在 Numbers 試算表中,如果要固定欄位、固定行列,做到像 Excel 一樣凍結窗格的效果該如何處理?今天這篇文章就要教大家如何在 Numbers 中像 Excel 一樣固定欄位、行列,凍結窗格。
在 Numbers 固定欄位、固定行列、凍結窗格的方法
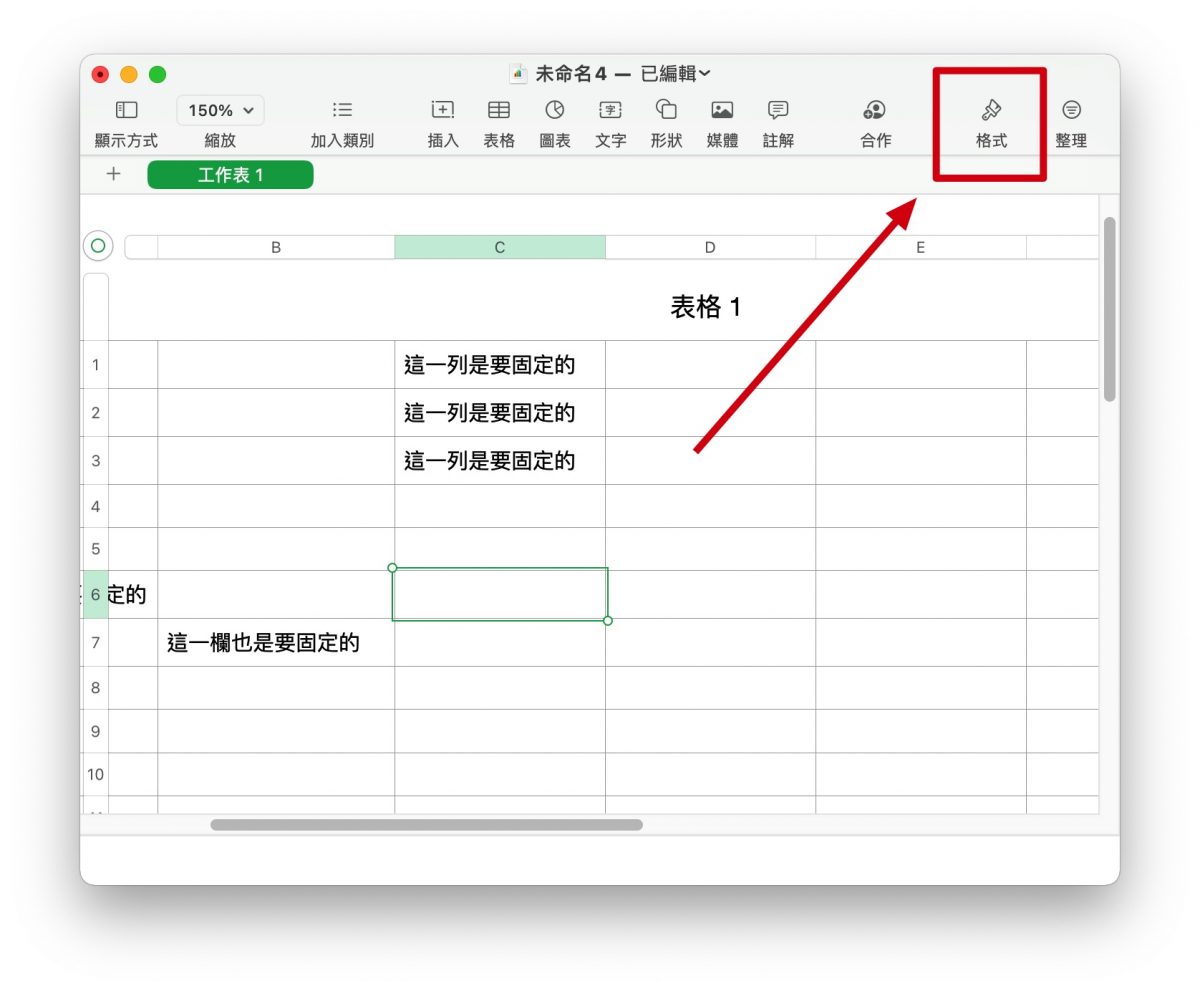
在 Numbers 試算表裡面,要固定欄位、固定行列、像 Excel 一樣凍結窗格的話,我們先點開右上角的「格式」區塊。

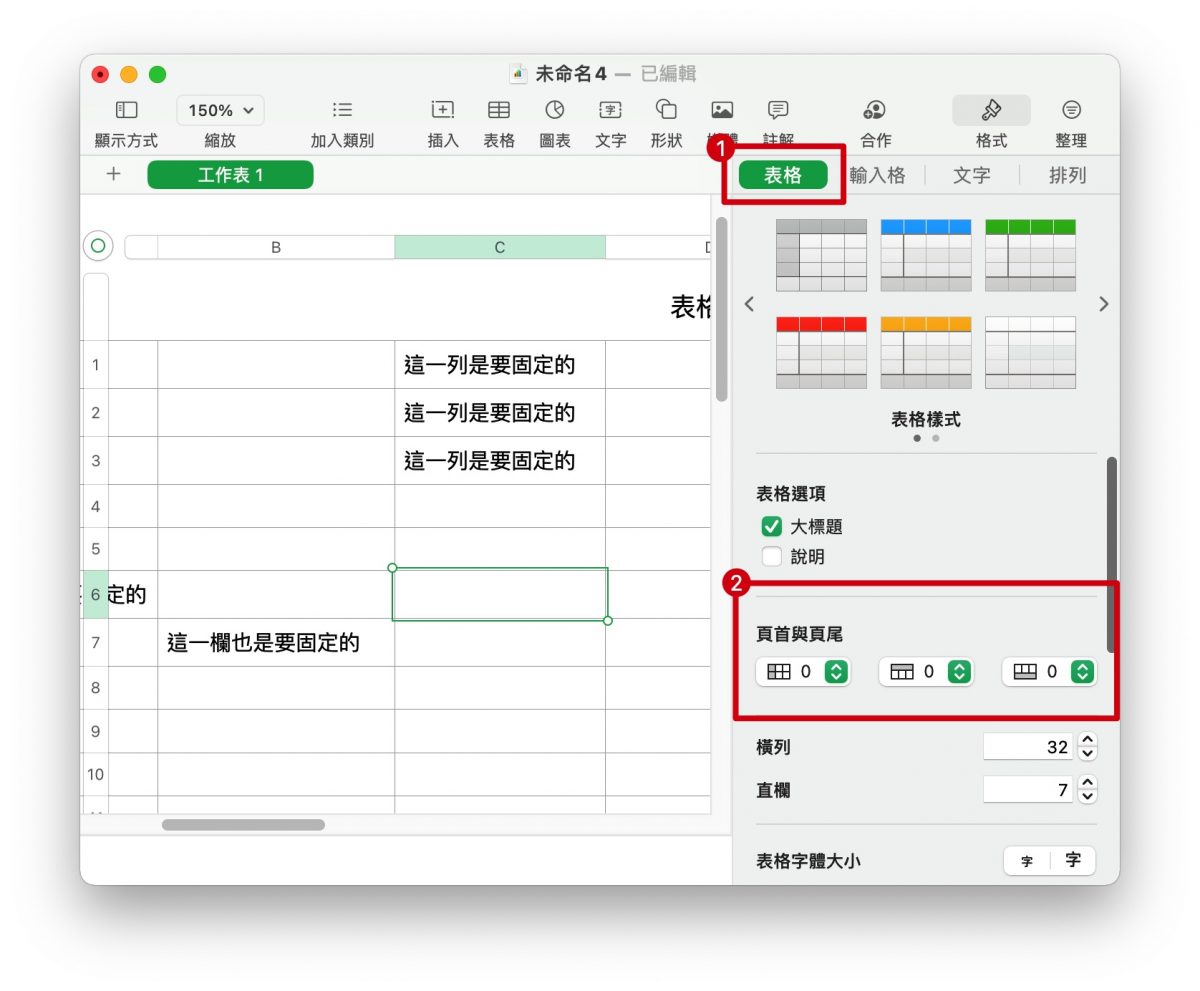
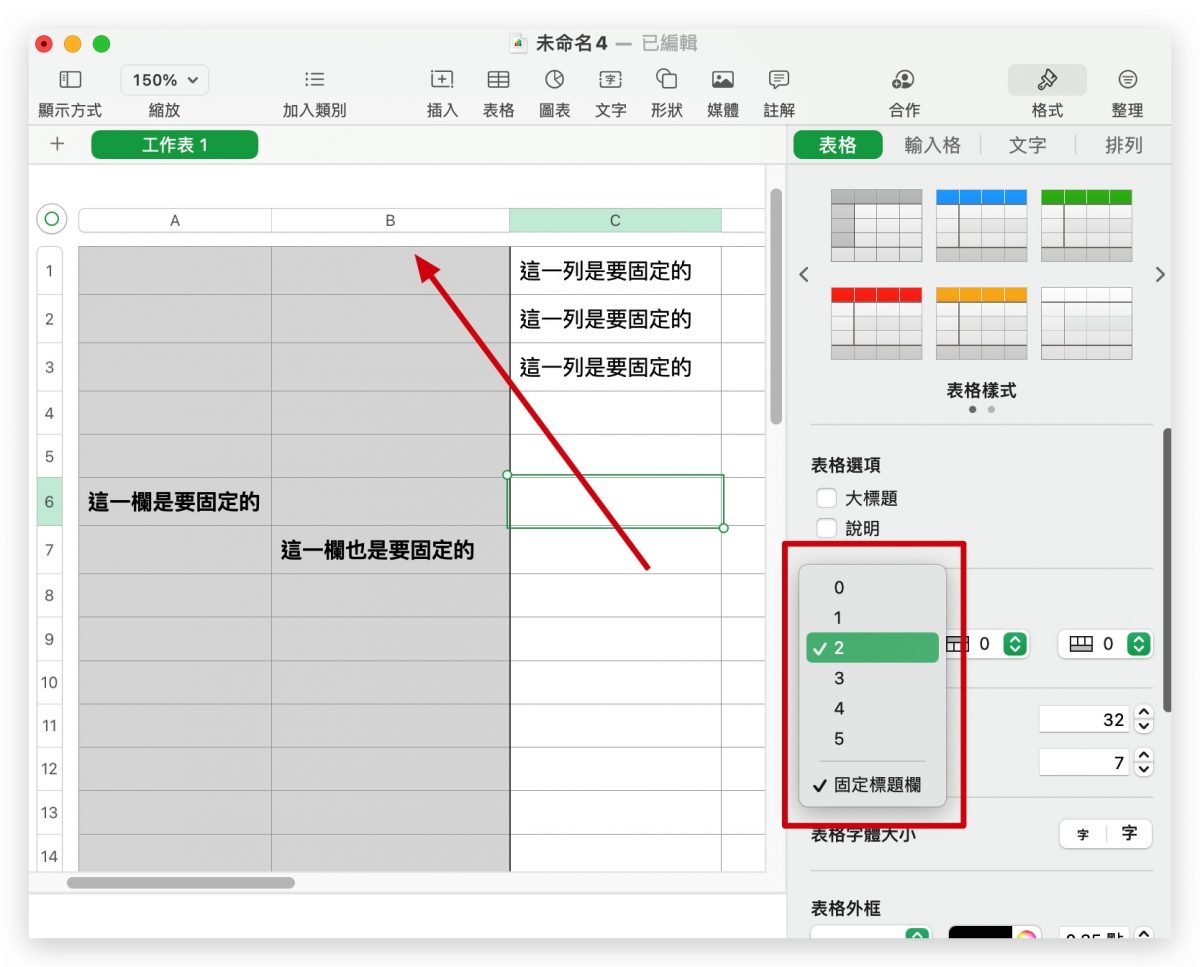
開啟「格式」區塊後,可以在「表格」頁籤中,看到「頁首與頁尾」的部分,這邊就是我們要來設定固定欄位、固定行列、凍結窗格的地方,由左到右的三個下拉選單分別是「固定欄」、「固定列」以及「固定頁尾」。

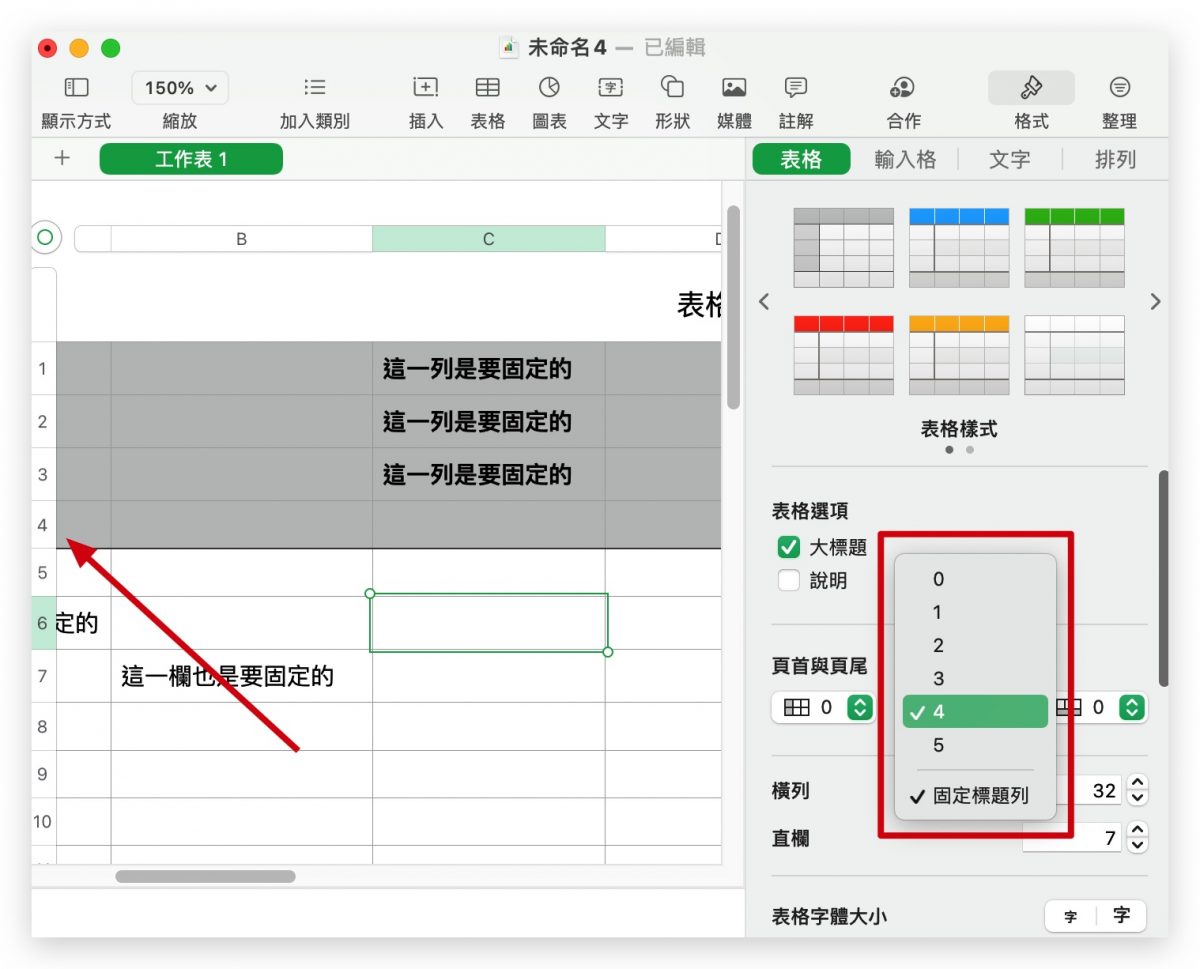
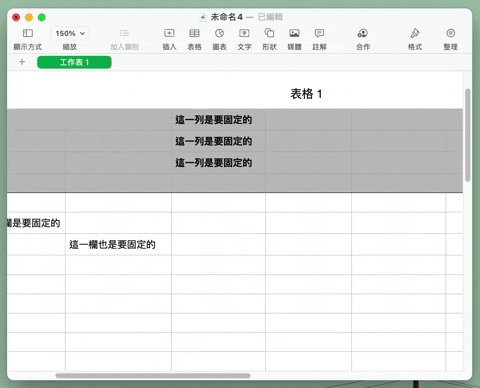
如果我們要固定行列的話,可以選擇中間的下拉選單,最多能有 5 列被設定成固定行列,例如我這邊選擇要固定行列的數字為 4,就表示表格的前 4 列會被指定為標題列,然後變成灰底的狀態。
同時要確定下方的「固定標題列」有被勾起來,這樣才能夠固定行列。

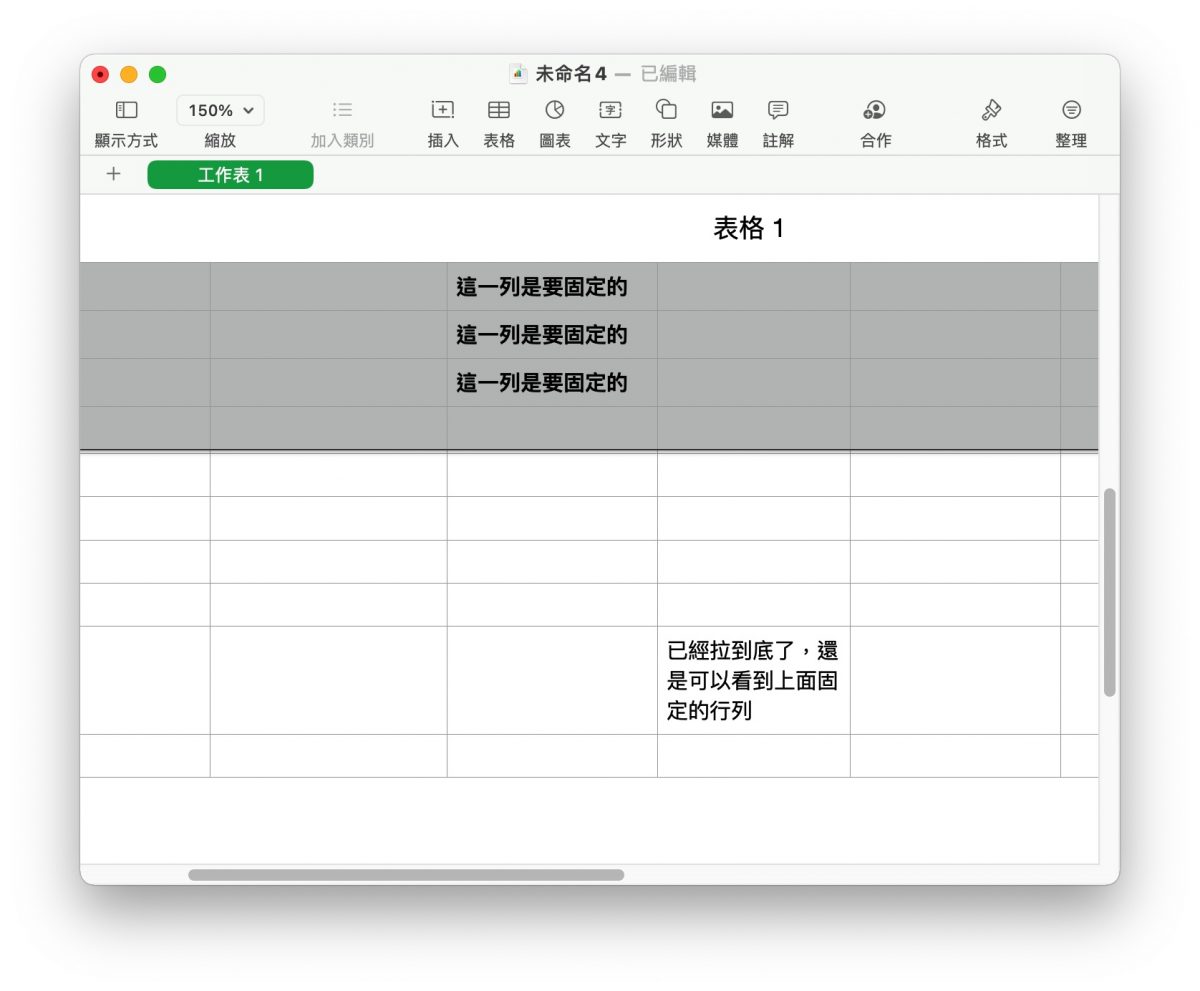
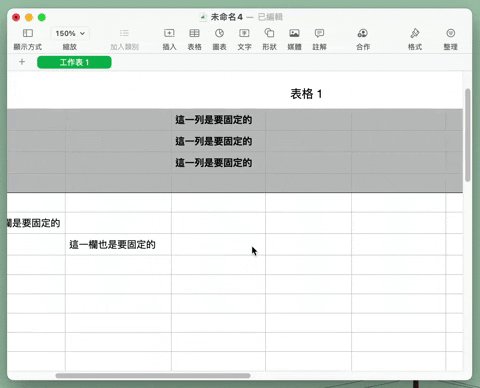
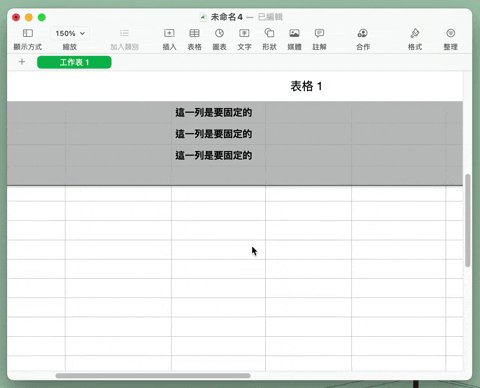
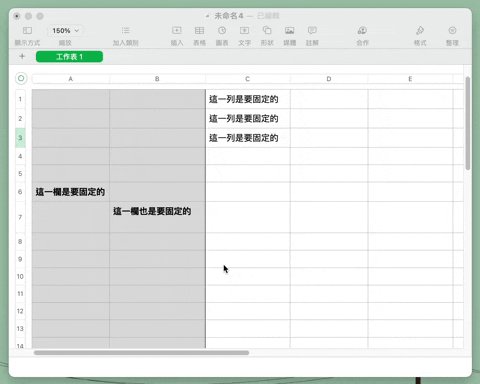
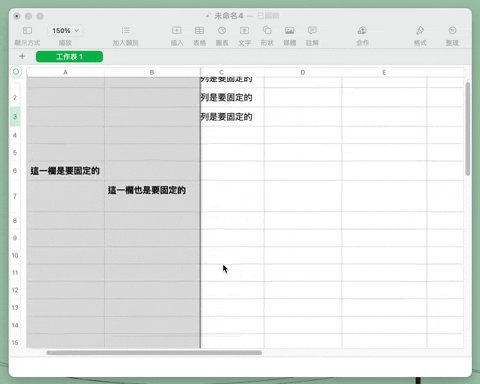
然後當我們下拉整個頁面後,剛才被設定成固定行列的 4 列儲存格就會依然顯示在畫面的最上面。


如果要設定「固定欄位」的話,也是按照同樣的方式,在「格式」區塊裡面的「頁首與頁尾中」,點擊最左邊的下拉選單,這裡我設定要固定欄位為最左邊的 2 欄。
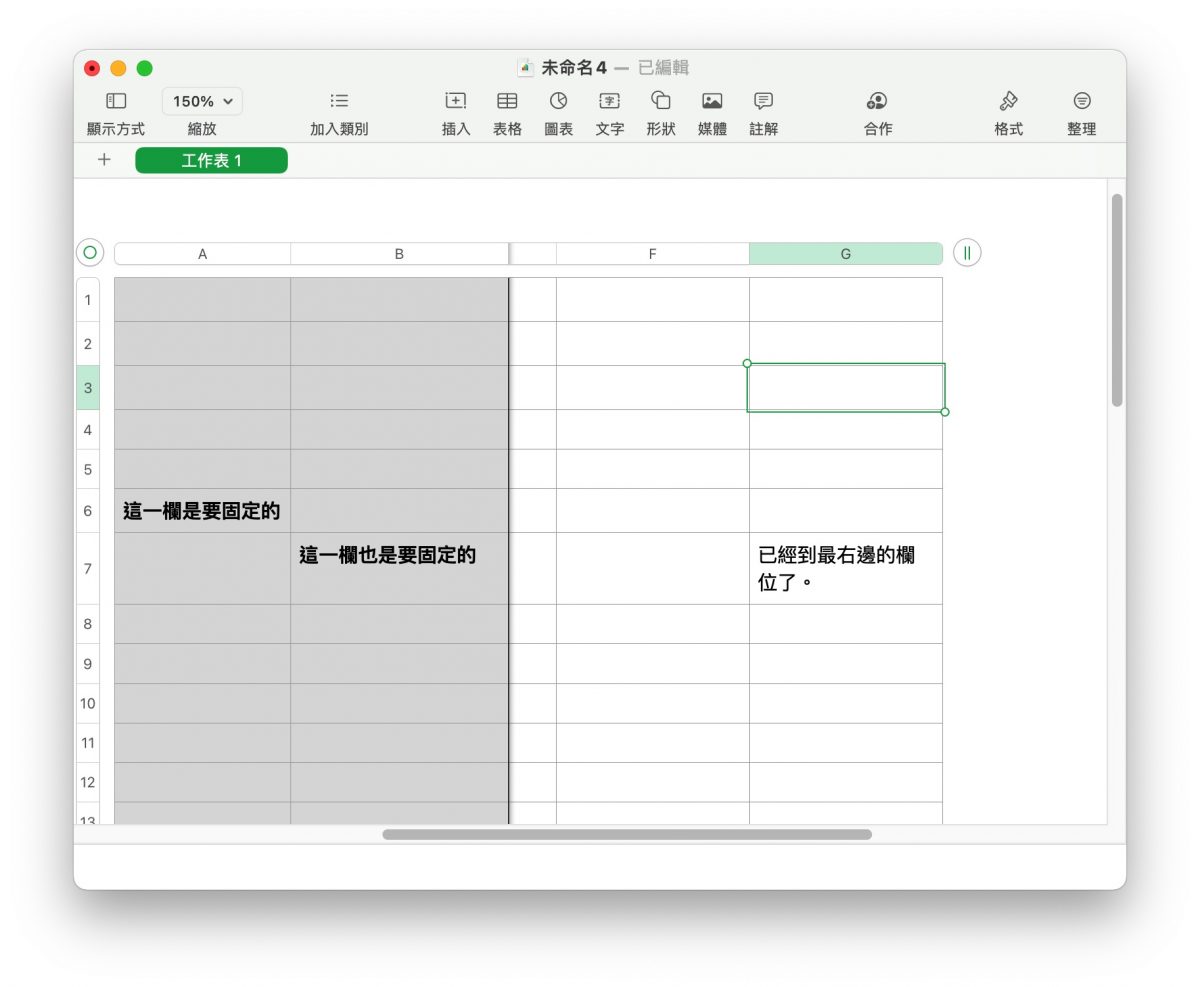
就可以看到 A、B 兩個欄位底色都變成灰底,表示這兩個欄位被設定為標題欄。

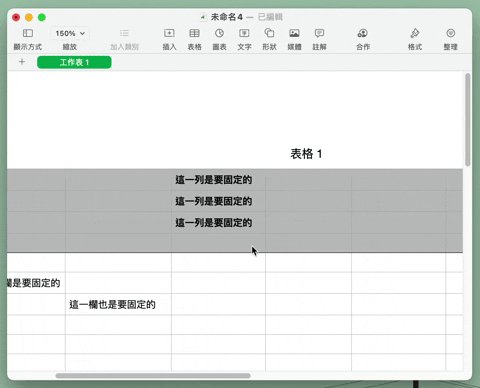
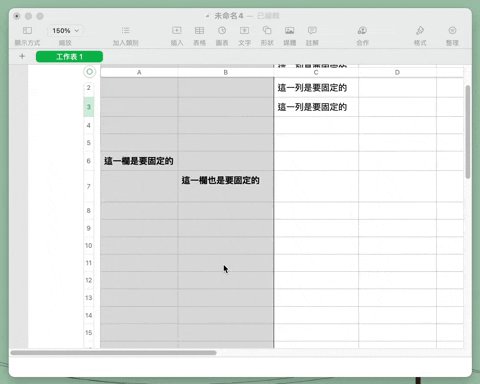
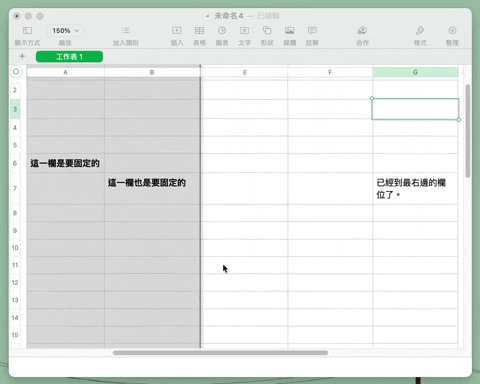
這時如果你向右捲動頁面的話,剛剛被我們固定欄位的 A、B 兩欄就會持續顯示在最左邊,不會因為頁面的捲動而不見。


從最上選單也可以固定欄位、固定行列、凍結窗格
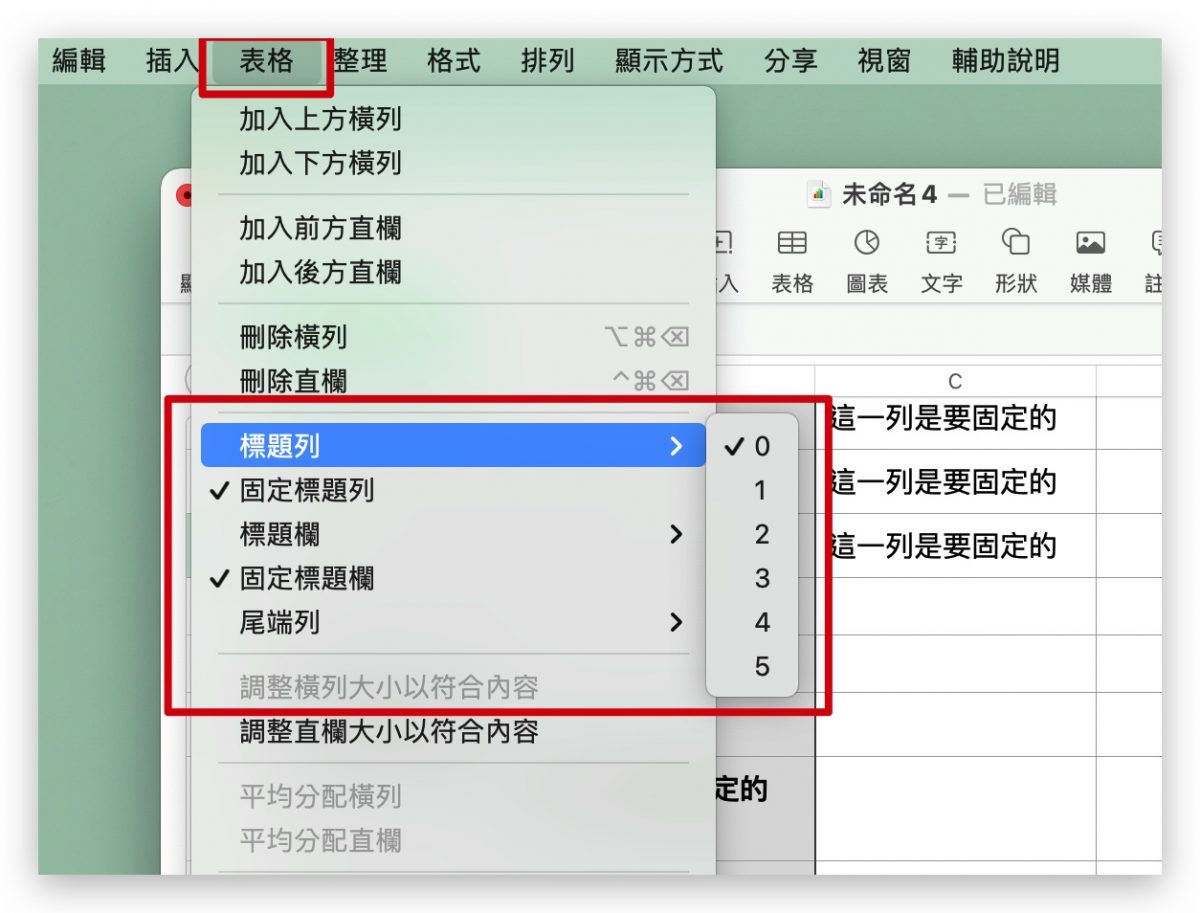
除了可以利用右邊的「格式」區塊來固定欄位、固定行列」、凍結窗格,我們也可以利用選單列上的「表格」選項,點開後,在下方也可以看到固定行列、固定欄位、固定尾端列的選項,一樣可以針對要固定的行列或欄位,選擇你要固定的數量。

以上就是這次教大家在 Numbers 裡面固定欄位、固定行列、凍結窗格的方法,雖然最多也只能針對 5 個行列、欄位去進行固定行列以及固定欄位的果,但是通常固定標題列的狀況大部分只要固定一列就渴了,所以 5 個行列應該是相當夠用。
延伸閱讀》
Numbers 教學:iPad 版 Numbers 表格換行、儲存格換行與自動換列的方式
Numbers 教學:加入下拉式選單、彈出式選單的方式與使用技巧