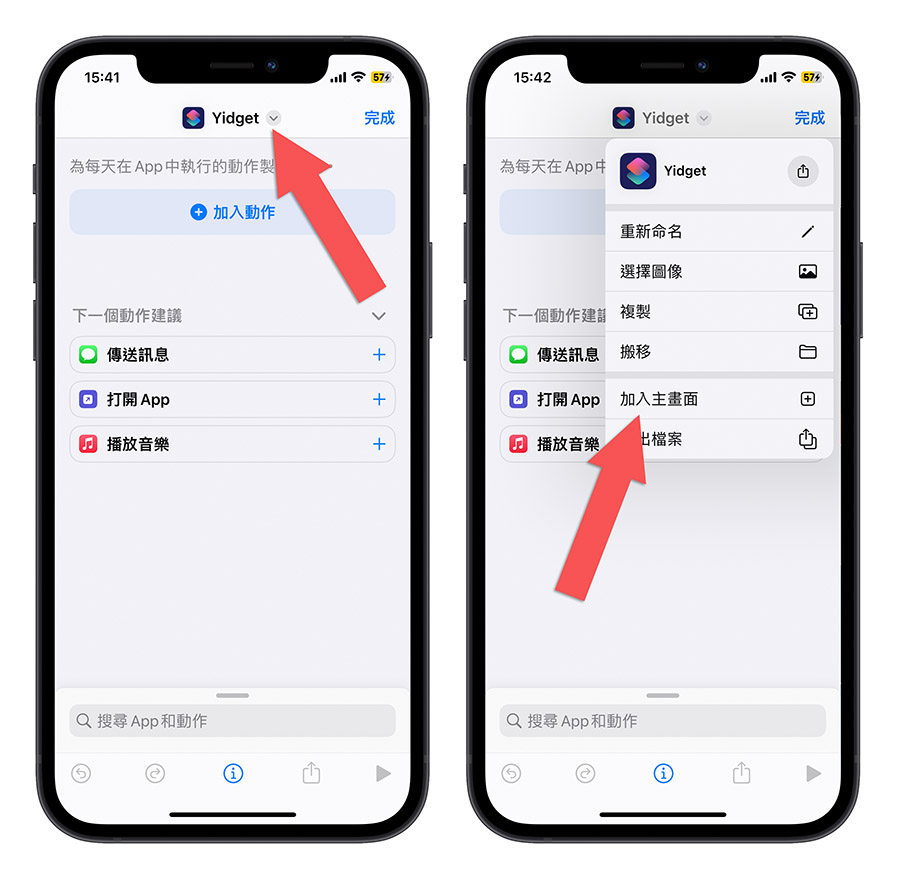
接著我們打開捷徑,製作一個空白的捷徑腳本,裡面什麼內容都不需要增加,直接點選上面的捷徑名稱,在跳出的選單中,點選「加入主畫面」。(舊版捷徑 App 的加入主畫面功能好像在「分享」的按鈕裡面,大家可以找一下)。

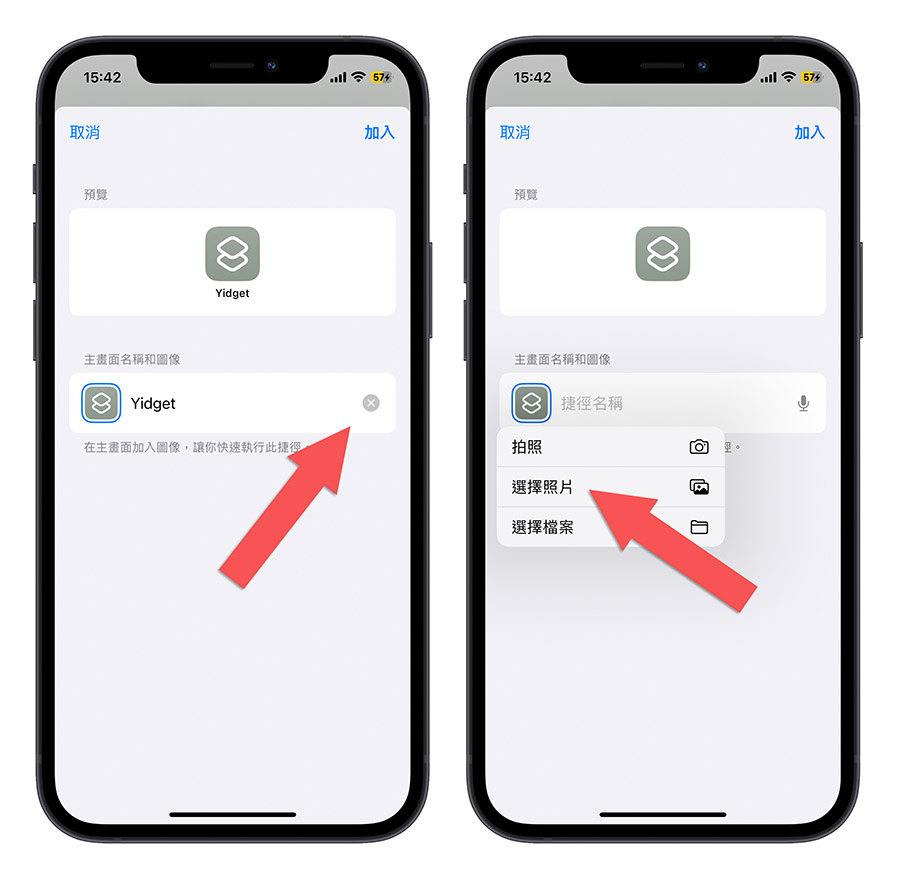
接者把捷徑的名稱刪掉,然後點選右邊的那個捷徑縮圖,進入「選擇照片」的功能裡面。

這裡面你就選擇剛才我們下載好的那三個 icon 小圖的第一個, 如果你的背景像我這樣多半是一大片的顏色,很難分得出哪一個是哪一個的話,就只能一個一個試了,所以我才會說不用一次載太多個 icon 小圖,避免亂掉。

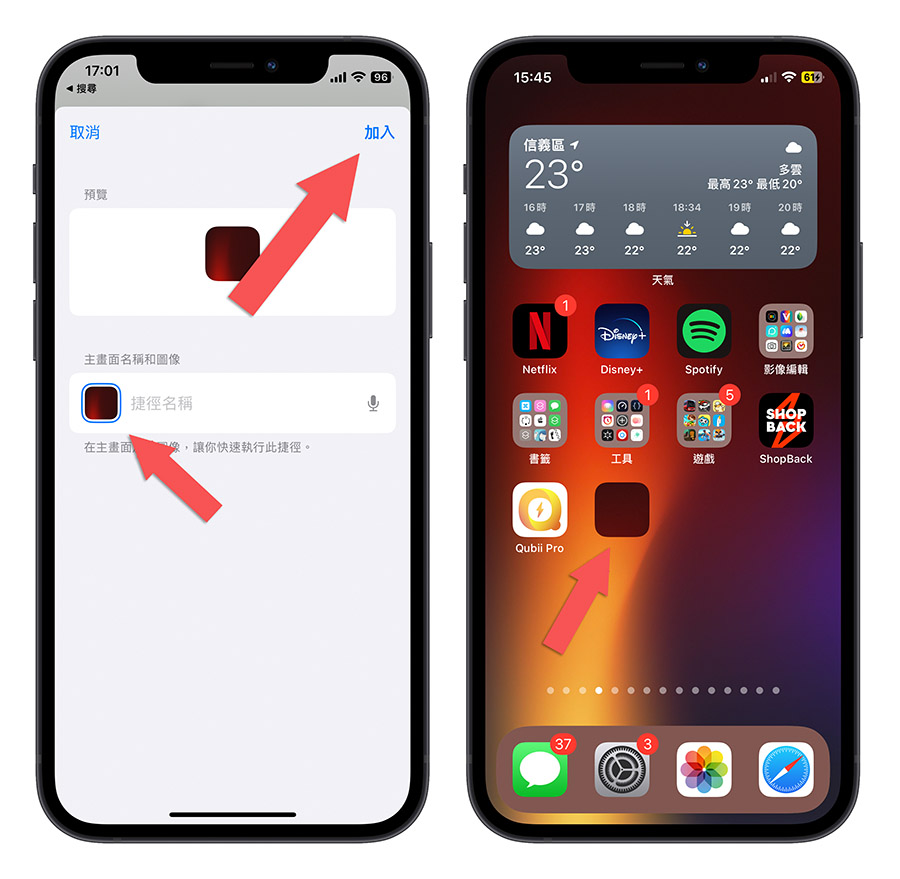
裁切的部分不用做什麼,直接按確認以後,點選右上角的「加入」按鈕,你就會在 iPhone 主畫面上看到一個像這樣的 icon 圖案。

把這個 icon 小圖移動到對應的位置後,他就會與 iPhone 主畫面背景融為一體,就會看起來很像是透明的 icon。

然後依序把每一個對應的 icon 小圖都用上述的方法製作、排列好以後,原本的 icon 就會被擠到後面,看起來就像是 iPhone 可以隨意排列 icon 一樣。

另外這個 App 其實也可以搭配 Widget 來使用,如果你是想要製作像上面右邊這張圖的話,透過 widget 會更方便,詳細的操作方式可以參考我之前寫的《iPhone 透明桌布、透明 App 怎麼做?利用 Yidget 就能完美達成》這篇教學。

《Yidget》下載:請點此
延伸閱讀》
- 用《Widgy》打造有質感的透明背景桌面小工具
- 讓你的桌面 Widget 與眾不同,用《Widgy》設計超好用桌面小工具
- iPhone 隱藏 App 製作空白主畫面技巧,讓你看到完整的桌布照片
- iPhone 升級 iOS 16 的主畫面背景模糊效果開啟、關閉設定技巧
如果想知道更多關於 Apple 的消息、教學、小技巧或是科技新知,一定要點擊以下任一 LOGO,追蹤我們的 Facebook 粉絲團、訂閱 IG、YouTube 以及 Telegram。





