近期開始了 Apple Watch 專區教學的寫作,為了讓截圖看起來美觀些,我們替每張截圖都加上了設備的外框,意外的發現了MockUPhone 還有 iPhone Screenshot Maker 這兩個不錯的套框網站,先前我們也介紹過幾款可以為截圖快速套框的 App,但如果今天我們用這兩個網頁來為截圖套框的話,不但有更多的裝置外框可以選擇,也可以省去安裝 App 的空間,現在就來看看這兩個網站怎麼使用吧!

使用 MockUPhone 來為截圖套框
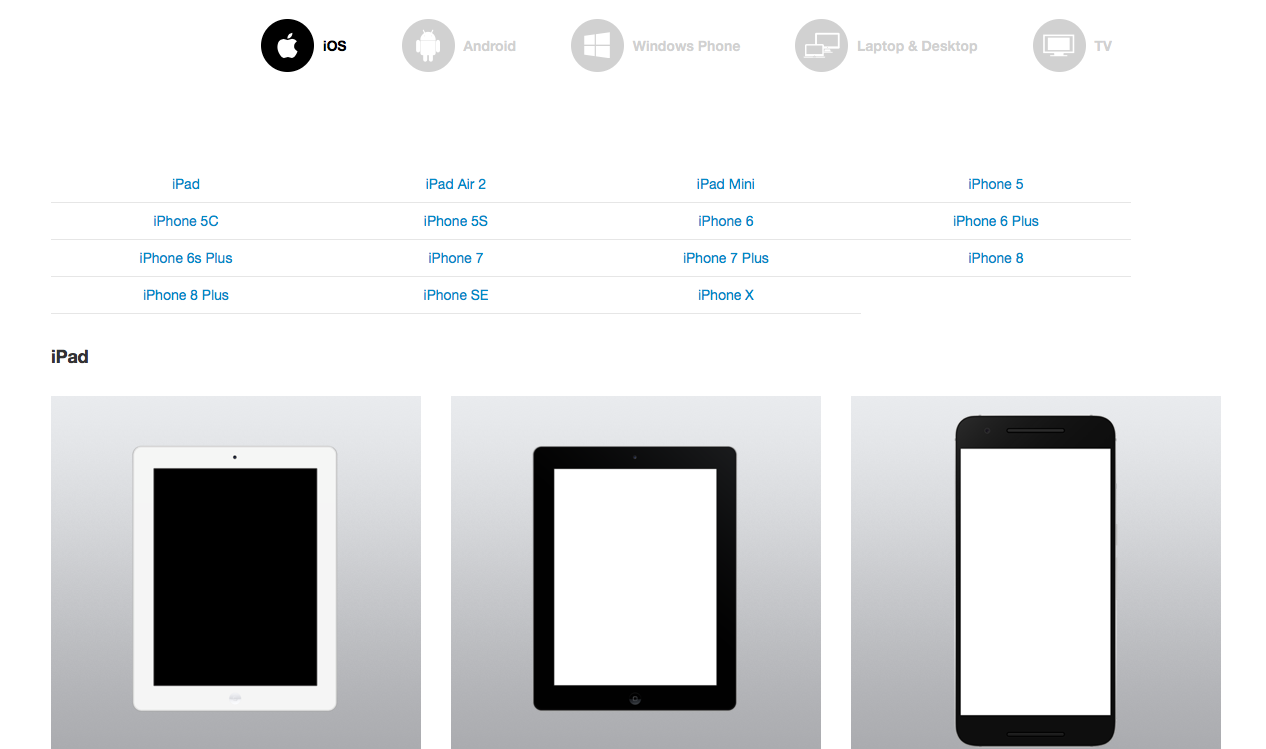
首先,我們先進到「MockUPhone」這個網站,進入網站後就可以看到各式裝置的外框可以選擇,這邊先點選你要的裝置。

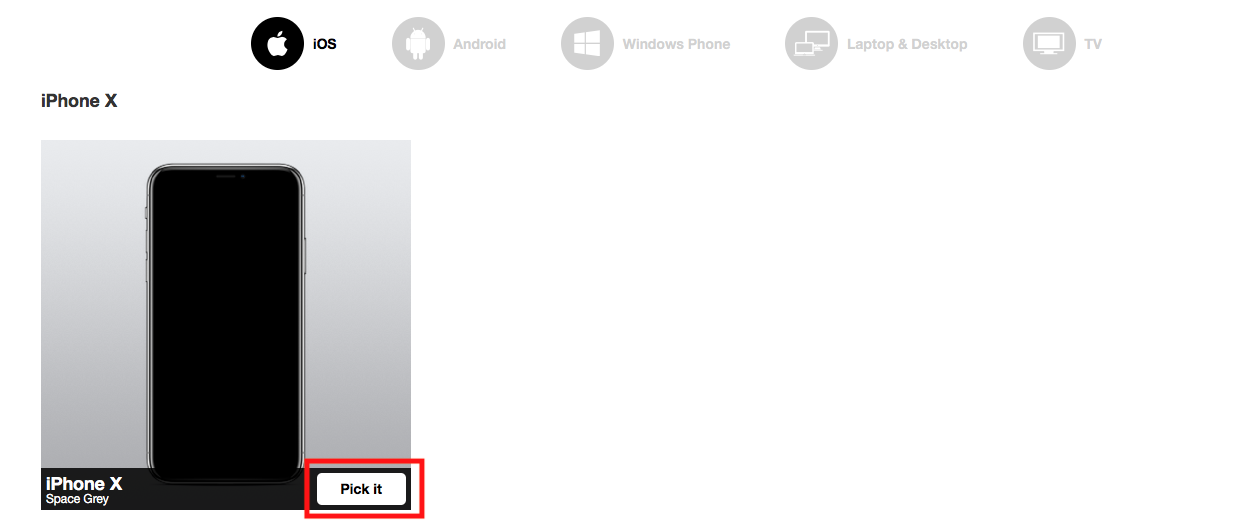
選擇完裝置後,這邊點選「Pick it」。

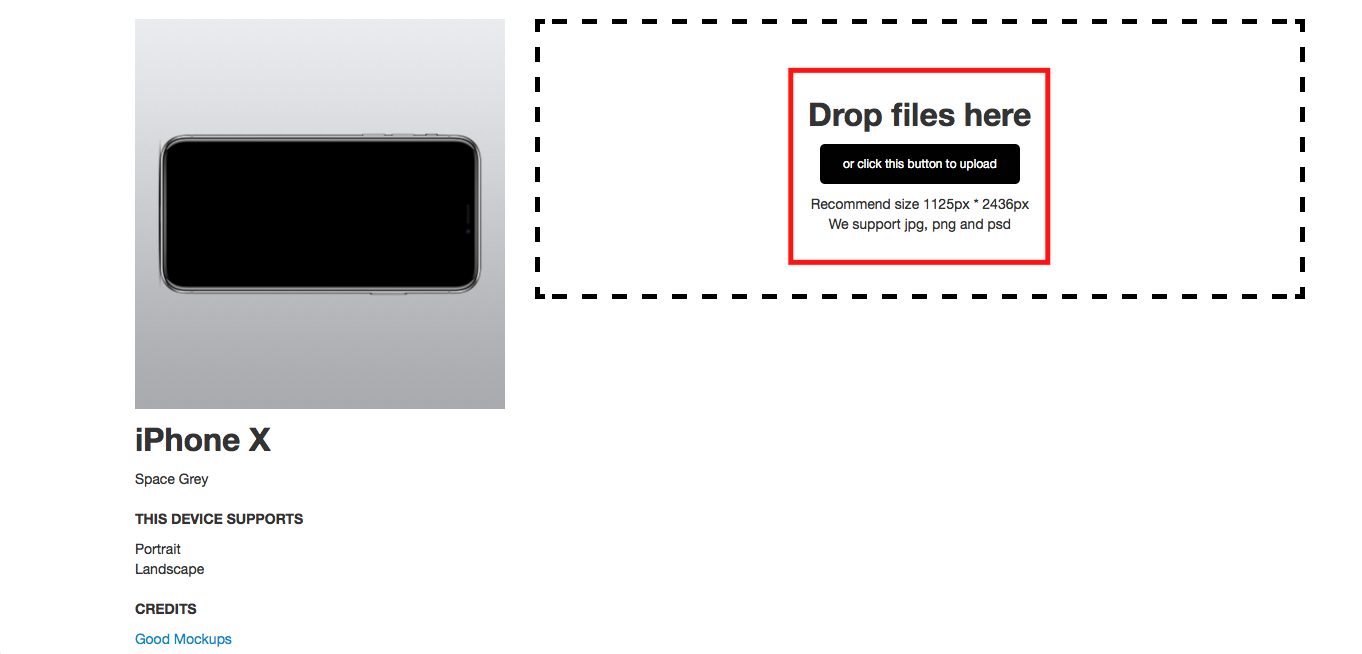
接下來將我們的截圖丟到「Drop files here」的框框內來將截圖上傳。

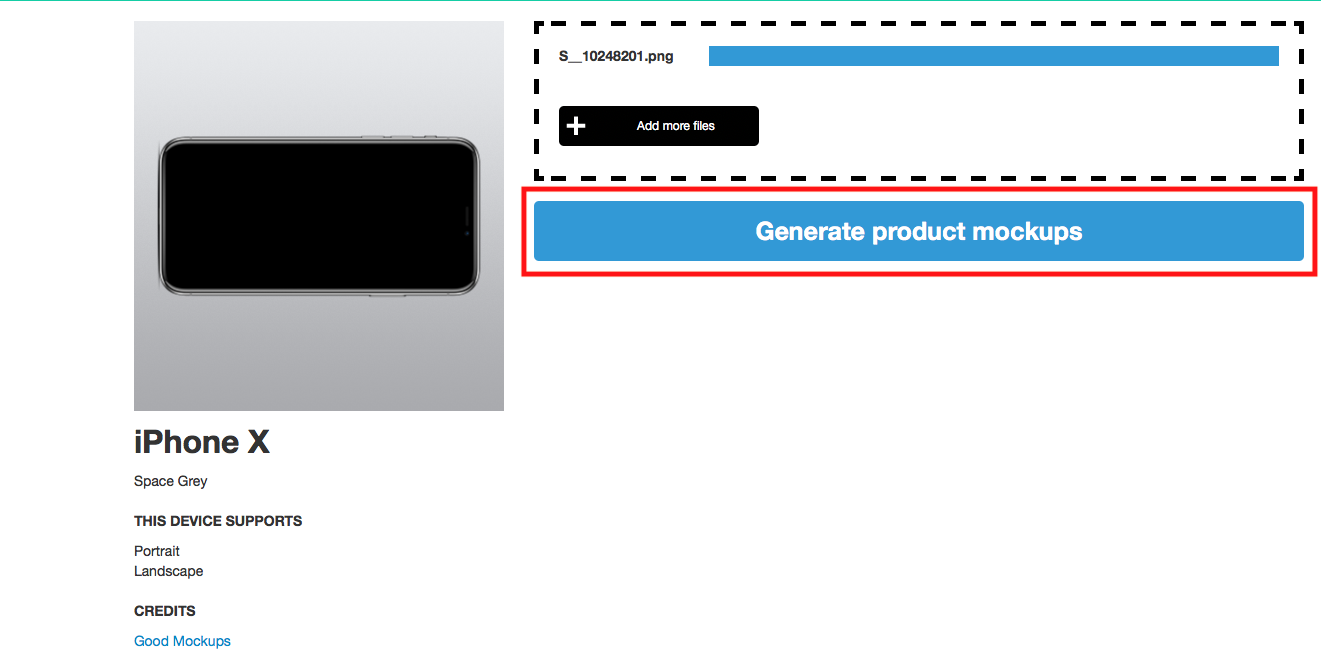
上傳完成後點一下「Generate product mockups」來輸出套框的截圖。

輸出後的截圖會顯示在網頁上,在輸出完成的圖上按下右鍵並選擇「儲存影像到下載項目」即可。


MockUPhone 這個網站的好處是它有支援較新的裝置,而且除了 Apple 的裝置外,Android 裝置的外框 MockUPhone 也有提供,連電視的外框也有,算是滿豐富的,不過較為可惜的是 Apple Watch 外框在 MockUPhone 並沒有提供,所以如果要輸出 Apple Watch 的套框截圖就必須用到我們今天要介紹的第二個網站:iPhone Screenshot Maker。

使用 iPhone Screenshot Maker 來為截圖套框
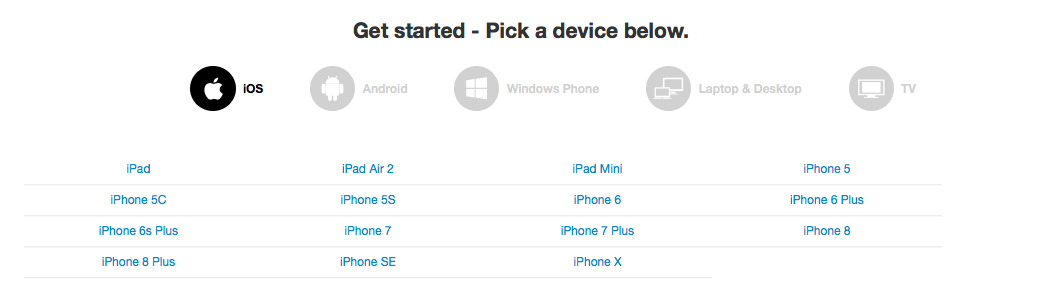
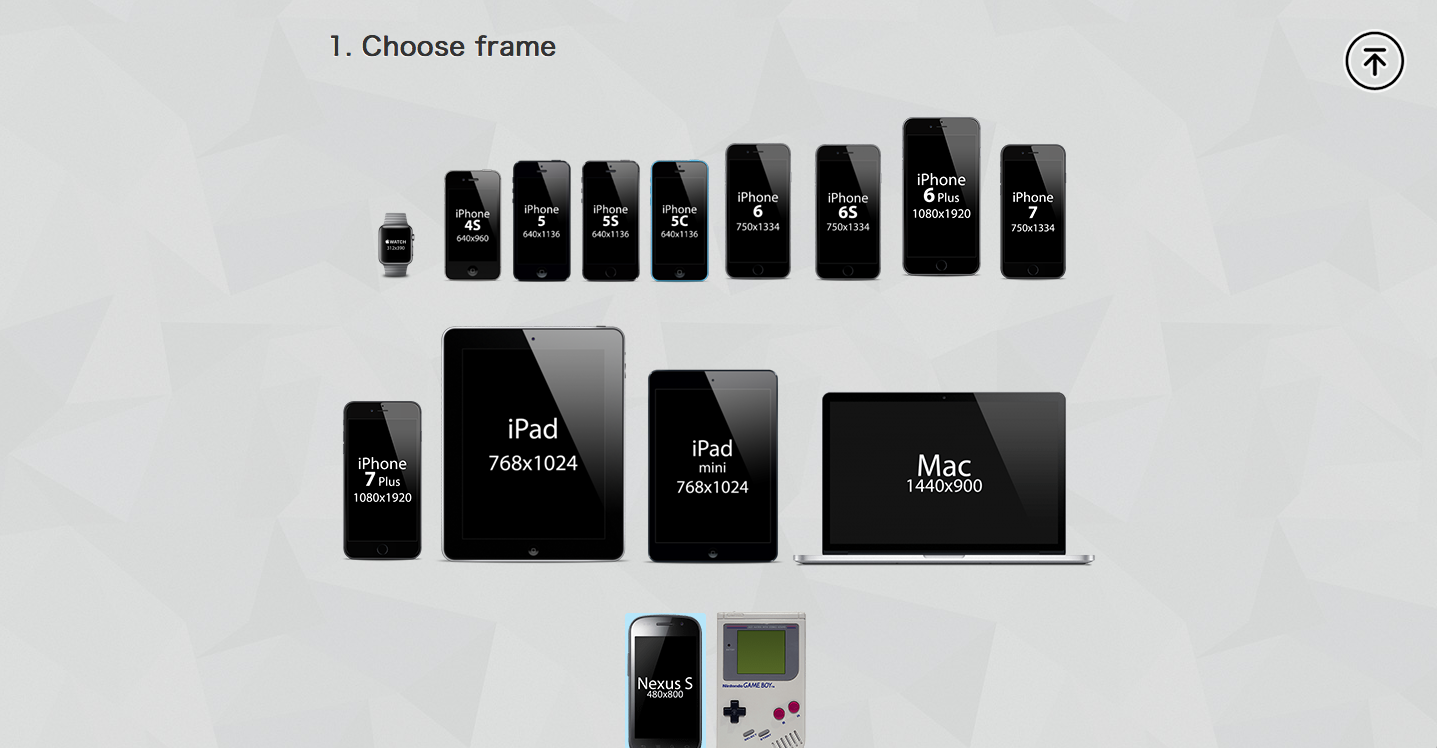
進到「iPhone Screenshot Maker」後,先在第一個步驟先選擇我們要套框的裝置。
這邊 iPhone Screenshot Maker 還有支援 Apple Watch 的外框,不過較為可惜的是像 iPhone X 這樣較新的裝置還尚未支援。

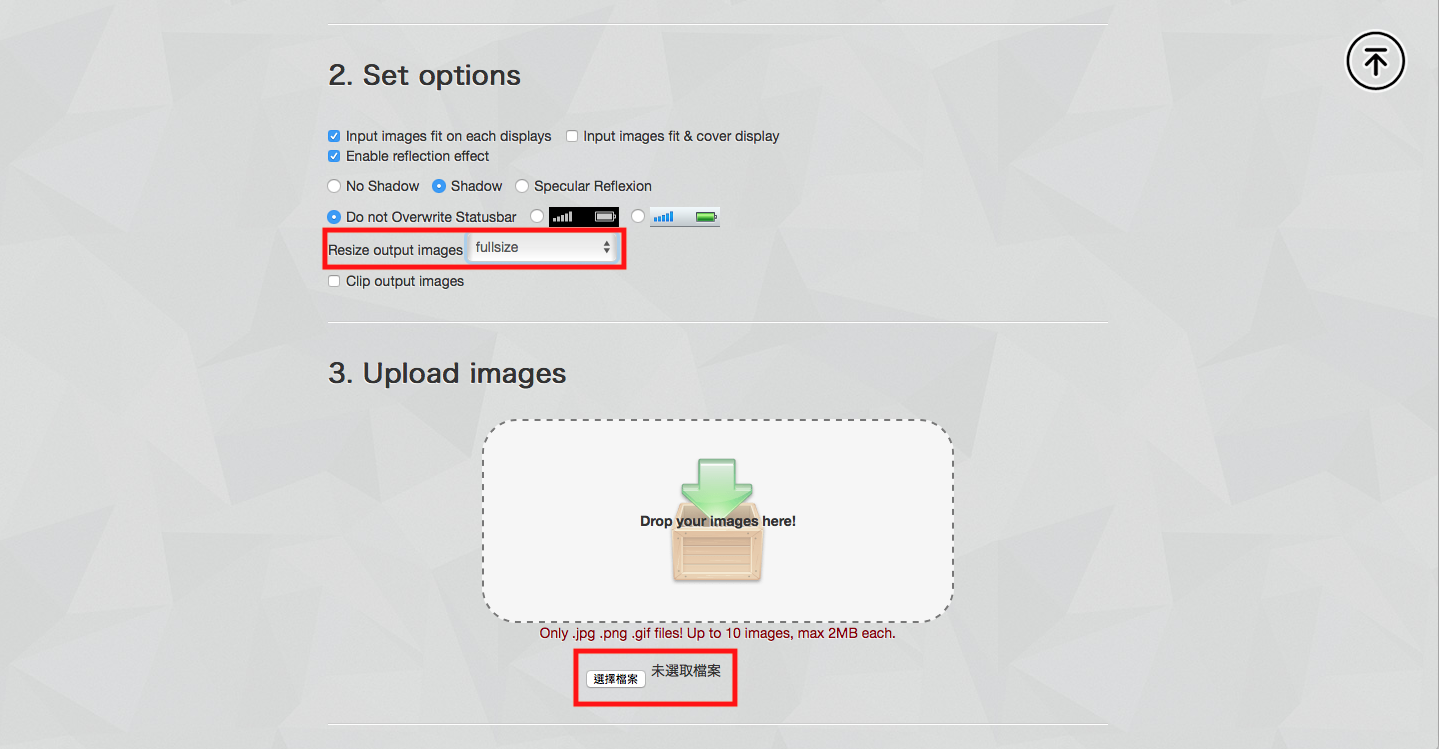
接下來在第二步先設定外框的效果還有輸出尺寸,這邊建議 「Resize output images」的部分設定為「fullsize」畫質效果會比較好。
第三步的部分則是將截圖上傳,這邊點一下「選擇檔案」來選擇要上傳的截圖。
iPhone Screenshot Maker 還有一個優點,就是可以一次上傳 10 張的截圖來輸出,這樣一來當我們有多張截圖要輸出時,就可以避免一直重複前置設定的動作。

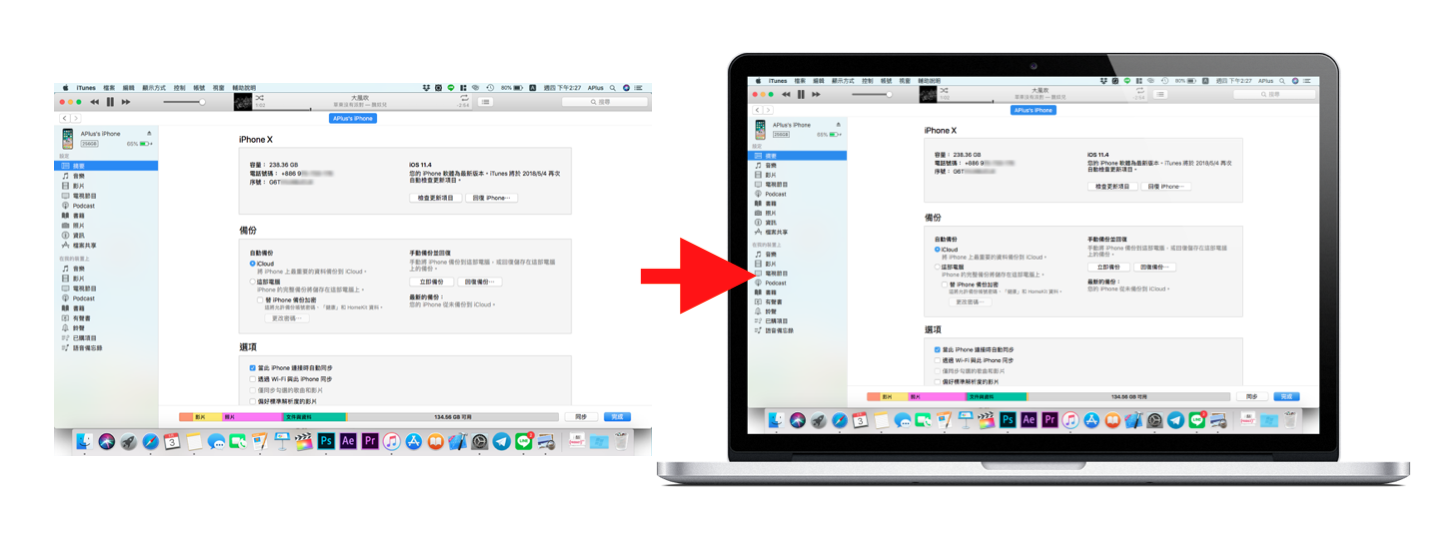
上傳完成後,在第四步就會自動將套好框的截圖輸出,點一下畫面右下角的「Download」就可以將套好框的截圖下載了。


如果下次在一些簡報或文章中需要附上截圖來說明,不妨試著用這兩個網站來將你的截圖套上外框美化一下,除了可以讓截圖不再顯得方方正正的,看起來也會比較專業喔!
