
隨著 IG 的功能越來越豐富,也衍生出許多限時動態的美編技巧,但以往我們在編輯限時動態的時候只要物件一多,都會讓「選取」、「拖移」等動作變得很不方便,容易誤觸到其他東西。
不過近期新推出的「IG 圖層」功能就可以完美解決編輯限動的困擾!可以快速控制物件排佈,在疊加物件時操作更方便;這裡就來教大家 IG 圖層功能如何使用。
IG 圖層新功能:快速控制物件排佈、疊加更方便
之前 IG 限動上的物件因為無法精準控制「誰前誰後」,需要透過一些特定的操作技巧,才有辦法做出理想中的限動模樣;但通常不會一次就成功、而且不小心點到其他東西還會全毀必須重做,所以編輯的過程中就會很麻煩、惱人。
這次新推出的 IG 圖層功能就是用來解決以上的物件排佈困擾,把「圖層」概念引入限動中,用戶可以快速控制物件疊加的位置,輕鬆做出超有質感的限時動態;重點是操作很簡單、實際上手非常好用,推薦各位一定要學起來,接著上教學!
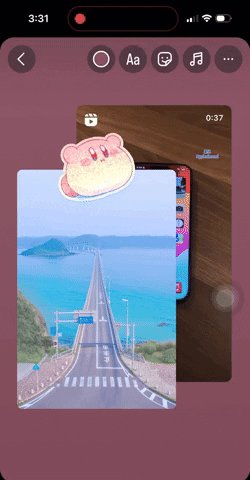
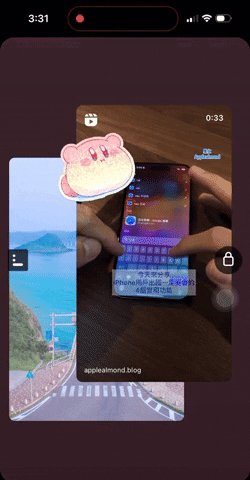
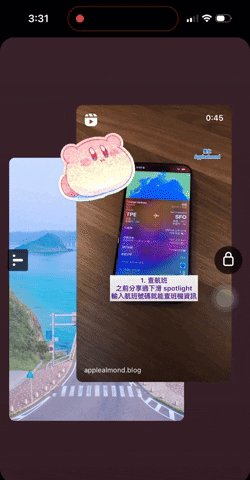
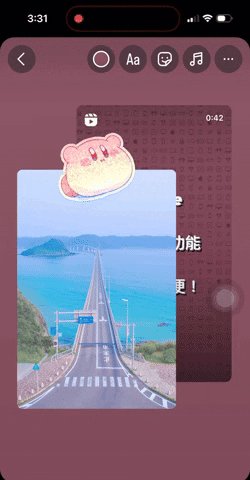
如下 GIF 圖檔所示,可輕鬆調整風景圖的圖層疊加位置,在卡比貼圖與 Reels 間穿梭。

IG 圖層操作教學
開始之前一樣跟大家說明,目前 IG 圖層功能還在測試階段,所以並不是每個人都可以馬上使用;可嘗試先把 IG 更新到最新版本、並滑掉 App 重新開啟,再檢查自己的帳號有沒有收到 IG 圖層功能,若沒有的話就要再等等了。
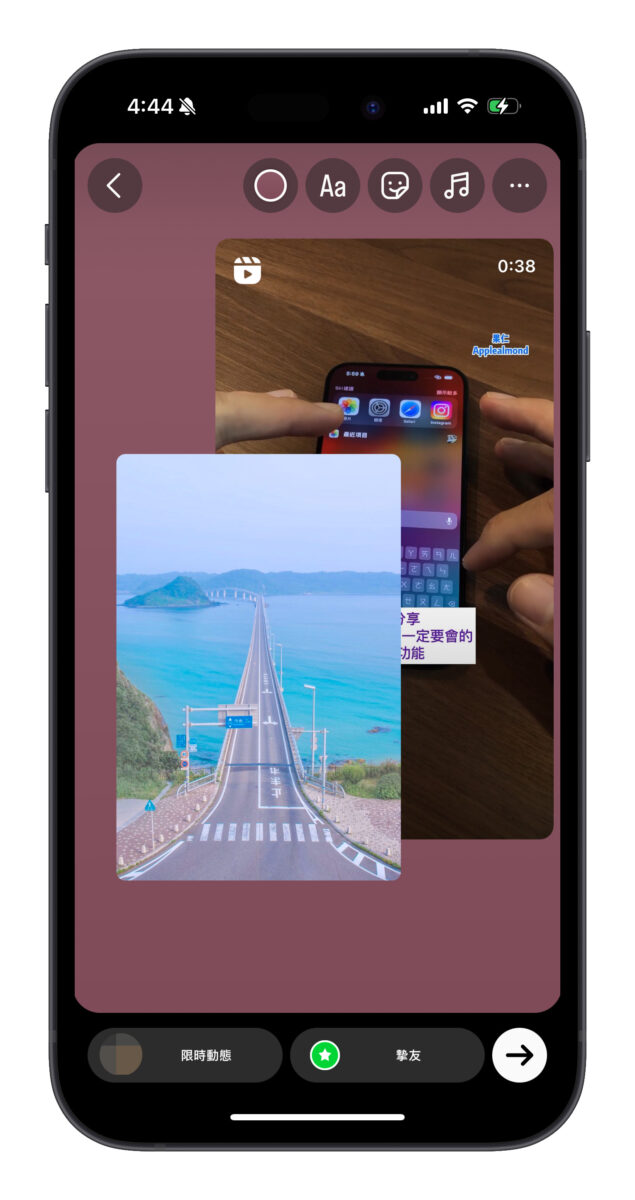
這裡我以「分享 Reels 到限時動態 + 換背景」的情境來示範;在這個情境下限動編輯頁面中會有 2 個物件,分別是「Reels 影片」與「背景圖」,就如下圖所示。

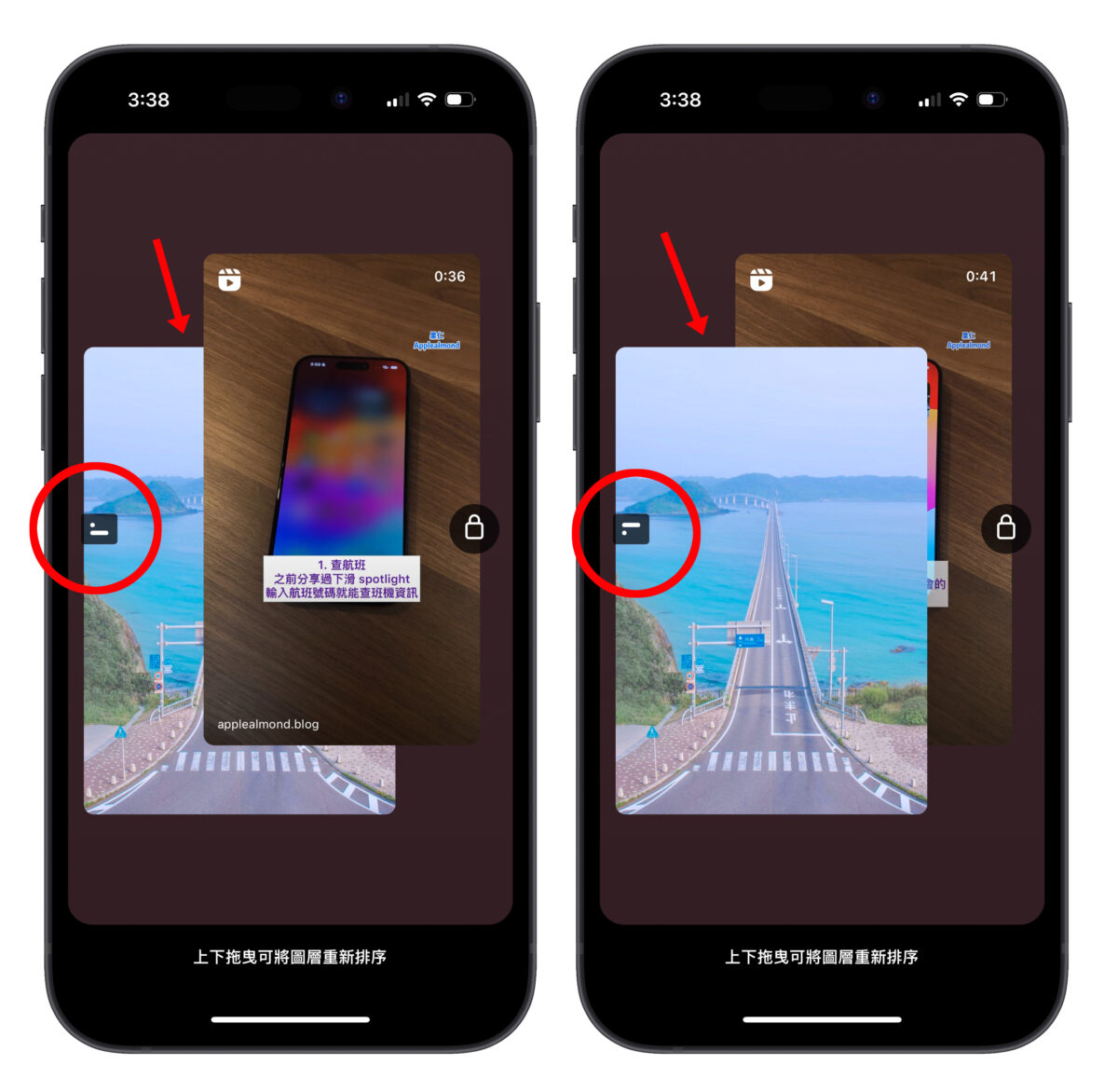
只要按住背景圖不放,就會跑出圖層設定選項,接著往上 / 往下拖移就可以快速調整「背景圖」這個圖層的疊加位置,同時左側會有圖層排序可以看。
其他物件調整圖層的方式也都一樣,就是按住不放、往上 / 往下拖移即可。

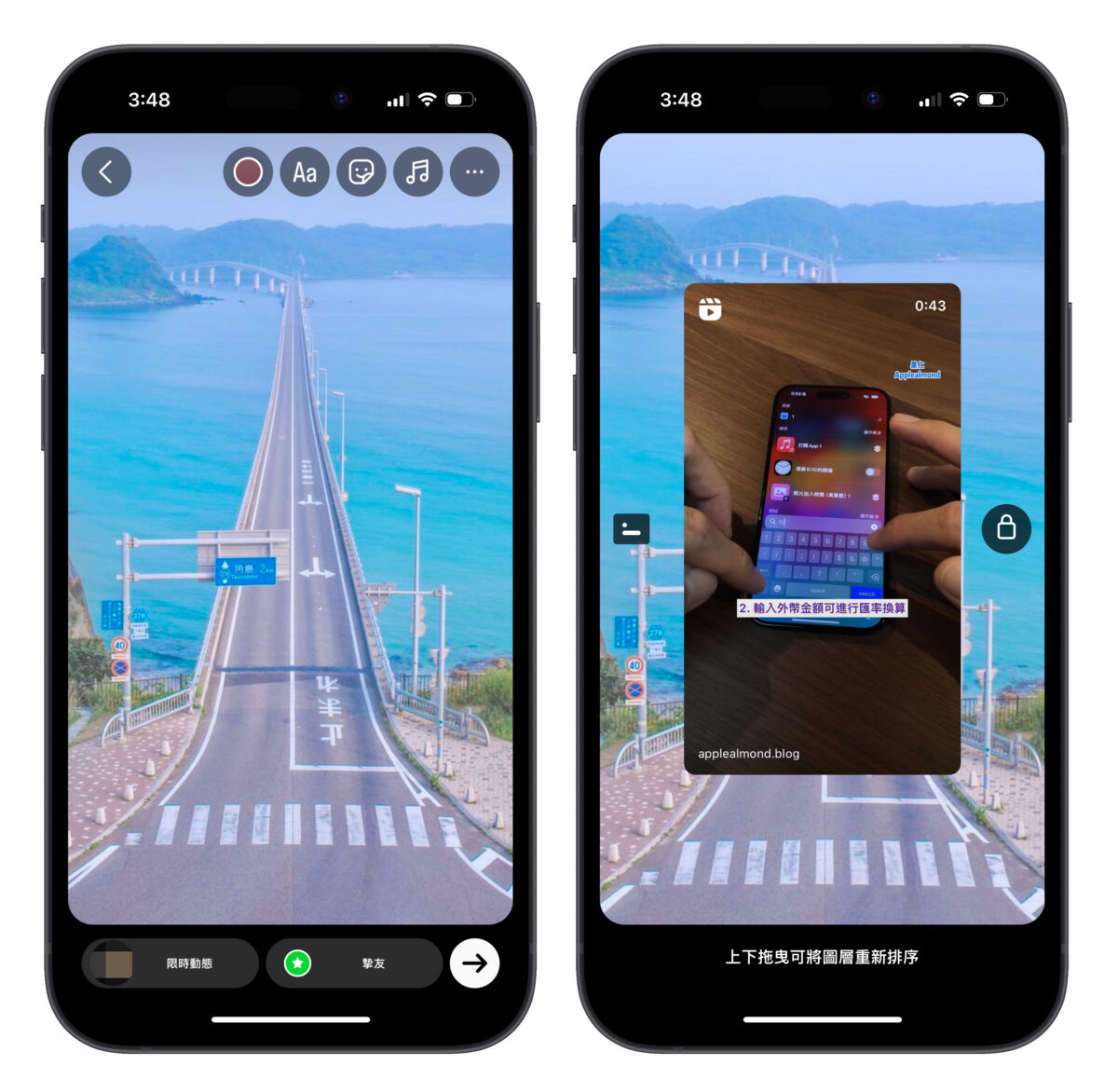
也就是說只要把背景圖放大到佔滿限動版面,然後把背景圖的圖層位置調整 Reels 下方,就可把分享 Reels 到限時動態的背景改掉。

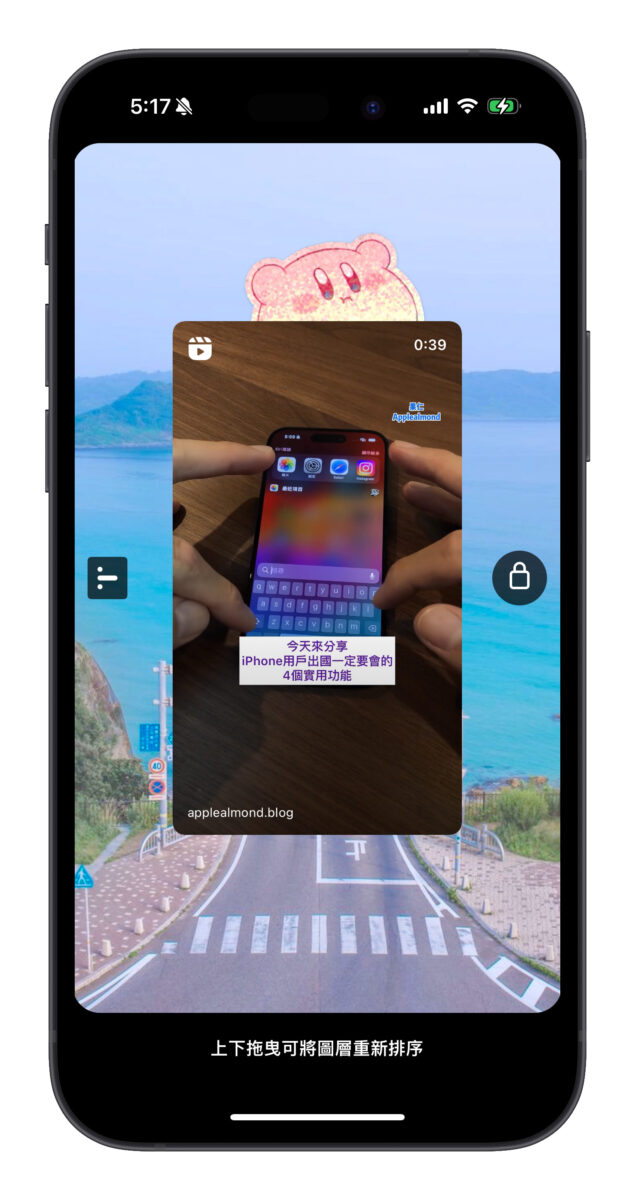
假如這時我再新增一張卡比貼圖並把它排在中間那一層,那卡比貼圖看起來就會是「夾在」Reels 與背景圖中間;這就是圖層的概念,不會太複雜,就想像是一層一層蓋起來的感覺。

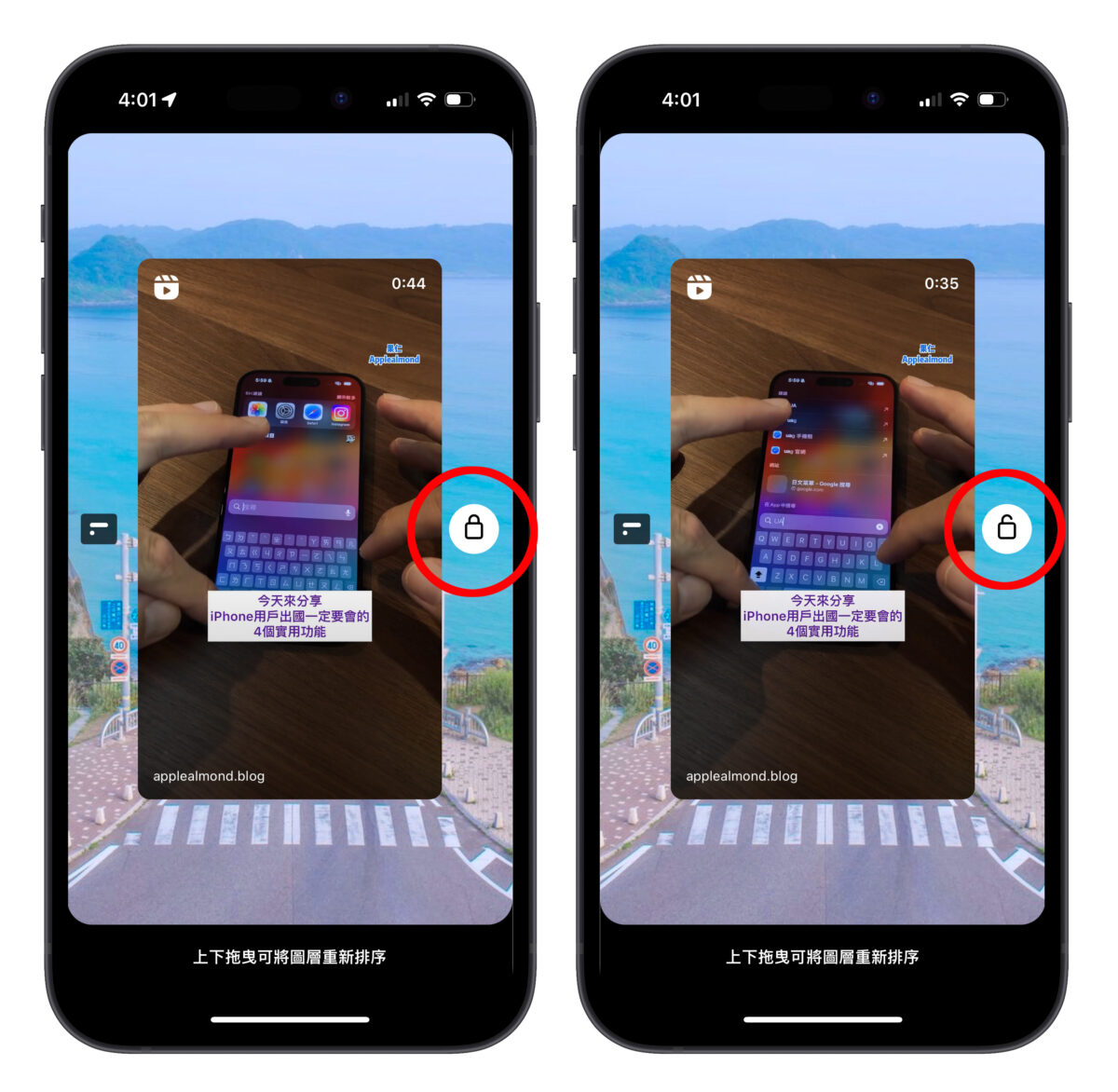
在按住物件的時候畫面右側也會出現一個鎖頭圖示,把手指移向鎖頭就可以鎖定物件;一樣的方式重新操作一次則可解鎖物件。
當物件被鎖定時無法調整大小與位置,但可以調整圖層的疊加位置,整個 IG 圖層的操作邏輯基本上跟 Photoshop 如出一徹。

經過實測大概只有筆畫不行調整圖層,其他幾乎所有可以放到限動上的物件(包括:文字、圖片、貼圖、音樂、GIF、問答、票選活動、倒數日期等等)都可以調整圖層位置,實用性蠻高的。
照著上面的方式一步一步把各物件的圖層調整好,你就能輕鬆做出心目中的理想限時動態!
IG 圖層新功能總結
以上就是 IG 圖層功能的介紹教學;說實話 IG 圖層真的很好用,絕對值得各位試一下,編輯限動再也不怕手指打結,也不會弄到一肚子火 🤣;希望 IG 趕快把圖層功能推送給更多用戶,讓大家都能輕鬆做出質感限動。
IG 圖層功能操作要點
- 除了筆畫以外,幾乎所有可以放到限動上的物件都可以使用圖層功能。
- 只要按住物件,並上下拖移就可調整物件圖層的疊加位置。
- 按住物件並往鎖頭圖示拖動可以鎖定物件,當物件被鎖定時無法調整大小與位置,但可以調整圖層疊加位置。
更多 IG 操作技巧》
- IG 便利貼貼文新功能上線,可對貼文、Reels 表達你的心情小語!
- IG 貼圖製作小技巧:教你打造專屬貼圖,編輯限動、Reels 更有趣!
- IG 限時動態技巧:iPhone 備忘錄筆刷畫圖、寫字也能放進限動裡
- IG 訊息如何不要已讀?教你一招不被人發現你看過訊息的技巧
- IG 勿擾模式怎麼開?教你一鍵暫停所有通知,告訴朋友不要打擾你
