
macOS Sonoma 於上周正式推出,這次也終於把 iOS、iPadOS 上的「網頁 App」功能移植到 Mac 中,讓用戶可以把經常使用的網頁製作成一個單獨的 App,以更直覺、簡潔、便利的方式瀏覽;這裡就來教你如何使用 macOS Sonoma 網頁 App 功能。
macOS Sonoma 網頁 App 是什麼?
macOS Sonoma 網頁 App 功能,顧名思義就是可以把常用的網頁做成 App 的樣式,放在 Dock 欄中或是 Mac 啟動台,方便用戶隨時取用。
而且 macOS Sonoma 網頁 App 不像 iOS 只是單純的把網頁捷徑放在主畫面中、打開仍是用 Safari 瀏覽;而是真的把網頁做成一個 App,會顯示選單列給你操作、會彈出通知提示、能夠單獨調整專門的設定等等,完全可以用一般 App 的邏輯來操作 macOS Sonoma 的網頁 App。

macOS Sonoma 網頁 App 使用教學
網頁 App 新增步驟
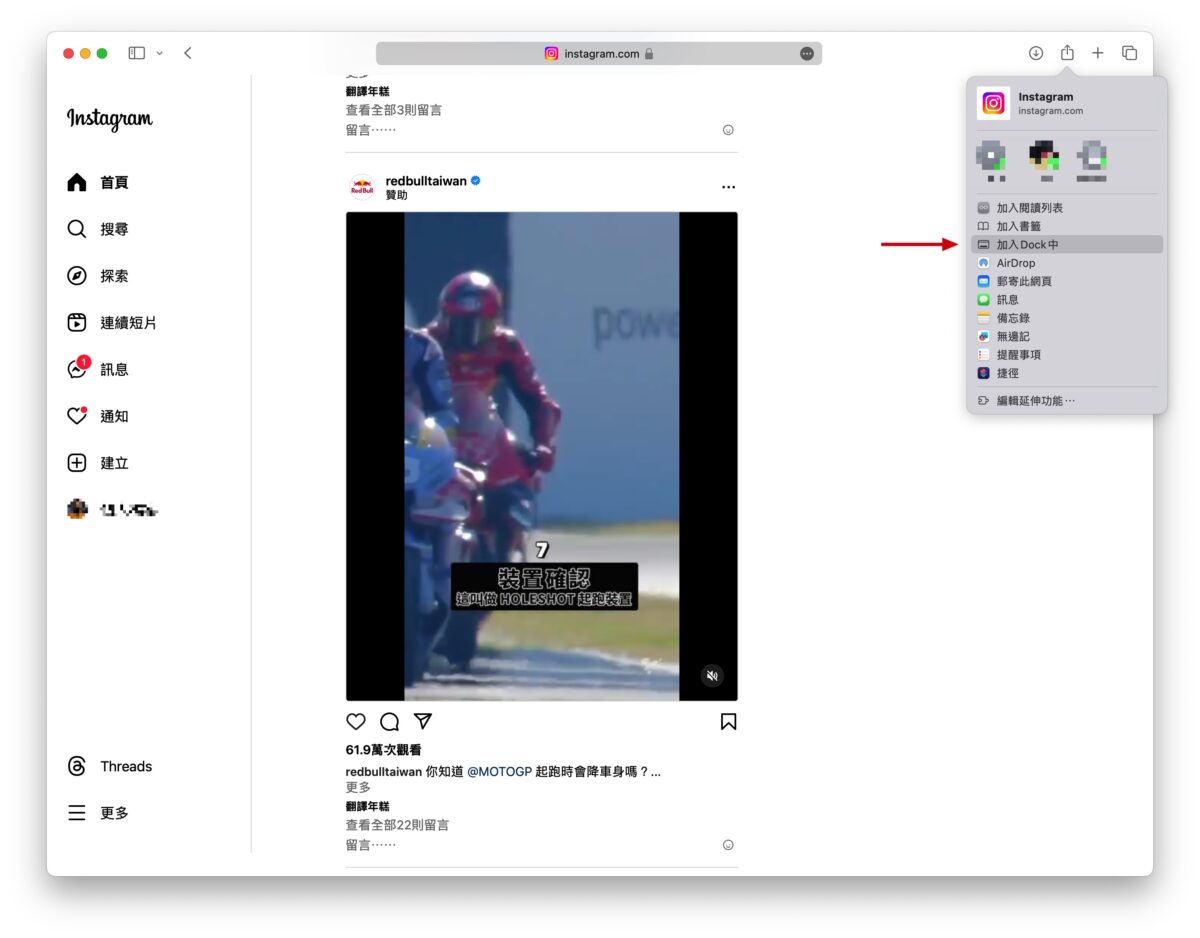
使用 Safari 瀏覽網頁後可以從 2 個地方找到網頁 App 的製作按鈕:
- 「選單列」>「檔案」>「加入 Dock 中…」
- 右上角「分享鍵」>「加入 Dock 中…」

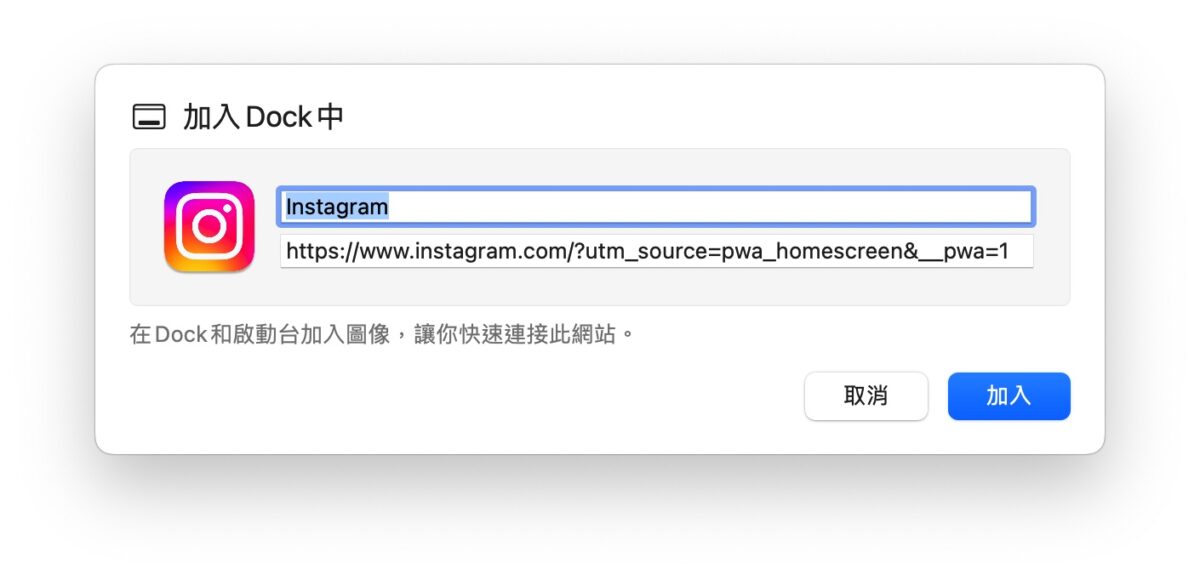
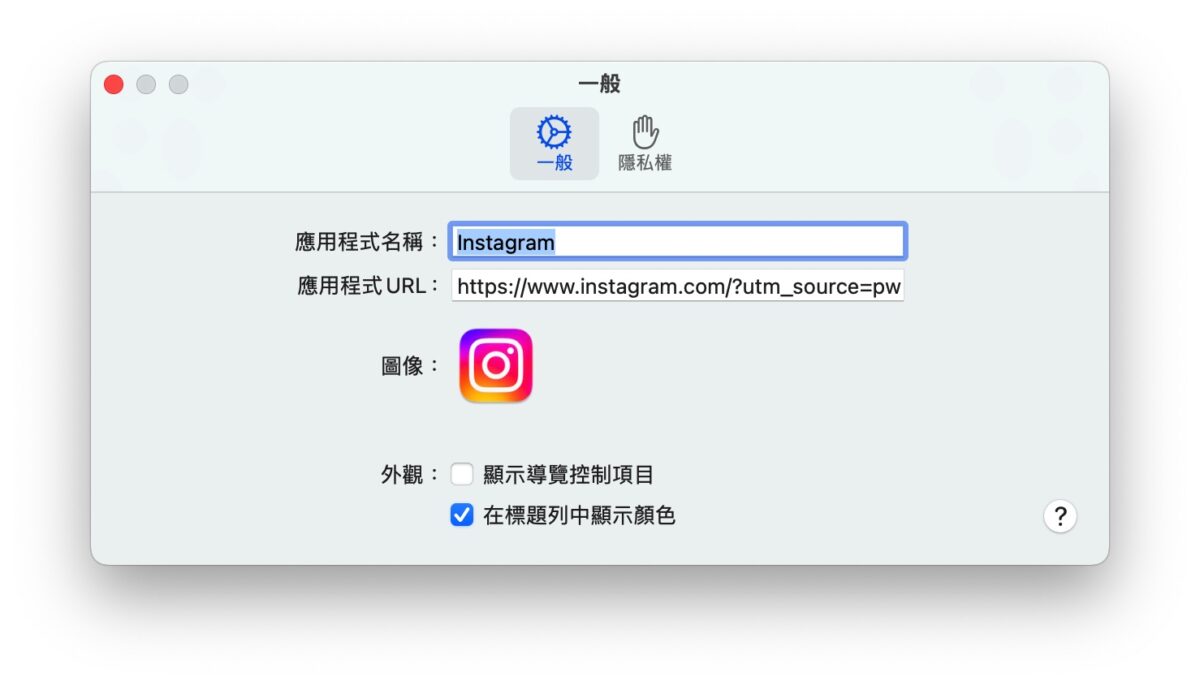
點擊後可以編輯網頁 App 要顯示的名稱、連結網址、以及 icon 圖示。

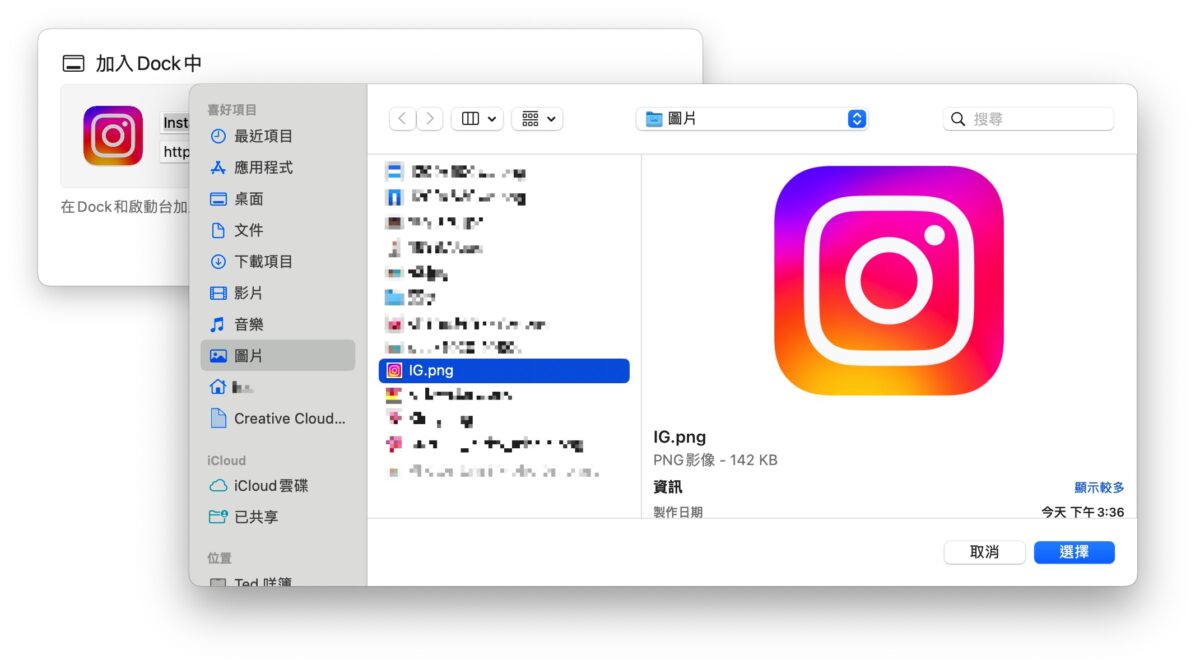
這邊比較需要注意的是 icon 圖示的部分建議盡量使用「方形圖案」、同時也不要太大,顯示起來會比較完整一點,最完美的圖就是像手機上的 App icon 一樣。

調整完成後按「加入」,那網頁就會被製作成一個 App 並出現在 Dock 欄與 Mac 啟動台裡,位置可以用拖移的方式自由調整,也可以直接從 Dock 中移除。
從現在開始就要以「它是個普通 App」的思維去使用這個網頁 App。

網頁 App 使用說明
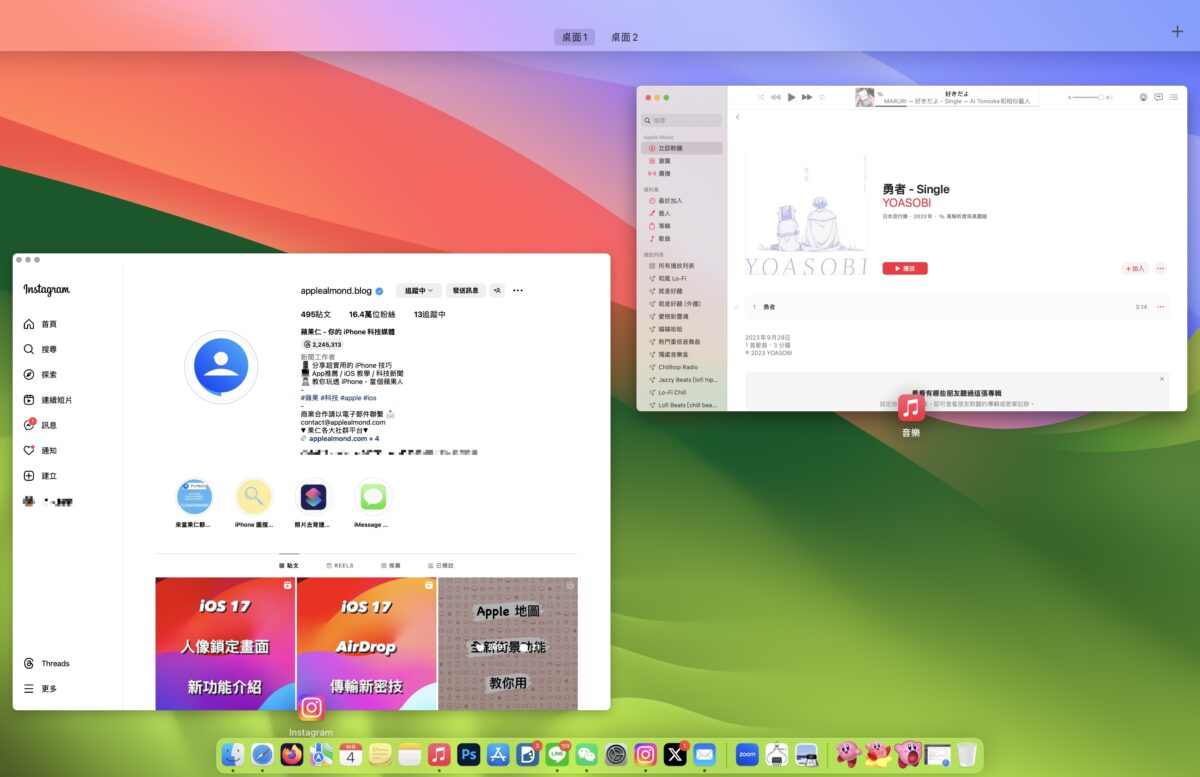
打開網頁 App 後就會以一個獨立的視窗顯示網頁連結,也能從下圖看到系統直接把它變視為一個獨立的 App,Dock 上也會顯示出代表 App 啟動中的小黑點。

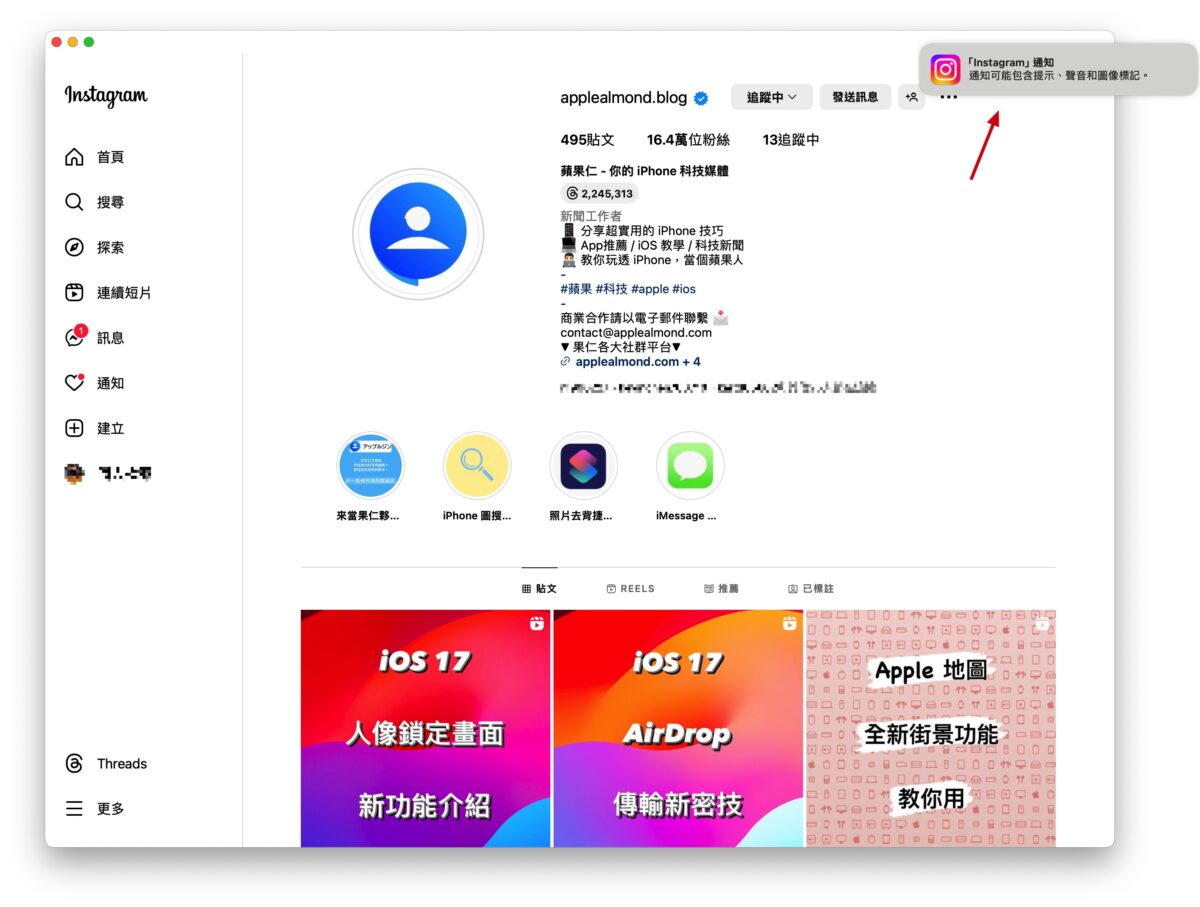
網站如果有支援推送通知的話也會跳出單獨的通知提示,設定成允許後就能獨立接收網頁 App 的通知,後續也可到 Mac 的系統設定中另外調整。
但不確定是不是系統 Bug,到目前為止我還沒收到過任何一次網頁 App 跳出來的通知,這可能就要後續觀察了。

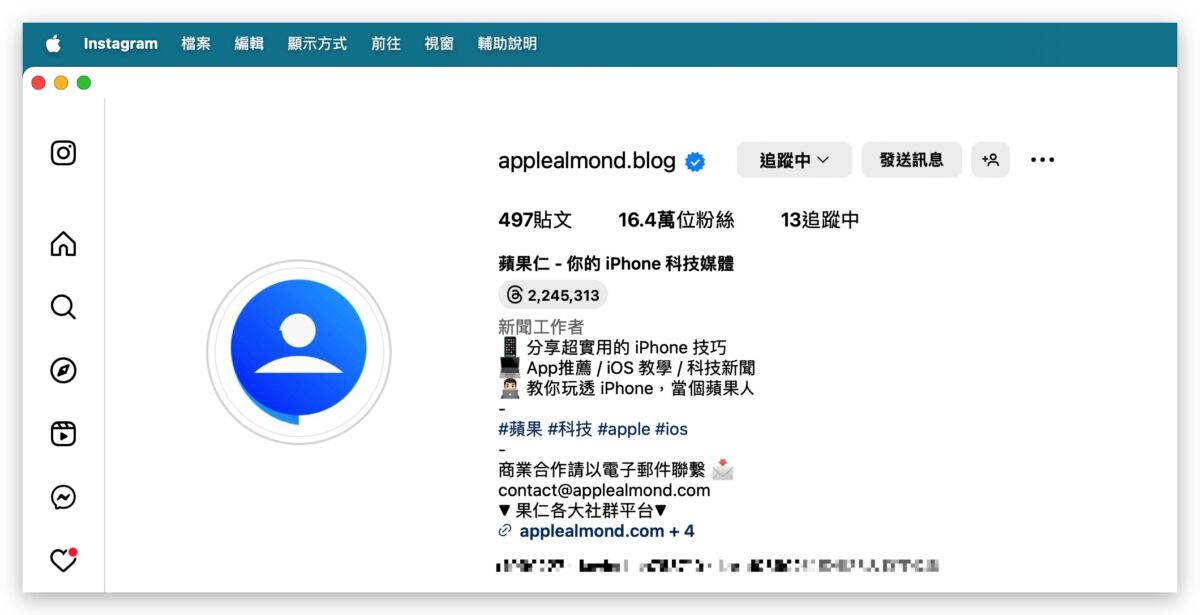
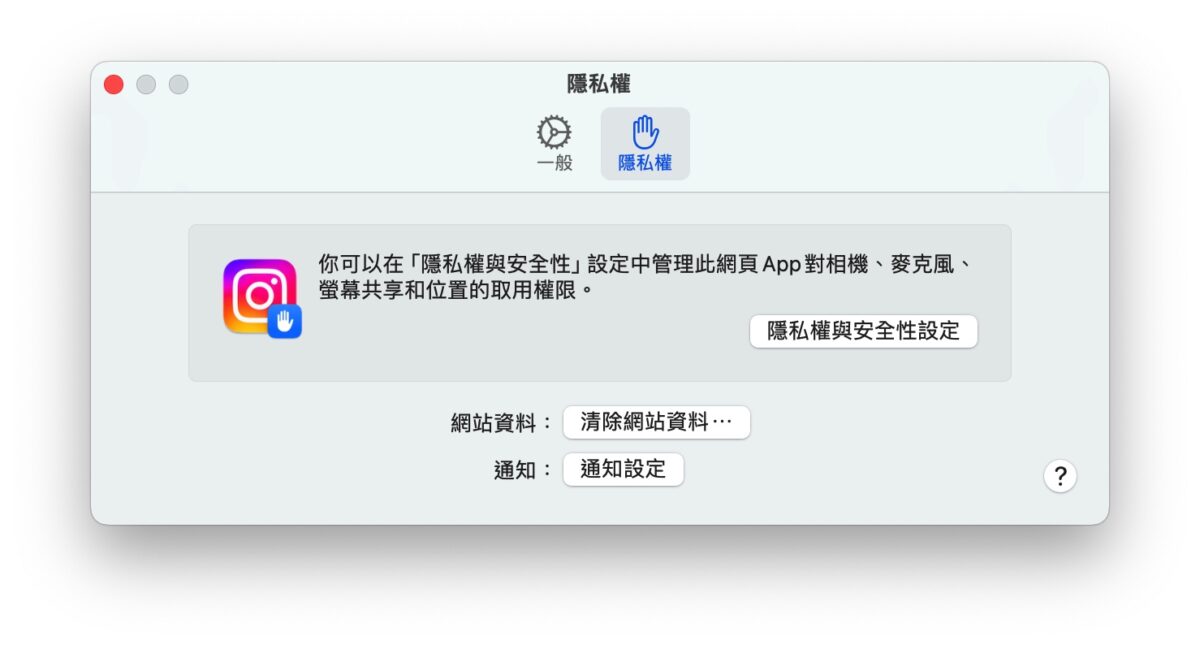
選單列一樣可以正常使用,特別講一下設定的部分;在設定中可以重新調整要顯示的名稱、連結網址與 icon 圖示。

另外我會建議「顯示導覽控制項目」不要開,因為打開的話上方會多顯示視窗名稱,看起來會不夠簡潔、視窗名稱也只會用黑字顯示,等於在深色底的網頁下根本看不清楚;而且說實話也沒什麼特別的功能,不需特別打開。

如果網站會使用到麥克風、前置鏡頭等等跟隱私權有關的功能時也可以在這邊進行隱私權相關的設定。

網頁 App 移除步驟
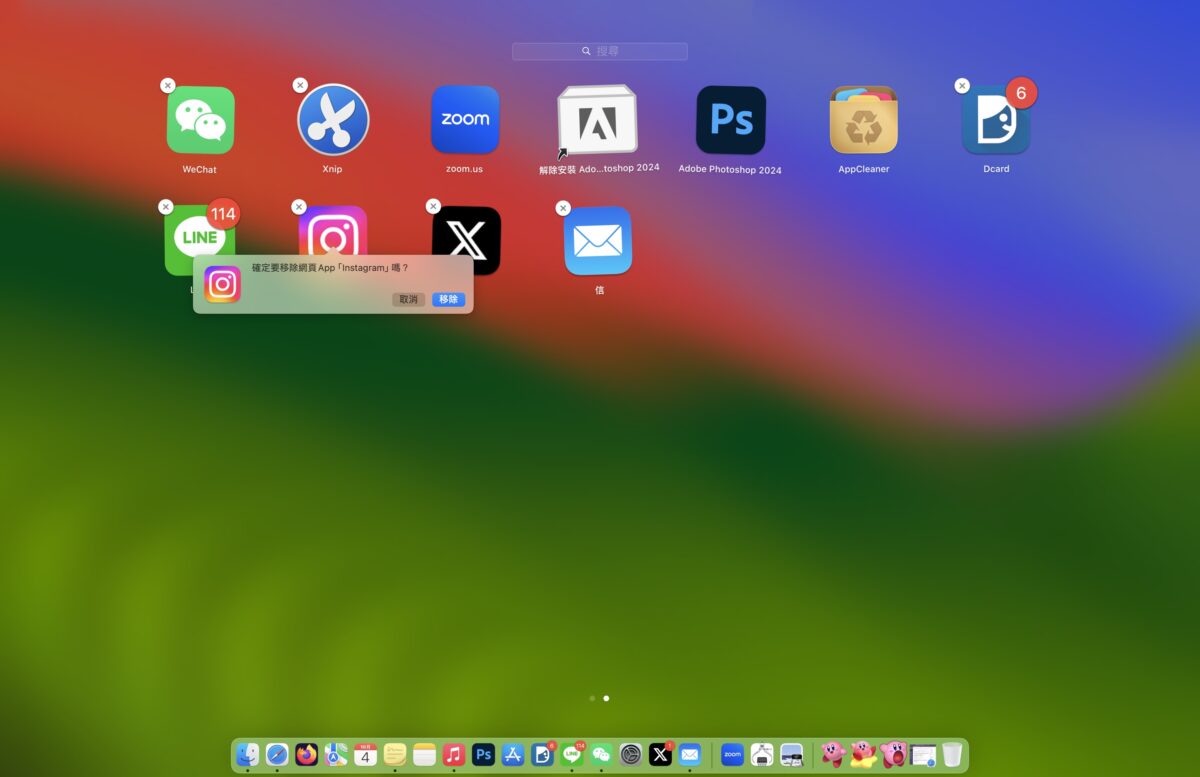
若要移除網頁 App 也是用走普通 App 的流程:打開啟動台 > 長按 App 圖示 > 點擊 X 移除;當然在起啟動的過程中是無法移除的,必須關閉 App(小黑點消失)才能移除。

macOS Sonoma 網頁 App 教學總結
以上就是 macOS Sonoma 網頁 App 的功能教學;我會建議可以把會常駐的網站製作成網頁 App 使用,像是社群平台(IG、X、電子郵件、FB 之類的)、工作用的後台、數據報表網頁等等。
用起來不只快速方便(就跟在手機上使用 App 一樣)、還能獨立接收通知、也不會佔用瀏覽器分頁;重點是學習成本不高套用普通 App 的思維即可,體驗還是蠻不錯的,大家可以用自己的 Mac 來試試看~
更多 Mac 使用技巧》
- macOS 14 Sonoma 更新正式推出:無痛快速升級、更新教學
- Mac 如何掃描 QR code?三個方法教給你!
- Mac 鎖定畫面的動態桌布怎麼用?教你設定與使用方法
- Mac 觸控板上下滑動方向不習慣?教你如何切換回傳統模式
- Mac 新手必學!分享 10 個推薦調整的設定,讓 Mac 更順手好用
