
網頁「長截圖」在 iPhone 上的操作方式我想各位應該都非常熟練,不過目前 Mac 上的截圖工具尚未提供「長截圖」選項,那 Mac 要如何製作網頁長截圖呢?其實只要透過 Safari 的內建工具即可快速保存網頁長截圖,操作方式很簡單、也不用安裝外掛功能,以下來教大家 Mac 長截圖技巧。
Mac 長截圖技巧教學:用 Safari 輸出網頁 PDF 檔
Mac 長截圖的原理很簡單,就是 Safari 瀏覽網頁把整個網頁以 PDF 的形式保存下來,後續可以再利用內建的「預覽程式」來截取出你想保留的部分。
Mac 長截圖步驟(一):用 Safari 完整瀏覽網頁一次(從頭滑到尾)
由於目前很多網站都會使用 Lazy Loading(延遲加載)技術來提高網頁加載速度和用戶體驗,簡單來說就是只會在需要時才加載資源,而非一次性加載頁面上的所有內容。
因此在長截圖之前,建議先把要進行長截圖的網頁用 Safari 完整瀏覽一次(從頭滑到尾),讓網頁資源完整載入,確保長截圖能夠紀錄到所有網頁內容。

Mac 長截圖步驟(二):將網頁保存為 PDF 檔案
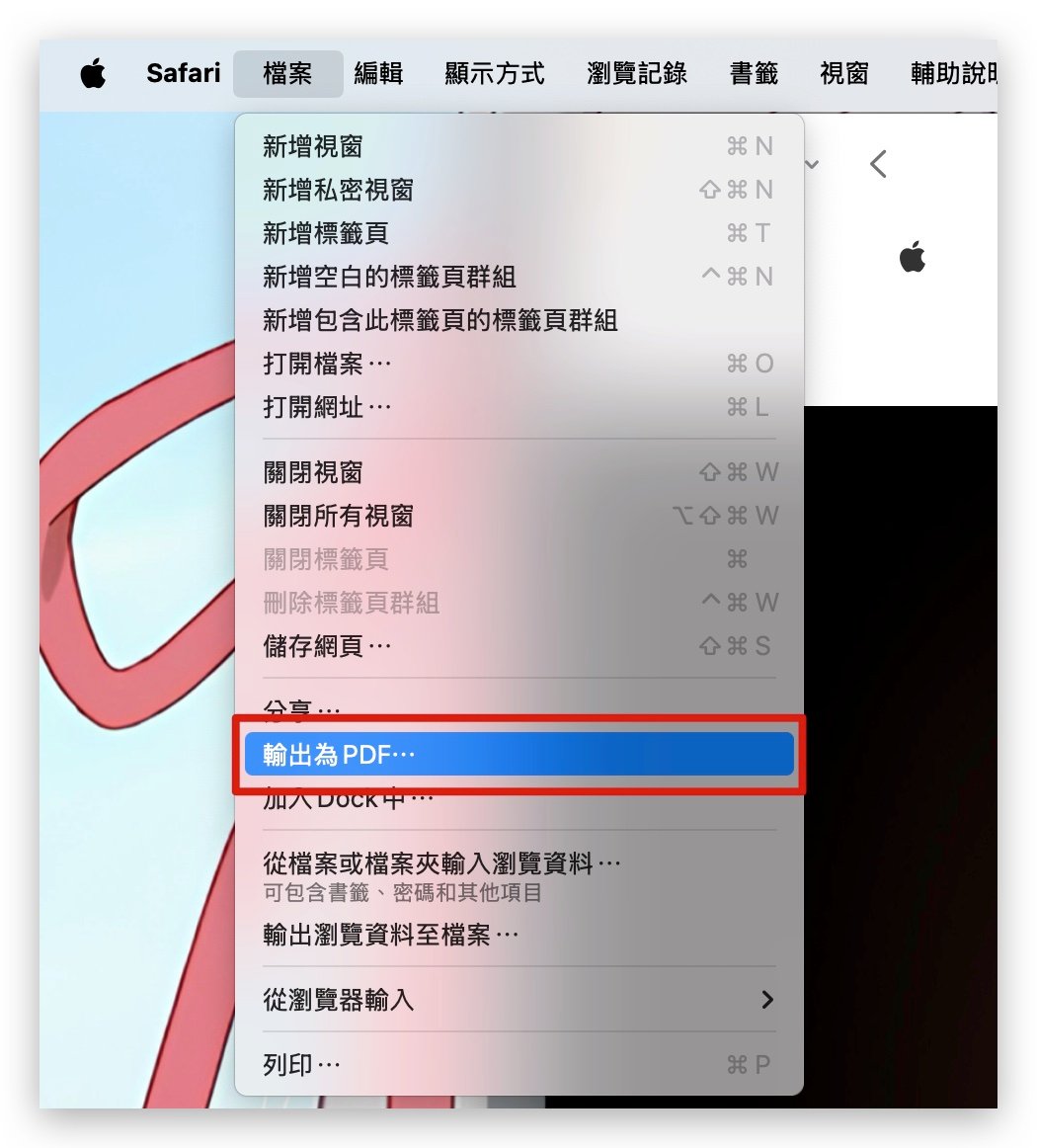
接著點擊左上角 App 選單中的「檔案」>「輸出為 PDF・・・」。

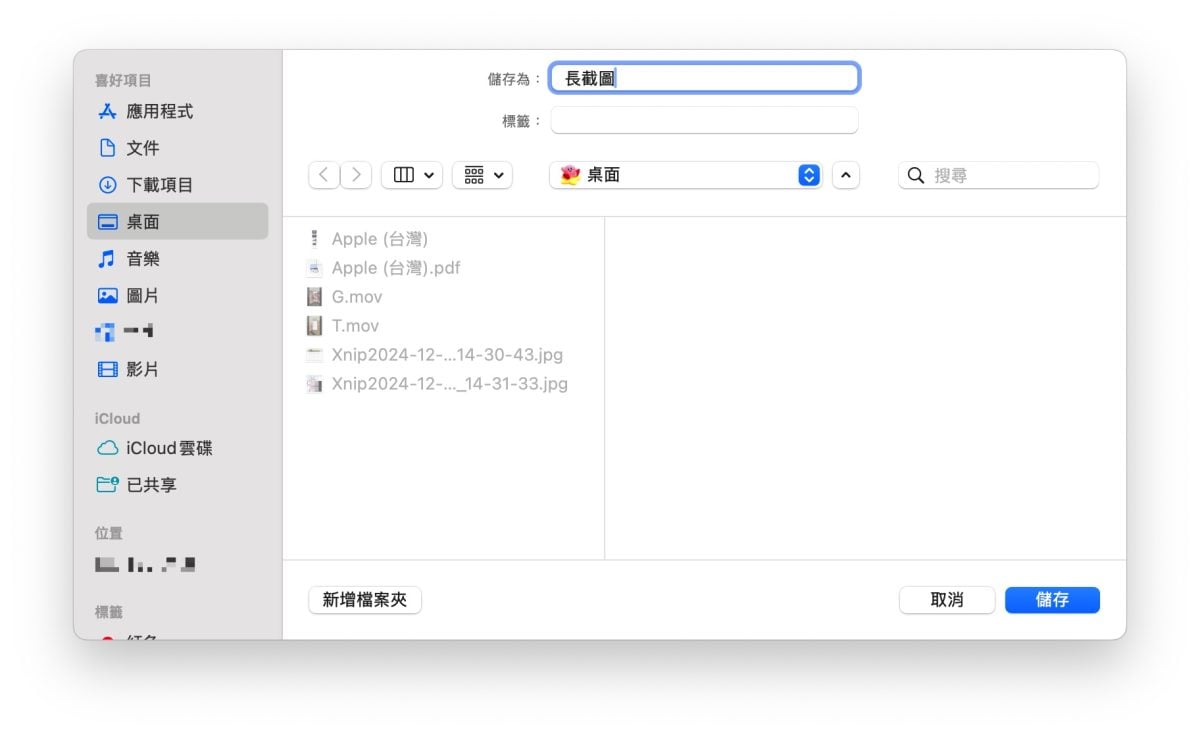
輸入自訂的檔案名稱、選擇要保存的位置,最後按下「儲存」,該網頁的完整內容就會以 PDF 的形式保存下來。

Mac 長截圖步驟(三):檢視 PDF 檔,進行調整或輸出成圖片
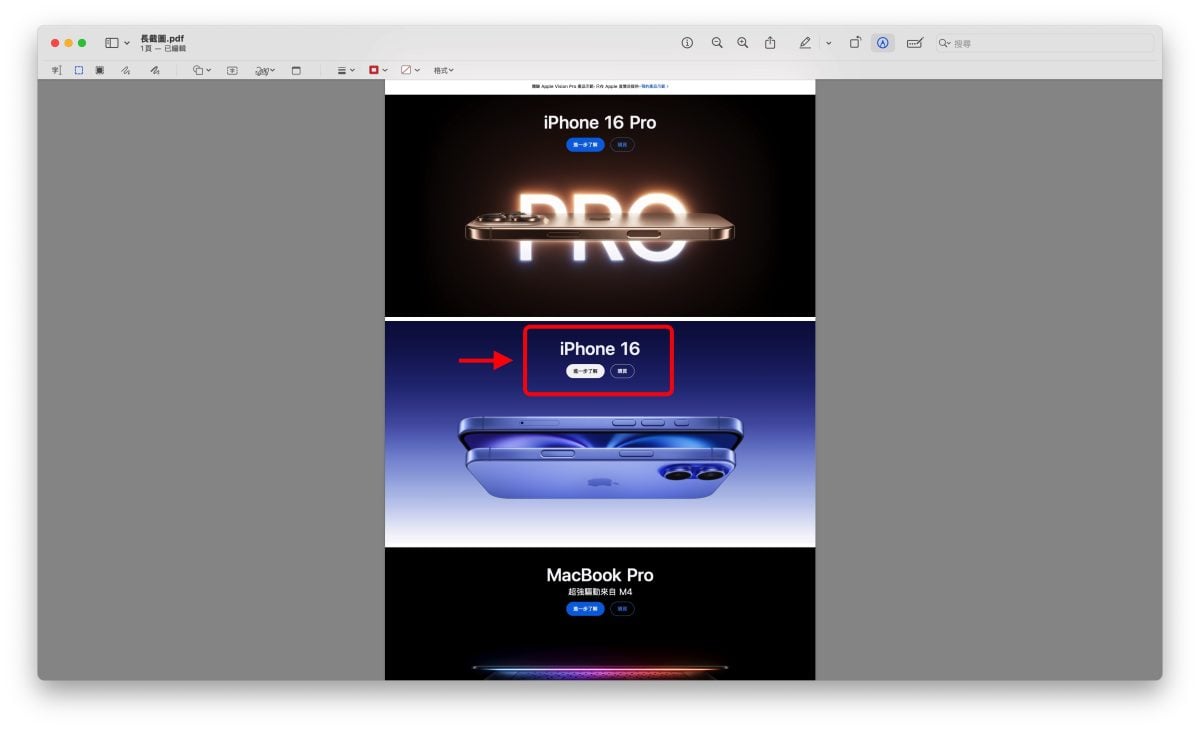
最後可以用「預覽程式」打開網頁 PDF 檔,在預覽程式中也能隨意編輯檔案內容,例如繪圖、加入各種形狀與符號、加入文字或簽名檔等等;特別提醒編輯 PDF 後記得要按「Command + S」保存更改的內容。

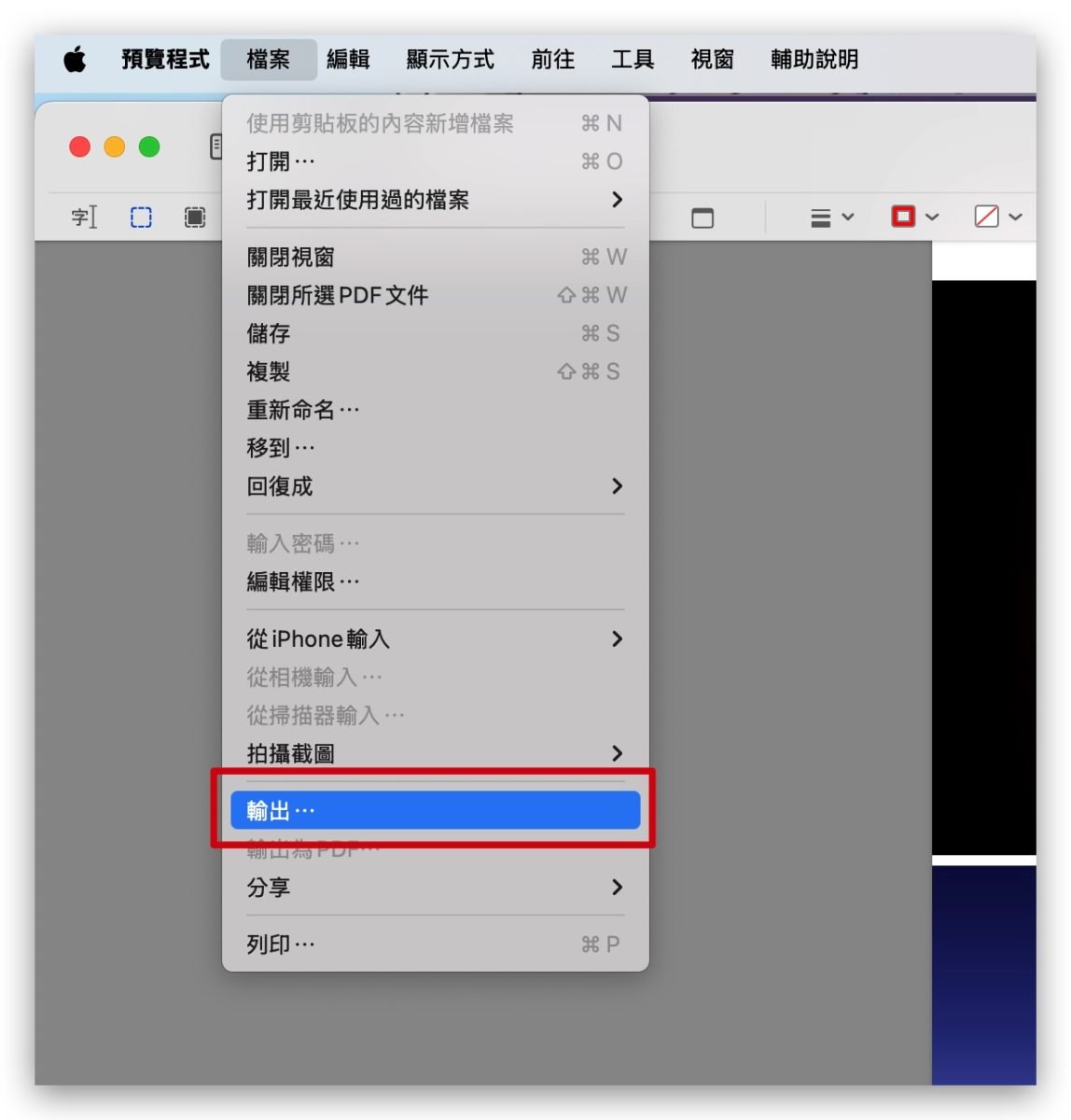
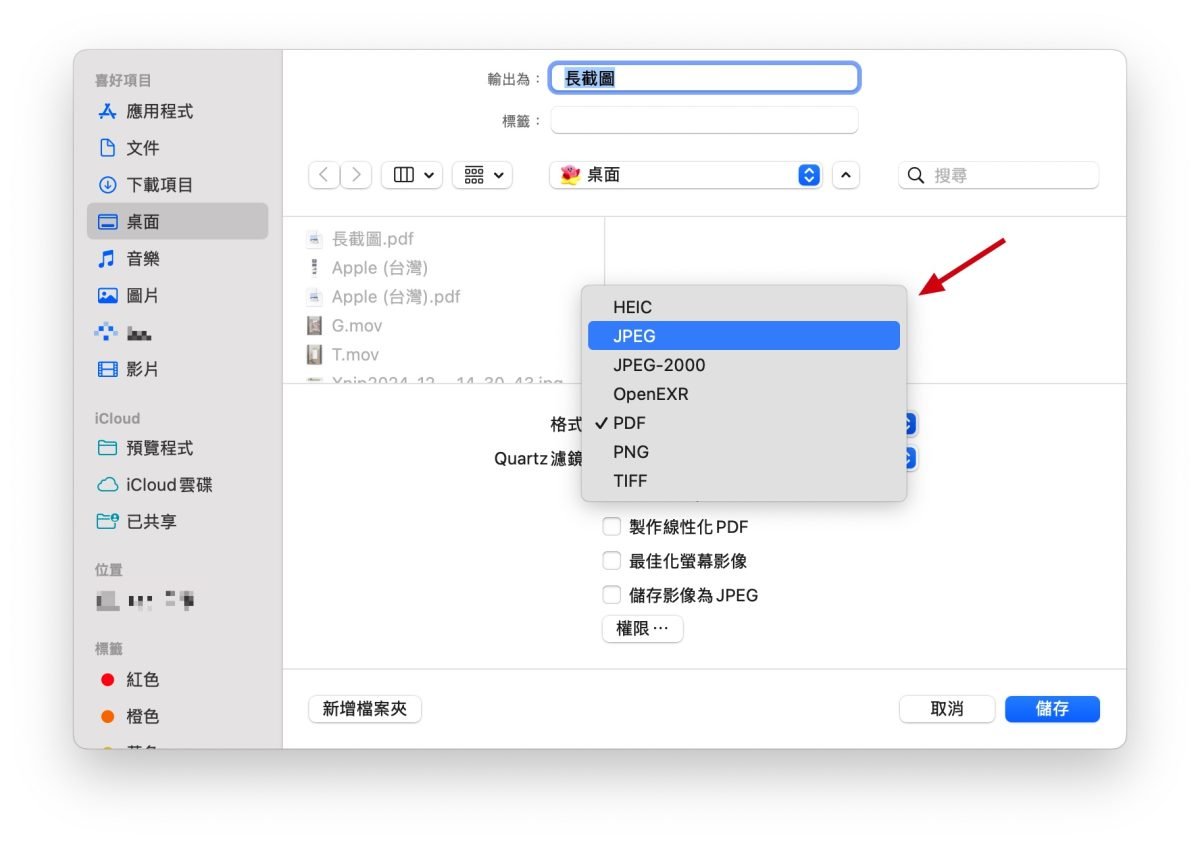
此外,也能點擊 App 選單中的「檔案」>「輸出・・・」把 PDF 轉成更方便使用的 JPEG 圖檔;到這邊 Mac 長截圖就大功告成啦。


Mac 截圖快捷鍵分享
除了 Mac 長截圖技巧外,對於還不熟悉 Mac 的用戶,這邊也分享 10 個 Mac 上實用的截圖快捷鍵給你參考。
基礎版
| Shift + Command + 3 | 針對整個 Mac 螢幕截圖 |
| Shift + Command + 4 | 自訂 Mac 螢幕截圖的範圍 |
| Shift + Command + 5 | 開啟 Mac 螢幕截圖選單功能 |
| Shift + Command + 6 | 擷取 Touch Bar 畫面 |
進階版
| 先按 | 再按 | |
| Shift + Command + 4 | Shift | 左右、上下延伸螢幕截圖範圍框 |
| Shift + Command + 4 | Option | 等距縮放螢幕截圖範圍框 |
| Shift + Command + 4 | Control | 將截圖直接存到剪貼簿 |
| Shift + Command + 4 | Space (按住) | 移動螢幕截圖範圍框 |
| Shift + Command + 4 | Space | 改為 Mac 螢幕視窗截圖 |
| Shift + Command + 4 | Space 後,再按 Option | 移除視窗截圖陰影 |
|
詳細教學請參考》 |
Mac 長截圖技巧:總結
以上 Mac 長截圖技巧教學分享給大家;在正常螢幕截圖的狀態下若無法截到想要的網頁畫面,通常我都會用這個長截圖技巧把完整的網頁內容保存下來,再用「預覽程式」來截圖需求範圍,整體操作起來還蠻好用的,推薦各位 Mac 用戶參考看看。
順帶一提,雖說其他瀏覽器(例如 Edge、Chrome、Firefox)也有提供類似的 PDF 輸出功能,但比較下來我覺得 Safari 呈現的效果最好,因此建議大家若要 Mac 長截圖的話還是以 Safari 為主。
延伸閱讀》
- Mac PDF 簽名技巧教學:3 種方法製作簽名檔,還能同步到其他裝置上
- 完整解析 Mac 上 iPhone 鏡像輸出功能:必用 10 大技巧一次學
- Mac 如何在應用程式間移動檔案?教你 4 招「拖拉放」進階小技巧
- 用 Mac 必學放大鏡小技巧,用這 4 招隨時隨地放大文字或畫面
- Mac 如何管理待辦事項?教你 4 個實用的提醒小技巧
- Mac 調整音量、亮度小技巧,你一定要會的「微調」快捷鍵
